- Effective C++ 规则41:了解隐式接口和编译期多态
哎呦,帅小伙哦
C++c++effectiveC++
1、隐式接口C++中的隐式接口是指类或者模板中不显式声明为接口的一部分,但仍然可以像接口一样使用的成员或方法。隐式接口通常指那些不显式声明为虚函数的函数或者方法,但在多态上下文中仍然能表现出类似接口的行为。隐式接口通常出现在模板编程中,尤其是模板类型推导、SFINAE(SubstitutionFailureIsNotAnError)技术或者类型特性(typetraits)等编译期机制中。它使得类和
- ODBC的基本使用
种花的人_
开发工具数据库
前言在工作中,使用POWERBI做数据分析报表的时候用到ODBC,对于POWERBI语义模式实现连接数据库必须使用到ODBC,那什么是ODBC?1.ODBC的基本概念1.1ODBC驱动程序每种数据库都有相应的ODBC驱动程序,这些驱动程序负责处理与数据库的通信。驱动程序将ODBC调用转换为数据库特定的调用,并将结果返回给应用程序。1.2数据源名称(DSN)DSN是一个配置名称,用于保存连接到数据库
- 在Vue页面中实现平滑滚动功能
种花的人_
前端vue
这是一个实现平滑滚动的函数,可以让页面在滚动到指定位置时产生缓动效果该函数依赖于Math.easeInOutQuad函数和requestAnimFrame函数,其中Math.easeInOutQuad函数用于计算当前滚动位置的值(根据时间、起始值、变化量和持续时间),requestAnimFrame函数用于实现动画效果。函数的参数包括:to:目标滚动位置;duration:滚动持续时间,默认为50
- tensorflow-迁移学习使用Resnet残差网络实现猫狗分类问题
浮 夸
tensorflowpython
遇到的bug都放在之前的文章里了importosimportpandasaspdimportwarningsimporttensorflowastffromtensorflow.pythonimportkerasfromkeras.preprocessing.imageimportImageDataGeneratorimportkeras.optimizersasopfromtensorflow.
- GBase 数据库的性能调优与故障排查
big crab
数据库
一、引言在现代企业的数据驱动运营中,数据库的性能是核心问题之一。GBase数据库作为高性能、高可用的数据库解决方案,被广泛应用于大数据、高并发的场景中。为了最大化GBase数据库的性能,了解如何调优数据库的配置、查询执行计划和硬件资源使用至关重要。本文将深入探讨GBase数据库的性能调优策略、常见故障排查方法,并结合SQL示例和调优技巧,帮助开发者和数据库管理员提升GBase数据库的整体效率。二、
- 【python进阶】txt excel pickle opencv操作demo
闪闪发亮的小星星
AI算法工程师打怪pythonexcelopencv
文章目录1.txt读写读综合案例日志文件读写2.excel读写读取csv读取xlsx3.matplotlib案例折线图多个折现图散点图柱状图饼状图4opencv案例加载与展示图片缩放图片旋转图片保存图片读取摄像头视频保存opencv综合案例5pickle案例1.txt读写读file.read()file.readlines()file.readline()##使用'read'方法读取文件的所有内容
- python爬取公众号历史文章_微信公众号爬虫--历史文章
冷风吹心冷风吹心
python爬取公众号历史文章
今天搞了一个微信公众号历史文章爬虫的demo,亲测可行,记录一下!(不喜勿喷)缺点:1.不是很智能2.兼容性不是很好,但是能应付正常情况啦使用mysql+request数据库部分直接建表ddl吧:CREATETABLE`wechat_content`(`id`int(11)NOTNULLAUTO_INCREMENT,`wechat_name`varchar(255)DEFAULTNULLCOMME
- 用 Java 发送 HTML 内容并带附件的电子邮件
五行星辰
业务系统应用技术javahtml
实现思路首先,设置邮件服务器的相关属性,包括是否需要认证、使用的邮件协议、服务器地址、端口等。创建一个会话对象,使用Session.getInstance方法,并提供邮件服务器的属性和认证信息。创建一个MimeMessage对象作为邮件消息,设置发件人、收件人、邮件主题等信息。为了发送HTML内容,使用setContent方法并指定内容类型为text/html。对于附件,创建一个MimeMulti
- R数据分析:多分类问题预测模型的ROC做法及解释
公众号Codewar原创作者
R数据分析
有同学做了个多分类的预测模型,结局有三个类别,做的模型包括多分类逻辑回归、随机森林和决策树,多分类逻辑回归是用ROC曲线并报告AUC作为模型评估的,后面两种模型报告了混淆矩阵,审稿人就提出要统一模型评估指标。那么肯定是统一成ROC了,刚好借这个机会给大家讲讲ROC在多分类问题情形下的具体使用和做法。ROC曲线回顾ROC曲线(ReceiverOperatingCharacteristicCurve)
- ProgressIndicator类组件的用法
talk_8
一起TalkFlutter吧移动开发Flutter
文章目录1.概念介绍2使用方法3示例代码我们在上一章回中介绍了浮动按钮相关的内容,,本章回中将介绍进度条相关的Widget,闲话休提,让我们一起TalkFlutter吧。1.概念介绍进度条是常用的组件之一,它主要用来显示某种动作的完成进度。Flutter提供了多种进度条组件,常用的是水平进度条:LinearProgressIndicator;圆形进度条:CircularProgressIndica
- AutoGPT-Forge使用教程,自行构建agent智能体
whyte王
LLM-basedAgentAgentLLMAutoGPT智能体
本博客给出AutoGPT-forge四个教程的翻译与理解,使用GPT4翻译,参考官方教程https://aiedge.medium.com/autogpt-forge-a-comprehensive-guide-to-your-first-steps-a1dfdf46e3b4使用AutoGPTGithub代码日期2024/4/22;博客开始编辑日期2024/4/22,最后编辑日期2024/4/24
- 【国产数据库】GBase学习⑨ - 存储引擎
洁癖丶
GBase学习数据库
【国产数据库】GBase学习⑨-存储引擎存储引擎存储方法存储方法的使用分区表表分片分区自动管理索引类型数据压缩事务存储引擎USTORE,表示表支持Inplace-Update存储引擎。(原文更新技术,类似mysql的on-do)ASTORE,表示表支持Append-Only存储引擎。(有表??的问题,↑解决这个问题)存储方法ROW:表示表的数据将以行式存储;行存储适合于OLTP业务,适用于点查询或
- Mathtype使用记录
白粥行
软件工具Mathtype
1、把大括号中的公式左对齐https://jingyan.baidu.com/article/86fae346d436053c48121a50.html2、加粗字符https://www.mathtype.cn/jiqiao/mathtype-wjsjc.html3、修改公式编号todo4、插入省略号https://office.tqzw.net.cn/office/mathtype/21827.
- SG3525的使用(含原理图及阻容值)
白粥行
嵌入式硬件单片机嵌入式硬件
1引脚说明 相同颜色的引脚表示同一功能或同一类型。 1.1脚、2脚、9脚和16脚。这四个脚主要实现反馈和补偿。 2.3脚、8脚、10脚是功能引脚。 3.4脚、5脚、6脚、7脚决定了输出PWM波形的频率。 4.12脚、13脚和15脚是电源脚和地脚。 5.11脚和14脚是输出脚。 1脚和2脚分别是芯片内部误差放大器的反相输入端和同向输入端。当1脚电压比2脚电压高时,输出的PWM占空比增加
- 搭建vue项目
LYy0
vue.js前端javascript
一、VueVue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue都可以胜任。二、环境1.nodejs环境:下载地址三、创建Vue应用创建的项目将使用基于Vite的构建设置,并允许我们使用Vue的单文件组件(SFC)。$npmcreatevue@l
- Python Selenium使用cookie实现自动登录WB
haerxiluo
python爬虫pythonselenium爬虫
文章目录前言一、预登陆获取cookie1)cookie处理2)预登陆二、登录测试前言模拟登录WB是实现WB网页爬虫的第一步,现在的WB网页版有个sinavisitsystem,只有登录过后才能获取更多内容。本文使用selenium通过预登陆保存cookie到本地,之后重复登录只需要提取本地cookie即可免去每次扫码或者输密码登录。一、预登陆获取cookie1)cookie处理先简单引入两个函数实
- 【YashanDB知识库】非YCM方式的自动备份方案示例
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7281310.html?templateId=171...概述如果有YCM,推荐使用YCM自动备份,详情请参考YCM官方文档。但是如果没有YCM,则可通过crontab实现自动备份。目前示例的自动备份方案是每周的周3、周6的凌晨0点做全量备份;每天的凌晨2点做增量备份;每天的凌晨4点
- Vue3项目开发——新闻发布管理系统(八)
bjzhang75
Vue知识学习及项目开发实践项目开发实践Vue3项目开发新闻发布管理系统
文章目录十、新闻管理模块设计开发1、新闻管理主页面设计1.1基本架构搭建1.1.1搜索表单1.1.2新闻主表格样式(静态数据模拟渲染)1.2新闻分类选择框1.2.1新建组件1.2.2页面中导入渲染1.2.3调用接口,动态渲染下拉分类,设计成v-model的使用方式1.2.4父组件定义参数绑定1.2.5发布状态,也绑定一下,便于将来提交表单2、新闻表格渲染2.1封装API接口,新闻主表格渲染2.1.
- View-Consistent 3D Editing with Gaussian Splatting
c2a2o2
3d
View-Consistent3DEditingwithGaussianSplatting使用高斯溅射进行视图一致的3D编辑YuxuanWang王宇轩11XuanyuYi易轩宇11ZikeWu吴子可11NaZhao赵娜22LongChen龙宸33HanwangZhang张汉旺1144Abstract摘要View-Consistent3DEditingwithGaussianSplattingThe
- Spring Boot中使用MapStruct进行对象映射
后端springboot
SpringBoot中使用MapStruct进行对象映射大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!在现代的Java应用开发中,对象之间的转换是一个常见但不可避免的任务。MapStruct作为一个强大的对象映射框架,可以帮助开发者轻松地进行复杂对象之间的映射转换。本文将深入探讨如何在SpringBoot项目中使用MapStruc
- vue项目开发总结——任务悬赏平台(前端)
boboj1
项目总结Vuevue.jselementui前端框架前端tailwindcss
项目简介:该项目实习中的第一个项目,该项目分为用户端、企业端、后台管理端。用户可以在任务大厅接受任务,每完成任务都会获得响应的报酬,用户只能接受一个任务,该任务完成后才能继续下一个任务。任务进行期间,该任务可以被企业取消,若企业取消用户正在完成的任务,则返回5%的奖励给用户。企业可以发布任务,发布任务之前需要上传企业认证凭证给后台管理端,后台管理员审核通过之后企业才可发布任务,企业可以对用户已完成
- 基于Hough变换与分数阶变分PDE的图像去雨算法实现(附带Matlab源码)
心之飞翼
算法matlab计算机视觉Matlab
基于Hough变换与分数阶变分PDE的图像去雨算法实现(附带Matlab源码)图像去雨是计算机视觉领域的一个重要问题,它的目标是从雨滴造成的图像中恢复出原始的清晰图像。本文将介绍一种基于Hough变换和分数阶变分PDE(PartialDifferentialEquation)的图像去雨算法,并提供相应的Matlab源代码。算法步骤如下:导入图像首先,我们需要导入包含雨滴的图像。可以使用Matlab
- CentOS6.8 使用 parted命令 手动硬盘分区 GPT分区
走向运维的老男孩
CentOS6Linux基础知识linux运维服务器
环境虚拟机:VMware-10.0.7build-2844087Linux系统:CentOS6.8远程工具:Xshell6(Build0197)CentOS6.8使用parted命令手动硬盘分区GPT分区一、前言实际生产环境中,大于2.1个TB的硬盘较为多见,我们熟知的MBR分区表(主引导分区表)已无法完成分区的任务,此时我们要用另外一种分区表来解决此问题,即GPT分区表。二、GPT分区表2.1什
- npm publish 发布一个 Angular 库的时候报错以及解决方法
在多模态模型的架构上,ChatGPT的绘图能力主要依赖以下几个核心组件:跨模态编码器(Cross-ModalEncoder):跨模态编码器的作用是将文本和图像的特征进行对齐。GPT可以将用户输入的文本描述转换为文本特征表示,然后利用跨模态编码器将这些特征映射到图像特征空间。这种方式确保模型能够理解描述性语言中不同细节是如何与图像特征对应的。
- python+Selenium自动化之免登录(cookie及token)
觅远
pythonselenium自动化
目录cookie免登录通过接口获取cookie启用浏览器绕过登录添加token使用登录可以减去每次登录的重复操作,直接操作系统登录后的菜单页面,也可以减少安全验证登录,如图像验证登录的操作。注意:cookie和token都有有效期。cookie免登录直接从开发者工具中获取cookie进行添加,下图为网页中多个站点的cookie,挑选需要的进行添加即可。fromseleniumimportwebdr
- 【玩转全栈】----基于ModelForm完成用户管理页面
Edward-tan
全栈开发djangomysqlpython
目录大致效果添加用户代码引入ModelFormModelForm与一般表单的区别:ModelForm与传统Form的区别:使用ModelForm制作用户管理新建用户编辑用户:删除数据完整代码在学完前面的部门管理案例后,自己独立写出个用户管理应该不难,基本逻辑和大致代码都和前面一样,大家可以自己试试。大致效果基于ModelForm用户管理系统添加用户代码但是,按照之前的方式写的话,在表单方面还是会有
- React 路由导航与传参详解
疯狂小料
react.js前端前端框架
随着单页面应用(SPA)已经成为主流。React作为最流行的前端框架之一,提供了强大的路由管理工具react-router-dom,帮助开发者轻松实现页面导航和传参。本文将详细介绍如何使用react-router-dom构建路由导航、传参以及嵌套路由的实现。1.构建路由导航1.1创建路由实例在React项目中,通常会在src目录下创建一个router文件夹来管理路由。我们可以使用react-rou
- flask项目中使用schedule定时任务案例
张小特
flaskpython后端
pipinstallschedule代码importschedule#定义定时任务schedule.every().day.at("22:00").do(update_data)schedule.every().day.at("22:00").do(update_cumulative_data)#启动定时任务defrun_scheduler():whileTrue:schedule.run_pen
- 滚雪球学Redis[4.1讲]:Redis的高可用性与集群架构
bug菌¹
#滚雪球学Redisredis架构数据库
全文目录:前言1.Redis主从复制主从复制的概念与原理设置主从复制的步骤主从复制中的常见问题与解决方法2.RedisSentinelSentinel的工作原理Sentinel的配置与使用高可用架构下的故障转移3.RedisClusterCluster模式的架构与原理Cluster的配置与使用分片与槽位的管理集群管理中的常见问题与优化小结下期预告前言在上一期内容【第三章:Redis的持久化机制】中
- 【2025 ODA teigha .NET系列开发教程 第五章】给CAD实体添加附属数据XDATA,包括源码
三好学生~张旺
ODATeigha.NET开发教程.net
系列文章目录提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加例如:第一章Python机器学习入门之pandas的使用提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档2025ODAteigha.NET系列开发教程系列文章目录AutoCADXData扩展数据开发指南什么是XData?XData的两种存储方式1.全局字典存储(XRecord)2.实体附加存储步骤1:注册应
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比
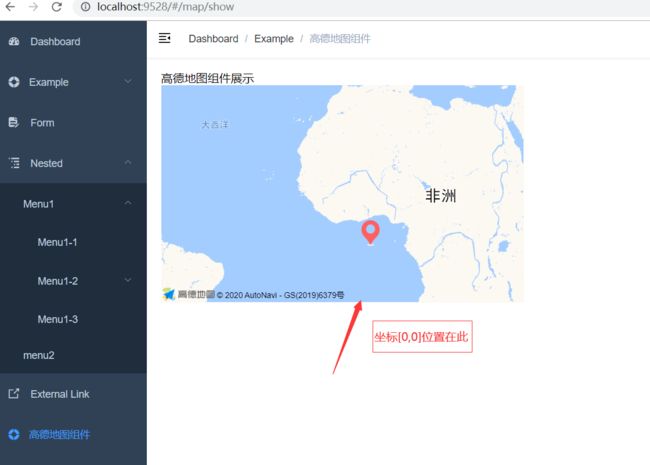
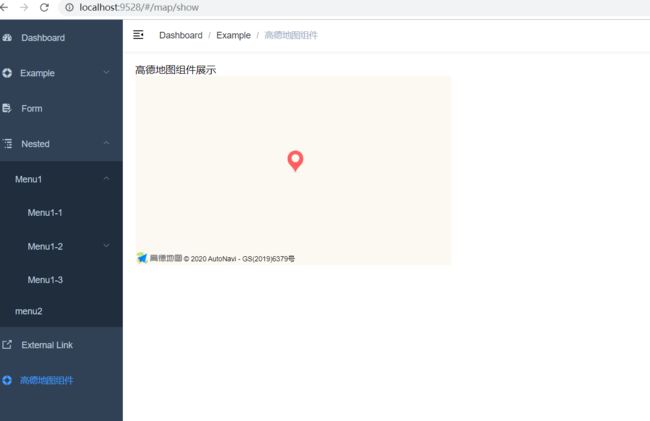
 地图展示因为坐标是0,0,加上自动缩放,所以显示的好像一片空白。其实没问题的,调节缩放后:
地图展示因为坐标是0,0,加上自动缩放,所以显示的好像一片空白。其实没问题的,调节缩放后: