element-ui表单普通验证和自定义验证邮箱和自定义验证手机号
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。
如图
一、给el-form绑定 :rules="addrules"

二、在data 的return里写上需要验证的字段 ,普通验证可以使用el-forem自带的验证。
//required 是否必填,message 必填提示信息 trigger: "blur"失去焦点的时候
//min 最小数 max 最大数

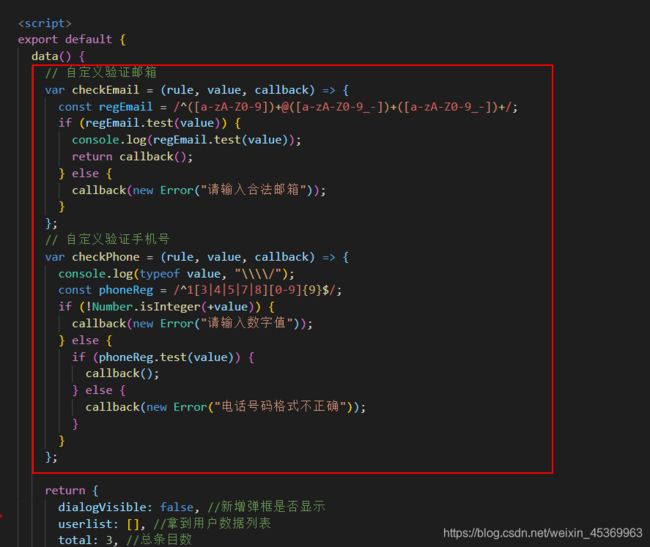
三、像邮箱和手机号必须使用算定义验证
在data里面直接写上需要验证 自定义校验 callback 必须被调用。

然后在绑定的rules里面去调用 validator: 定义的变量名,

下面看所有的代码
<template>
<div>
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
<el-breadcrumb-item>用户列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片 -->
<el-card>
<el-row :gutter="20">
<el-col :span="8">
<el-input placeholder="请输入内容" v-model="queryInfor.query" clearable @clear="getUserList">
<el-button slot="append" icon="el-icon-search" @click="getUserList"></el-button>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary" @click="addUser">添加用户</el-button>
</el-col>
</el-row>
<!-- 用户列表区域 -->
<el-table :data="userlist" border="" stripe style="width: 100%">
<el-table-column type="index" label="#"></el-table-column>
<el-table-column prop="username" label="姓名" width="180"></el-table-column>
<el-table-column prop="email" label="邮箱" width="180"></el-table-column>
<el-table-column prop="mobile" label="电话"></el-table-column>
<el-table-column prop="username" label="角色"></el-table-column>
<el-table-column prop="mg_state" label="状态">
<template v-slot="scope">
<!-- v-slot="scope" 接收数据 scope上有个属性 row,使用scope.row接收当前行的数据-->
<!-- {{scope.row}} -->
<el-switch v-model="scope.row.mg_state" @change="userStateChanged(scope.row)"></el-switch>
</template>
</el-table-column>
<el-table-column label="操作" width="180px">
<template v-slot="scope">
<!-- 修改按钮 -->
<el-tooltip effect="dark" content="修改" placement="top">
<el-button
type="primary"
icon="el-icon-edit"
size="mini"
@click="(scope.row)"
></el-button>
</el-tooltip>
<!-- 删除按钮 -->
<el-tooltip effect="dark" content="删除" placement="top">
<!-- <el-button
type="danger"
icon="el-icon-delete"
size="mini"
@click="deleteUser(scope.row.id)"
></el-button>-->
<el-button type="danger" icon="el-icon-delete" size="mini" @click="deleteUser(scope.row.id)"></el-button>
</el-tooltip>
<!-- 分配角色按钮 -->
<el-tooltip effect="dark" content="角色" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting" size="mini"></el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
<!-- 分布 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfor.pagenum"
:page-sizes="[1, 2, 3, 5]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="queryInfor.pagesize"
></el-pagination>
</el-card>
<!-- 新增弹框 -->
<el-dialog title="添加用户" :visible.sync="dialogVisible" width="70%" :before-close="handleClose">
<el-form
:model="addruleForm"
:rules="addrules"
ref="addruleFormref"
status-icon
label-width="100px"
class="demo-ruleForm"
>
<el-form-item label="用户名" prop="username">
<el-input type="text" v-model="addruleForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="addruleForm.password"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input type="text" v-model="addruleForm.email"></el-input>
</el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input type="text" v-model="addruleForm.mobile"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisibleFors">取 消</el-button>
<el-button type="primary" @click="dialogVisibleAdd">确 定</el-button>
</span>
</el-dialog>
<!-- 修改弹框 -->
<el-dialog
title="修改用户信息"
:visible.sync="editDialogVisible"
width="70%"
:before-close="editHandleClose"
>
<el-form
:model="editruleForm"
:rules="editrules"
ref="editruleFormref"
status-icon
label-width="100px"
class="demo-ruleForm"
>
<el-form-item label="用户名">
<el-input type="text" v-model="editruleForm.username" disabled></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input type="text" v-model="editruleForm.email"></el-input>
</el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input type="text" v-model="editruleForm.mobile"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisibleForsEdit">取 消</el-button>
<el-button type="primary" @click="dialogVisibleEide">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
// 自定义验证邮箱
var checkEmail = (rule, value, callback) => {
const regEmail = /^([a-zA-Z0-9])+@([a-zA-Z0-9_-])+([a-zA-Z0-9_-])+/;
if (regEmail.test(value)) {
console.log(regEmail.test(value));
return callback();
} else {
callback(new Error("请输入合法邮箱"));
}
};
// 自定义验证手机号
var checkPhone = (rule, value, callback) => {
console.log(typeof value, "\\\\/");
const phoneReg = /^1[3|4|5|7|8][0-9]{9}$/;
if (!Number.isInteger(+value)) {
callback(new Error("请输入数字值"));
} else {
if (phoneReg.test(value)) {
callback();
} else {
callback(new Error("电话号码格式不正确"));
}
}
};
return {
dialogVisible: false, //新增弹框是否显示
userlist: [], //拿到用户数据列表
total: 3, //总条目数
queryInfor: {
query: "",
pagenum: 1, //当前页数
pagesize: 5 //每页显示多少数据
},
// 新增弹框内容
addruleForm: {
username: "", //用户名
password: "", //用户密码
email: "", //邮箱
mobile: "" //手机号
},
addrules: {
username: [
{ required: true, message: "请输入用户名", trigger: "blur" },
{
min: 2,
max: 10,
message: "用户名的长度在2~10个字",
trigger: "blur"
}
],
password: [
{ required: true, message: "请输入用户密码", trigger: "blur" },
{
min: 6,
max: 18,
message: "用户密码的长度在6~18个字",
trigger: "blur"
}
],
email: [
{ required: true, message: "请输入邮箱", trigger: "blur" },
{ validator: checkEmail, trigger: "blur" }
],
mobile: [
{ required: true, message: "请输入手机号码", trigger: "blur" },
{ validator: checkPhone, trigger: "blur" }
]
},
editDialogVisible: false, //修改弹框是否显示
// 修改弹框内容
editruleForm: {
// username: "", //用户名
// // password: "", //用户密码
// email: "", //邮箱
// mobile: "" //手机号
},
// 修改表单验证
editrules: {
email: [
{ required: true, message: "请输入邮箱", trigger: "blur" },
{ validator: checkEmail, trigger: "blur" }
],
mobile: [
{ required: true, message: "请输入手机号码", trigger: "blur" },
{ validator: checkPhone, trigger: "blur" }
]
}
};
},
created() {
console.log(this.$api.adimndiction.userslist);
this.getUserList();
},
methods: {
// 用户数据列表
getUserList() {
this.$api.adimndiction.userslist(this.queryInfor).then(res => {
if (res.data.meta.status !== 200) {
return this.$message.error("获取用户列表失败");
} else {
// this.$message.success("登录成功");
this.userlist = res.data.data.users;
this.total = res.data.data.total;
console.log(this.total);
}
});
},
// 分页 每页条数
handleSizeChange(value) {
// console.log(`每页 ${value} 条`);
this.queryInfor.pagesize = value;
this.getUserList();
},
// 当前页数
handleCurrentChange(val) {
// console.log(`每页 ${val} 页数`);
this.queryInfor.pagenum = val;
this.getUserList();
},
// 开关值监听
userStateChanged(userInfor) {
// console.log(userInfor)
let uId = userInfor.id;
let type = userInfor.mg_state;
this.$api.adimndiction.switchChange(uId, type).then(res => {
console.log(res.data.data.mg_state);
if (res.data.meta.status !== 200) {
userInfo.mg_state = !userInfo.mg_state;
this.$message.error("修改状态失败");
} else {
this.$message.success("更新状态成功");
}
});
},
handleClose(done) {
this.$refs.addruleFormref.resetFields();
console.log(done, "]]]\\");
// this.$confirm("确认关闭?")
// .then(_ => {
// done();
// })
// .catch(_ => {});
this.dialogVisible = false;
},
// 新增取消时验证
dialogVisibleFors() {
this.$refs.addruleFormref.resetFields();
this.dialogVisible = false;
},
// 新增弹框
addUser() {
this.dialogVisible = true;
},
dialogVisibleAdd() {
console.log(1111);
// debugger
this.$refs.addruleFormref.validate(valid => {
if (!valid) return;
this.$api.adimndiction.adddataForm(this.addruleForm).then(res => {
console.log(res, "///");
if (res.data.data.meta.status !== 201) {
return this.$message.error("添加失败");
}
this.$message.success("添加成功");
});
this.dialogVisible = false;
this.getUserList();
// .catch(() => {});
});
},
// 修改
editUser(val) {
console.log(val.id);
this.editDialogVisible = true;
this.editruleForm = val;
},
// 修改取消
dialogVisibleForsEdit() {
this.editDialogVisible = false;
this.$refs.editruleFormref.resetFields();
},
// 修改信息提交
dialogVisibleEide() {
this.$refs.editruleFormref.validate(valid => {
if (!valid) return;
let id = Number(this.editruleForm.id);
let params = {
email: this.editruleForm.email,
mobile: this.editruleForm.mobile
};
this.$api.adimndiction.editdataForm(id, params).then(res => {
// console.log(res, "=====");
this.$message.success(res.data.meta.msg);
this.editDialogVisible = false;
this.getUserList();
});
});
},
editHandleClose() {
this.editDialogVisible = false;
this.$refs.editruleFormref.resetFields();
},
// 删除
deleteUser(id) {
// console.log(id,'===')
this.$confirm("此操作将永久删除该文件, 是否继续?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
// console.log(typeof id);
this.$api.adimndiction.deldataForm((id = id)).then(res => {
// console.log(res);
this.$message.success(res.data.meta.msg);
this.editDialogVisible = false;
this.getUserList();
});
})
.catch(() => {
this.$message({
type: "info",
message: "已取消删除"
});
});
},
}
};
</script>
<style lang="stylus" scoped></style>