- Flutter Dart 异步支持全面解析
顾林海
Flutter系列教程flutterandroid开发语言dart前端
引言在Flutter开发中,Dart语言提供了强大的异步支持机制。异步编程能够让程序在执行耗时操作(如网络请求、文件读写等)时,不会阻塞主线程,从而保证用户界面的流畅性和响应性。本文将详细介绍Dart中常见的异步编程方式,包括Future、async/await和Stream,并结合代码示例进行说明。1.同步与异步的概念同步编程在同步编程中,程序按照代码的顺序依次执行,当遇到耗时操作时,程序会阻塞
- Flutter异步编程详解
2401_84121663
程序员flutter
//耗时操作的方法:bigComputeFuturebigCompute(intinitalNumber)async{inttotal=initalNumber;for(vari=0;i<1000000000;i++){total+=i;}returntotal;}//点击按钮调用的方法:calculatorvoidcalculator()async{intresult=awaitbigCompu
- flutter-制作可缩放底部弹出抽屉评论区效果
冲浪的鹏多多
Flutterflutter
文章目录1.介绍2.效果展示3.结构分析4.完整代码5.总结1.介绍在Flutter开发中,底部弹出抽屉是一种常见的交互方式,它可以为用户提供额外的操作选项或展示更多的内容。本文将详细介绍如何使用Flutter实现一个可缩放的底部弹出抽屉效果,用户点击特定区域后会弹出底部抽屉,抽屉的高度可以通过手指滑动进行调整。当手指滑动距离超过一定阈值时,抽屉会关闭;否则,抽屉会恢复到初始高度。2.效果展示3.
- flutter-实现Tabs吸顶的PageView效果
冲浪的鹏多多
Flutterflutterjavascript前端
文章目录1.效果预览2.结构分析3.完整代码4.总结1.效果预览在Flutter开发中,创建具有吸顶Tabs的PageView效果可以极大地提升用户界面的交互性和用户体验。今天,我们就通过一段具体的代码来深入了解如何实现这一功能。效果预览如下:2.结构分析我们从整体上看这段代码,它定义了一个名为CeilingTabsPageView的有状态组件。这个组件的作用就是构建出一个带有吸顶Tabs的页面,
- id: ‘dev.flutter.flutter-plugin-loader‘, version: ‘1.0.0‘怎么解决
程序猿阿杰
flutter
是因为必须要用jdk17吗?*Where:Settingsfile‘D:\AndroidTest\my_frist_app\android\settings.gradle’line:20Whatwentwrong:Plugin[id:‘dev.flutter.flutter-plugin-loader’,version:‘1.0.0’]wasnotfoundinanyofthefollowings
- 手机端Flutter、React Native与原生安卓、iOS交互的方案及设计原理
JafarOne
智能手机flutterreactnativeAndroidiOSJava
手机端Flutter、ReactNative与原生安卓、iOS交互的方案及设计说明一、交互方案与代码示例1.Flutter与原生交互方案核心方案:通过MethodChannel和EventChannel实现双向通信。原理:Flutter的Channel机制基于平台信道(如MethodChannel),通过Dart引擎与原生层的二进制消息传递完成调用。原生代码需监听信道,并根据方法名执行操作,结果通
- Flutter开发:运行报错Error detected in pubspec.yaml:…的解决方法
三掌柜666
大前端开发常识flutterandroid
前言在Flutter开发中,经常会遇到一些稀奇古怪的的报错,比如版本更新之后会报错、文件没有导入会报错、第三方插件版本不一致的报错等等,而且最近几年Flutter不断完善和更新的速度越来越快,这就需要Flutter相关的开发者时刻保持不断学习的心态,来应对在Flutter开发中遇到的各种突发情况。本篇博文就来分享一下关于Flutter开发中运行Flutter项目之后报错Errordetectedi
- flutter报错:Could not find com.meituan.android.walle:plugin
xtyzmnchen
flutterandroid
整体报错情况(解决美团渠道包源拉不下来的问题):Aproblemoccurredconfiguringrootproject'android'.>Couldnotresolveallfilesforconfiguration':classpath'.>Couldnotfindcom.meituan.android.walle:plugin:1.1.7.Searchedinthefollowingl
- 探索高效加载动画:Loading Animation Widget
盛言蓓Juliana
探索高效加载动画:LoadingAnimationWidgetloading_animation_widgetFlutterloadinganimationwidget.项目地址:https://gitcode.com/gh_mirrors/lo/loading_animation_widget在现代应用开发中,加载动画不仅是提升用户体验的关键元素,也是品牌形象展示的重要途径。今天,我们将深入介绍
- Flutter 适配HarmonyOS NEXT:调用原生功能实现相册选取与拍照
Flutter适配鸿蒙系统:调用原生功能实现相册选取与拍照项目背景我们的移动端项目基于Flutter开发,为控制开发周期与成本,采用了HarmonyOSNEXT(简称鸿蒙)的Flutter兼容库,并更新了部分三方库为鸿蒙的Flutter兼容库。在图片视频选择与拍摄功能上,我们之前调用的是Android和iOS的原生方法,现在需要为鸿蒙开发一套原生配合使用的方案。遇到的问题鸿蒙的Flutter兼容库
- 《Flutter从入门到实战:手把手构建跨平台应用(万字深度解析)》
前端极客探险家
flutter
目录标题前言:为什么选择Flutter?一、Flutter基础篇:环境搭建与核心概念1.1开发环境配置1.2项目结构深度解析二、核心机制:Widget与渲染原理2.1Widget树构建原理2.2状态管理方案对比三、企业级开发实战3.1工程化架构设计3.2典型功能实现四、进阶开发技巧4.1性能优化方案4.2平台特定代码集成五、项目实战:开发企业级Todo应用(深度扩展版)5.1项目初始化与工程化配置
- flutter 使用xcodebuild 命令打包ipa
肥肥呀呀呀
flutter
苹果打ipa包(注意苹果打包需要连接真机)方式一、1.先执行flutterbuildios生成framework2.执行命令xcodebuild-exportArchive-archivePathbuild/ios/Runner.xcarchive-exportOptionsPlistexportOptions.plist-exportPathbuild/ios/ipaexportOptions.
- Flutter中常用命令
肥肥呀呀呀
flutter经验flutter
1.检测flutter运行环境flutterdoctor2.升级flutterflutterupgrade3.查看flutter版本flutter--version4.查看连接的设备flutterdevices5.运行flutter项目flutterrun或者在vscode中按Fn+F56.打包flutterbuildapk//默认打release包7.开启web端构建(开启以后每次新建flutt
- 【Flutter】从安卓与iOS包体优化到一键自动打包脚本的一条龙服务
sugood
Flutterandroidflutterios
系统信息Systemversion:MacOS12Flutterversion:1.22.5Dartversion:2.10.4AndroidStudioversion:4.1.1介绍APK优化包体大小APK多渠道打包APK一键打包脚本IPA优化包体大小IPA无签名打包IPA一键打包脚本脚本地址github脚本地址安卓APK优化包体大小优化图片等资源大小,删除无用资源只选择保留必要的so库。第三方
- flutter 专题 一百零三
leluckys
Flutter面试与实战fluttercocoamacos
前不久,谷歌官方正式发布了Flutter的首个发布预览版(ReleasePreview1),这标志着谷歌进入了Flutter正式版(1.0)发布前的最后阶段,同时作为Google的重量级跨平台开发方案,此次更新也吸引了多数的移动开发者的关注。使用Flutter从头开始写一个App是一件非常轻松惬意的事情,但在原生APP中接入Flutter会是什么效果呢,似乎并不是一件容易的事情,下面就讲解在iOS
- 详解小程序多端框架全面测评
前端可乐老师
前端
现在流行的多端框架可以大致分为三类:1.全包型这类框架最大的特点就是从底层的渲染引擎、布局引擎,到中层的DSL,再到上层的框架全部由自己开发,代表框架是Qt和Flutter。这类框架优点非常明显:性能(的上限)高;各平台渲染结果一致。缺点也非常明显:需要完全重新学习DSL(QML/Dart),以及难以适配中国特色的端:小程序。这类框架是最原始也是最纯正的的多端开发框架,由于底层到上层每个环节都掌握
- Flutter IconButton完全指南:高效使用与性能优化秘籍
帅次
Flutterflutterandroidiosandroidstudiomacoskotlinswift
目录一、引言二、IconButton的基本用法三、进阶技巧3.1自定义形状与背景3.2带文本的IconButton(使用Column组合)3.3自定义交互反馈3.4动态图标切换3.5组合式按钮(图标+文字)四、高级应用4.1与主题深度整合4.2手势扩展(长按/双击)4.3动画增强点击效果五、性能与最佳实践5.1避免重建5.1.1声明常量图标5.1.2带参数的常量图标5.1.3常量图标按钮5.1.4
- flutter TextField 限制输入长度
冬无雪
flutterandroidstudio
限制TextField的输入长度需要inputFormatters的属性及属性值:LengthLimitingTextInputFormatter(6)如下:TextField(inputFormatters:[WhitelistingTextInputFormatter.digitsOnly,//只允许输入数字LengthLimitingTextInputFormatter(6)],)其他的属性
- flutter 专题 九十 三 Flutter开发之基础Widgets
leluckys
Flutter面试与实战flutterjavascript命令模式
Widgets概念Flutter里有一个非常重要的核心理念:一切皆为组件,Flutter的所有元素都是由控件构成的。与原生开发中控件所代表的含义不同,Flutter中widget的概念更加广泛,它不仅可以表示UI元素,也可以表示一些功能性的组件,如用于手势检测的GestureDetectorwidget、用于应用主题数据传递的Theme等等。而原生开发中的控件通常只是指UI元素。由于Flutter
- 解决 Flutter Device Daemon 启动失败问题的实践记录
又吹风_Bassy
flutterFlutterDaemonfilehandlesDaemonCrashAndroidStudio
解决FlutterDeviceDaemon启动失败问题的实践记录最近在使用Flutter开发时踩了一个坑。看似是个小问题,但折腾了好久,最终通过日志分析和查阅资料才找到了解决办法。这里记录一下整个问题的排查过程,希望能帮助到遇到类似问题的小伙伴。问题背景事情是这样的,我在启动AndroidStudio时突然弹出了一个错误窗口:提示Flutterdaemon启动失败,过了一会儿之后,又弹出下面的弹窗
- [官文翻译]Flutter状态管理库Riverpod - 所有的Provider - StateProvider
2401_84166236
2024年程序员学习flutter
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提
- Flutter设计模式全面解析:单例模式
那年星空
flutter设计模式单例模式
谈到设计模式这个“古老”的话题,大家先别急着划走哈,虽然对它再熟悉不过,几乎是最初开始学习编程到现在伴随着我们整个编程生涯,最早Java、C++语言实现的各种设计模式到现在还会经常有所接触,面试中也是必问的环节,在开发Flutter项目的时候,也会多少借鉴了其它语言设计模式的实现,但始终觉得dart语言实现的设计模式理解不够系统,有的实现还缺点儿dart语言本身的语法特性。加上最近在看一些Flut
- Flutter Dart 面向对象编程全面解析
顾林海
Flutter系列教程flutter前端android
引言在Flutter开发中,Dart作为其编程语言,采用了面向对象的编程范式。面向对象编程(OOP)将数据和操作数据的方法封装在一起,形成对象,以提高代码的可维护性、可扩展性和可重用性。本文将详细介绍Dart面向对象编程的核心概念,包括类、对象、继承、多态、抽象类和接口等,并结合代码示例进行说明。1.类和对象类是对象的蓝图,它定义了对象的属性和方法。对象是类的实例,通过类可以创建多个不同的对象。代
- Flutter开发之Dart语言
caiyajie666
Flutterflutter开发语言
Dart是Flutter框架的官方开发语言,Flutter应用几乎完全使用Dart编写。Flutter的跨平台特性使得Dart在移动应用开发中非常受欢迎。Dart是面向对象的、类定义的、单继承的语言,支持面向对象编程,包括封装、继承和多态等特性;Dart支持接口(interfaces)、混入(mixins)、抽象类(abstractclasses)、具体化泛型、可选类型。Dart中很多概念跟其他语
- Flutter三棵树是什么,为什么这么设计
Ever69
Flutter《葵花宝典》flutter三棵树
目录1.三棵树的定义与职责(1)Widget树(2)Element树(3)RenderObject树2.三棵树的协同工作流程3.为什么设计三棵树?(1)性能优化(2)逻辑解耦(3)灵活性4.三棵树的设计优势总结示例:动态列表更新常见面试追问Flutter的「三棵树」是其核心设计之一,用于高效管理UI的构建、更新和渲染。它们分别是Widget树、Element树和RenderObject树。这种分层
- 从0到1掌握Flutter(三)Dart语法
微声G
从0到1掌握Flutterflutter
引言本文接上篇:从0到1掌握Flutter(二)环境搭建与认识工程Dart语言基础是Flutter开发必须掌握的核心知识。本文将讲解变量与常量的声明、Dart内置类型体系及其用法、运算符的应用场景三大模块。对于具备Java/Kotlin背景的学习者,可以通过对比学习法快速定位知识缺口,理解语法的共性。一、变量与常量1.1变量万物皆对象在Dart的类型系统中,变量本质上是指对象的引用,这一设计符合面
- flutter搭建mac开发环境
Alex_z0897
fluttermacos
flutter搭建mac开发环境,前期准备,至少20G+的硬盘空间,否则xcode都安装不了,以前也搭建过mac环境,不过cocoapads版本比较老跳转cloneflutter最新版本安装xcode升级ruby到最新版本(通过rbenv),再安装cocoapodsflutterdoctor验证安装完成下载代码,进入安装目录,执行一下./bin/flutter主文件$gitclonehttps:/
- 什么是状态管理?有何种方式可以实现?它们之间有什么区别?
Ever69
Flutter《葵花宝典》flutter状态管理
在Flutter中,状态管理(StateManagement)是管理应用数据变化和传递的核心机制,其目标是高效同步UI与数据,并保持代码的可维护性。以下是主流状态管理方案及其核心区别:一、状态管理的核心概念状态(State):应用中动态变化的数据(如用户输入、网络响应、页面切换)。状态管理目标:数据共享:跨组件传递状态(如用户登录信息)。局部刷新:避免不必要的UI重建。业务逻辑解耦:分离UI与数据
- Flutter 自定义年月日倒计时
xudailong_blog
Flutter开发flutter倒计时年月日android
因项目中的订单页需要一个定时器,比如下单后需要进行倒计时,等倒计时完后,订单状态自动关闭。如图:这里显示等17分25秒就是我们所需要做的功能。项目里还有其他倒计时类型,比如年月日,天之类的,先上一个工具类://时间格式化,根据总秒数转换为对应的hh:mm:ss格式staticStringconstructTime(intseconds){intday=seconds~/3600~/24;intho
- Flutter 图标自定义:从基础组件到个性化定制
阿贾克斯的黎明
javascript开发语言ecmascript
目录Flutter图标自定义:从基础组件到个性化定制Flutter自带图标组件自定义图标使用字体图标使用图片作为图标总结在Flutter开发中,图标是界面设计不可或缺的元素,它能直观地传达信息,提升用户体验。Flutter不仅提供了丰富的自带图标组件,还支持自定义图标,让开发者能够打造独一无二的界面风格。本文将深入探讨Flutter图标相关知识,并结合代码示例,助你轻松掌握图标使用与定制技巧。Fl
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag
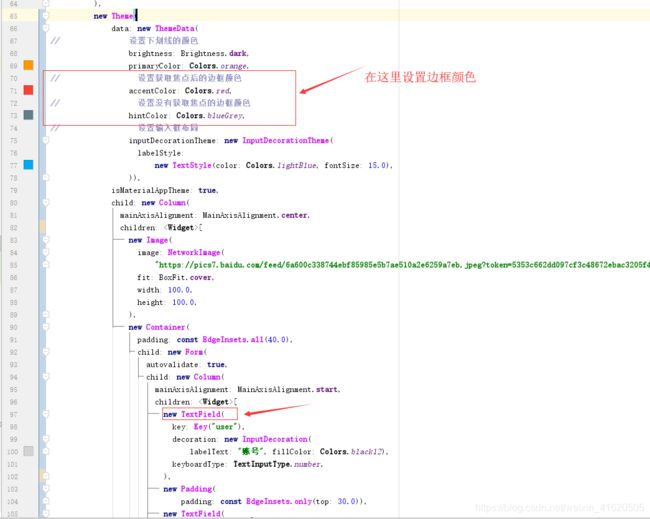
 设置边框颜色
设置边框颜色 改变边框的粗细
改变边框的粗细 InputDecoration.collapsed可以禁用装饰线,而是使用外面包围的Container的装饰线
InputDecoration.collapsed可以禁用装饰线,而是使用外面包围的Container的装饰线 获取值
获取值![]()

