SSM + layui + ajax分页
Layui+ajax查询分页
开发工具与关键技术:MyEclipse 、SSM 、layui、 ajax、 mysql
作者:李冬梅
撰写时间:2019年1月29日
不用layui.table自带的插件分页,我是用laypage 控件 +自己写代码分页
表结构:
Mysql查询总数的写法:根据主表的主键ID查询总数
controller写法
jsonobject我引用了net.sf.json.JSONObject;这一个包
@RequestMapping(value = "/selectDrugCountAll", produces = { "application/json;charset=UTF-8" })
@ResponseBody
public String selectDrugCountAll(Integer PageSize, Integer PageNum,
String drugnumber, String drugabbreviation, Integer drugtypeid)
throws Exception {
JSONObject json = new JSONObject();
String msg = "";
json.put("state", "no");
json.put("msg", "");
json.put("data", "");
json.put("sumCount", 0);
int sumCount = 0;
try {// 查询总页数
sumCount = drugdataService.selectDrugCount(drugnumber,
drugabbreviation, drugtypeid);
// 查询数据 计算开始索引
int startIndex = (PageNum * PageSize) - PageSize;
List drugall = drugdataService.selectDrugAll(
startIndex, PageSize, drugnumber, drugabbreviation,
drugtypeid);
json.put("sumCount", sumCount);
json.put("data", drugall);
json.put("state", "ok");
} catch (Exception e) {
throw e;
}
json.put("msg", msg);
return json.toString();
}
Js写法:
var PageSize = 10; // 每页数量
var PageNum = 1; // 当前页码
var SumCount = 0; // 总数量
var bSelect = false; // 是否重新开始查询
// 手动查询
function selectData() {
bSelect = true;
select();
}
// 查询
function select() {
if (bSelect) {
PageNum = 1;
bSelect = false;
}
var drugnumber = $("#drugnumber").val(); // 药品编号
var drugabbreviation = $("#drugabbreviation").val(); // 药品简称
var drugtypeid = $("#drugtypeid").val(); // 药品类型
// 显示加载页面
var loadIndex = layer.load(0, {
shade: 0.3
}); // 0代表加载的风格,支持0-2
$.ajax({
type: 'post',
// 可选get
url: ctx + "/drug/selectDrugCountAll.do",
// 这里是接收数据的PHP程序
data: {
PageSize: PageSize,
PageNum: PageNum,
drugnumber: drugnumber,
drugabbreviation: drugabbreviation,
drugtypeid: drugtypeid
},
// 传给PHP的数据,多个参数用&连接
dataType: 'Json',
// 服务器返回的数据类型 可选XML ,Json jsonp script html text等
success: function(data, textStatus) {
layer.close(loadIndex);
if (data.state != 'ok') {
SumCount = 0;
layer.msg(data.msg);
return false;
}
SumCount = data.sumCount; // 总数量
loadTable(data.data);
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
layer.close(loadIndex);
layer.msg('查询失败:' + errorThrown);
console.log(textStatus);
console.log(XMLHttpRequest);
console.log(errorThrown);
}
});
}
// 渲染数据
function loadTable(data) {
// 分页
laypage.render({
elem: 'myLaypage',
count: SumCount,
layout: ['count', 'prev', 'next', 'limit', 'skip'],
jump: function(obj, first) {
PageSize = obj.limit; // 得到每页显示的条数
PageNum = obj.curr; // 得到当前页,以便向服务端请求对应页的数据。
// 首次不执行
if (!first) { // 第一次
select();//根据页码来查询,如果跟第一次加载的不一样就重新查询一次
} else {
// 多次
}
},
groups: 0,
limit: PageSize,
limits: [1, 2, 3, 5, 10, 15, 20, 30, 40, 50, 100, 150, 200],
curr: PageNum
});
var laypageheight = $('#myLaypage').height();
if (laypageheight < 38) {
laypageheight = 38;
}
var full = $('#operationDIV').height() + laypageheight; // 表格容器距离浏览器顶部和底部的距离
full += 40 + 38;
if (full > 260) {
full = 260;
}
// 执行渲染
table.render({
elem: '#table',
// 指定原始表格元素选择器(推荐id选择器)
id: 'drugnumber',
height: 'full-190' //
,
data: data,
cols: [[这里是显示自己需要查询的字段]] // 设置表头
,
limit: data.length
// 设置总页数
});
}
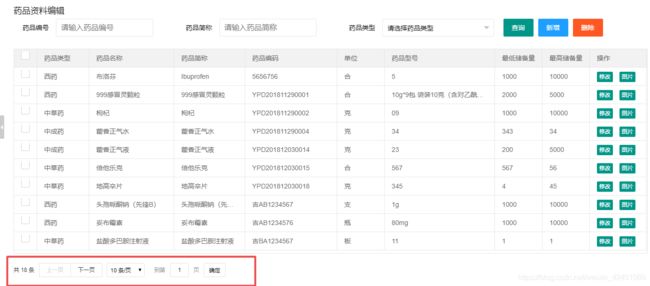
成果: