(二)SpringMVC响应数据和结果视图、文件上传、拦截器(图文教学,超级简单)
项目完成代码:SpringmvcTest-Github
上一章:(一)初见SpringMVC、RESTful编程风格、参数绑定、常用注解
1. 响应数据和结果视图
1.1 返回值分类
1.1.1 准备工作
工程还是上一章的工程,我们只是再创建一个页面和controller类就行了。
- 创建com.lois.controller.returnController类
@Controller
@RequestMapping("/return")
public class returnController {
}
- 在wabapp文件夹下创建return.jsp文件
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>returntitle>
head>
<body>
body>
html>
1.1.1 字符串
controller 方法返回字符串可以指定逻辑视图名,通过视图解析器解析为物理视图地址。
如返回的字符串是success,指定逻辑视图名,经过视图解析器解析为 jsp 物理路径:/WEB-INF/pages/success.jsp,该拼接路径是在视图解析器中指定的。
该返回值我们在上一章已经用过很多遍了,这里就不多说了。
1.1.2 void
- 向com.lois.controller.returnController类中添加方法
//返回值是void
@RequestMapping("/testReturnVoid")
public void testReturnVoid(){
System.out.println("testReturnVoid方法执行了。。。");
}
- 向return.jsp中添加链接
<a href="/return/testReturnVoid">测试testReturnVoida><br>
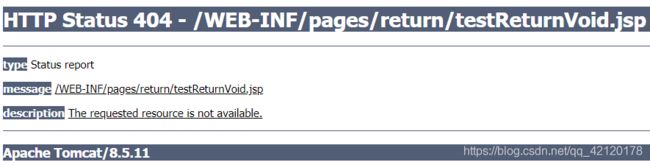
- 运行服务器,访问return.jsp页面,测试链接发现

浏览器报了404找不到页面,但是我们返回的是void 没有指定路径,仔细看一下发现 /WEB-INF/pages/return/testReturnVoid.jsp ,这个路径是怎么来的呢? /WEB-INF/pages 视图解析器的prefix + /return/testReturnVoid 访问方法的路径 + .jsp 视图解析器的suffix
如果你不想让SpringMVC跳转默认的链接的话,使用HttpServletRequest或HttpServletResponse可以完成 请求转发 或 重定向
如何获得HttpServletRequest和HttpServletResponse,只需要在方法的形参上写上就行了,SpringMVC会自动注入
public void testReturnVoid(HttpServletRequest request, HttpServletResponse response)
具体如何进行 请求转发 和 重定向 这里就不赘述
1.1.3 ModelAndView
ModelAndView 是 SpringMVC 为我们提供的一个对象,该对象也可以用作控制器方法的返回值。看名字我们就知道这个对象可以放Model和View,也就意味着我们可以给SpringMVC放回一个对象和视图,下面我们来试试。
- 向com.lois.controller.returnController类中添加方法
//返回值是ModelAndView
@RequestMapping("/testReturnModelAndView")
public ModelAndView testReturnModelAndView(ModelAndView mv){
System.out.println("testReturnModelAndView方法执行了。。。");
User user = new User();
user.setId(1);
user.setUsername("lois");
user.setPassword("123456");
mv.addObject("user",user);
mv.setViewName("success");
return mv;
}
- 向return.jsp中添加链接
<a href="/return/testReturnModelAndView">测试testReturnModelAndViewa><br>
- 我们需要修改success.jsp文件,需要设置isELIgnored=“false” ,然后打印传来的值user
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head>
<title>Titletitle>
head>
<body>
入门成功<br>
${user}
body>
html>
1.2 重定向和转发
1.2.1 转发
在SpringMVC中,我们使用返回值是String类型的默认其实就是请求转发

我们发现浏览器只有一次请求,而且网址显示的是方法路径
当然也可以写转发
- 向com.lois.controller.returnController类中添加方法
//转发
@RequestMapping("/testForward")
public String testForward(){
System.out.println("testForward方法执行了。。。");
return "forward:/WEB-INF/pages/success.jsp";
}
- 向return.jsp中添加链接
<a href="/return/testForward">测试testForwarda><br>
- 测试,结果与写String返回值的一样
需要注意的是,如果用了 formward:则路径必须写成实际视图 url,不能写逻辑视图。
它相当于“request.getRequestDispatcher(“url”).forward(request,response)”。使用请求转发,既可以转发到 jsp,也可以转发到其他的控制器方法。
1.2.2 重定向
contrller 方法提供了一个 String 类型返回值之后,它需要在返回值里使用:redirect
- 向com.lois.controller.returnController类中添加方法
//重定向
@RequestMapping("/testRedirect")
public String testRedirect(){
System.out.println("testRedirect方法执行了。。。");
return "redirect:/index.jsp";
}
- 向return.jsp中添加链接
<a href="/return/testRedirect">测试testRedirecta><br>
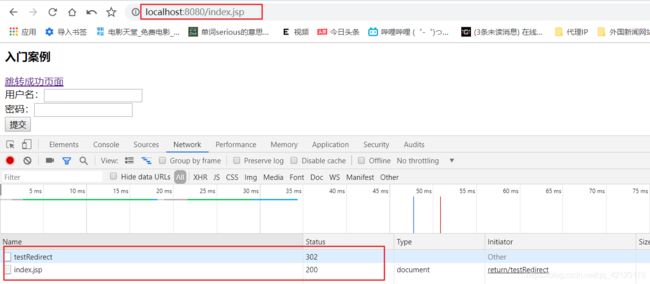
- 测试

观察地址栏和浏览器抓包,我们发现请求了两次,确实发生了重定向。
它相当于“response.sendRedirect(url)”。需要注意的是,如果是重定向到 jsp 页面,则 jsp 页面不能写在 WEB-INF 目录中,否则无法找到。
1.3 ResponseBody响应json数据
作用:
该注解用于将 Controller 的方法返回的对象,通过 HttpMessageConverter 接口转换为指定格式的
数据如:json,xml 等,通过 Response 响应给客户端
注意:
Springmvc 默认用 MappingJacksonHttpMessageConverter 对 json 数据进行转换,需要加入jackson 的包。
示例:
- 向工程pom中导入jackson的坐标
<dependency>
<groupId>com.fasterxml.jackson.coregroupId>
<artifactId>jackson-databindartifactId>
<version>2.9.0version>
dependency>
<dependency>
<groupId>com.fasterxml.jackson.coregroupId>
<artifactId>jackson-coreartifactId>
<version>2.9.0version>
dependency>
<dependency>
<groupId>com.fasterxml.jackson.coregroupId>
<artifactId>jackson-annotationsartifactId>
<version>2.9.0version>
dependency>
- 我们需要使用jquery.js,导入springmvctest1\src\main\webapp\js\jquery.min.js ,因为SpringMVC的所有请求都要被DispatcherServlet控制器拦截下来,我们不想js等一些静态文件被拦截下来,所以,我们需要在springmvc.xml文件中配置一下
<mvc:resources location="/css/" mapping="/css/**"/>
<mvc:resources location="/images/" mapping="/images/**"/>
<mvc:resources location="/js/" mapping="/js/**"/>
- 向com.lois.controller.returnController类中添加方法,使用RequestBody 封装对象,使用ResponseBody 将对象转换成json数据
//ajax
@RequestMapping("/testAjax")
public @ResponseBody User testAjax(@RequestBody User user){
System.out.println("testAjax方法执行了。。。");
System.out.println(user);
user.setUsername("lois");
return user;
}
- 向return.jsp中添加按钮及点击事件
<button id="btn" >发送ajax请求button>
<script src="js/jquery.min.js">script>
<script>
$(function () {
$("#btn").click(function () {
$.ajax({
url:"return/testAjax",
contentType:"application/json;charset=UTF-8",
data:'{"id":1,"username":"小明","password":123456}', dataType:"json", type:"post",
success:function(data){
alert(data);
alert(data.username);
}
});
});
});
script>
2. SpringMVC实现文件上传
2.1 准备工作
2.1.1 必要前提
- form 表单的 enctype 取值必须是:multipart/form-data(默认值是:application/x-www-form-urlencoded) enctype:是表单请求正文的类型
- method 属性取值必须是 Post
- 提供一个文件选择域
2.1.2 原理分析
当 form 表单的 enctype 取值不是默认值后,request.getParameter()将失效。
enctype=”application/x-www-form-urlencoded”时,form 表单的正文内容是:key=value&key=value&key=value
当 form 表单的 enctype 取值为 Mutilpart/form-data 时,请求正文内容就变成:
每一部分都是 MIME 类型描述的正文
-----------------------------7de1a433602ac 分界符
Content-Disposition: form-data; name=“userName” (协议头)
aaa (协议的正文)
-----------------------------7de1a433602ac
Content-Disposition: form-data; name=“file”;
filename=“C:\Users\zhy\Desktop\fileupload_demofile\b.txt”
Content-Type: text/plain (协议的类型(MIME 类型))
bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb
-----------------------------7de1a433602ac–
2.1.3 导入jar包
<dependency>
<groupId>commons-fileuploadgroupId>
<artifactId>commons-fileuploadartifactId>
<version>1.3.1version>
dependency>
<dependency>
<groupId>commons-iogroupId>
<artifactId>commons-ioartifactId>
<version>2.4version>
dependency>
2.2 实现步骤
- 向return.jsp中添加表单
<form action="/return/fileUpload" method="post" enctype="multipart/form-data">
上传一张图片: <input type="file" name="upload"><br>
<input type="submit" value="上传">
form>
- 在springmvc.xml配置文件中配置文件解析器,注意:id是固定的
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize">
<value>5242880value>
property>
bean>
- 向com.lois.controller.returnController类中添加方法
//上传文件
@RequestMapping("/fileUpload")
public String fileUpload(HttpServletRequest request, MultipartFile upload) throws IOException {
System.out.println("fileUpload方法执行了。。。");
//获取需要上传文件的位置
String path = request.getSession().getServletContext().getRealPath("/upload");
// 创建File对象,一会向该路径下上传文件
File file = new File(path);
// 判断路径是否存在,如果不存在,创建该路径
if(!file.exists()) {
file.mkdirs();
}
//获取上传文件名称
String fileName = upload.getOriginalFilename();
//把文件名唯一化
String uuid = UUID.randomUUID().toString().replaceAll("-", "").toUpperCase();
fileName = uuid + "-" + fileName;
//上传文件
upload.transferTo(new File(file,fileName));
return "success";
}
注意:returnController的MultipartFile upload 形参名称要与 return.jsp 中 的name对应,不然会报错
3. SpringMVC 中的异常处理
3.1 原理
系统中异常包括两类:预期异常和运行时异常 RuntimeException,前者通过捕获异常从而获取异常信息,
后者主要通过规范代码开发、测试通过手段减少运行时异常的发生。
系统的 dao、service、controller 出现都通过 throws Exception 向上抛出,最后由 springmvc 前端
控制器交由异常处理器进行异常处理,如下图:

3.2 实现
- 自定义异常类com.lois.exception.MyException,生产set/get方法
public class MyException extends Exception {
//异常信息
private String message;
public MyException(String message) {
this.message = message;
}
}
- 编写自定义异常处理器com.lois.exception.MyExceptionResolver
public class MyExceptionResolver implements HandlerExceptionResolver {
@Override
public ModelAndView resolveException(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) {
ex.printStackTrace();
MyException e = null;
// 获取到异常对象
if(ex instanceof MyException) {
e = (MyException) ex;
}else {
e = new MyException("请联系管理员");
}
ModelAndView mv = new ModelAndView();
// 存入错误的提示信息
mv.addObject("message", e.getMessage());
// 跳转的Jsp页面
mv.setViewName("error");
return mv;
}
}
- 在springmvc.xml中配置异常处理器
<bean id="myExceptionResolver" class="com.lois.exception.MyExceptionResolver"/>
- 创建错误页面webapp\WEB-INF\pages\error.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head>
<title>errortitle>
head>
<body>
error<br>
${message}
body>
html>
- 向return.jsp页面中添加链接
<a href="/return/testException">页面出错a><br>
- 向com.lois.controller.returnController类中添加方法
//异常处理
@RequestMapping("/testException")
public String testException(){
System.out.println("testException方法执行了。。。");
int i = 1/0;
return "success";
}
4. SpringMVC框架中的拦截器
4.1 拦截器概述
- SpringMVC框架中的拦截器用于对处理器进行预处理和后处理的技术。
- 可以定义拦截器链,连接器链就是将拦截器按着一定的顺序结成一条链,在访问被拦截的方法时,拦截器链中的拦截器会按着定义的顺序执行。
- 拦截器和过滤器的功能比较类似,有区别
- 过滤器是Servlet规范的一部分,任何框架都可以使用过滤器技术。
- 拦截器是SpringMVC框架独有的。
- 过滤器配置了/*,可以拦截任何资源。
- 拦截器只会对控制器中的方法进行拦截。
- 拦截器也是AOP思想的一种实现方式
- 想要自定义拦截器,需要实现HandlerInterceptor接口。
4.2 自定义拦截器步骤
- 编写自定义拦截器com.lois.interceptor.MyInterceptor
public class MyInterceptor implements HandlerInterceptor {
//controller方法执行前,进行拦截的方法
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
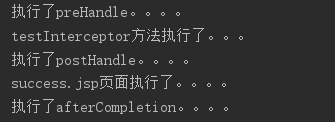
System.out.println("执行了preHandle。。。。");
return true;
}
//controller方法执行后执行的方法,在JSP视图执行前
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("执行了postHandle。。。。");
}
//在JSP执行后执行
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println("执行了afterCompletion。。。。");
}
}
- 在springmvc.xml中配置拦截器类
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/return/testInterceptor"/>
<bean class="com.lois.interceptor.MyInterceptor"/>
mvc:interceptor>
mvc:interceptors>
- 向com.lois.controller.returnController类中添加方法
//拦截器
@RequestMapping("/testInterceptor")
public String testInterceptor(){
System.out.println("testInterceptor方法执行了。。。");
return "success";
}
- 向return.jsp页面中添加链接
<a href="/return/testInterceptor">测试拦截器a><br>
- 在success.jsp页面中添加打印代码
<% System.out.println("success.jsp页面执行了。。。。");%>
4.3 HandlerInterceptor接口中的方法
- preHandle方法是controller方法执行前拦截的方法
- 可以使用request或者response跳转到指定的页面
- return true放行,执行下一个拦截器,如果没有拦截器,执行controller中的方法。
- return false不放行,不会执行controller中的方法。
- postHandle是controller方法执行后执行的方法,在JSP视图执行前。
- 可以使用request或者response跳转到指定的页面
- 如果指定了跳转的页面,那么controller方法跳转的页面将不会显示。
- postHandle方法是在JSP执行后执行
- request或者response不能再跳转页面了
上一章:(一)初见SpringMVC、RESTful编程风格、参数绑定、常用注解
相关文章:
(一)初见SpringMVC、RESTful编程风格、参数绑定、常用注解
(二)SpringMVC响应数据和结果视图、文件上次、拦截器
作者编写不易,转载请注明我的博客,如果觉得写的不错的话,请随手点个赞,谢谢!!!
作者编写不易,转载请注明我的博客,如果觉得写的不错的话,请随手点个赞,谢谢!!!
作者编写不易,转载请注明我的博客,如果觉得写的不错的话,请随手点个赞,谢谢!!!