CocosCreator微信小游戏入门实战《小猫钓鱼》(一):写下第一行代码
转载请保留原文链接:https://blog.csdn.net/zzx023/article/details/83063130
吃饭先拿碗筷,想吃下“微信小游戏”这盘2018年的大菜,我们也得先将我们的“吃饭工具”准备好:
- CocosCreator 2.0.2
下载地址:http://cocos2d-x.org/filedown/CocosCreator_v2.0.2_win
安装教程:
- 打开下载好的7z压缩包并解压,运行CocosCreator_setup.exe
- 注意安装路径,然后瞎XX乱点就行
- 微信web开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
安装教程:运行安装文件,瞎几把点……
OK,特别简单是不是?在creator之前的Cocos简直安装贼繁琐,参见网上各种各样的教程现在简单了,直接傻瓜式一键操作,对于新手很友好。
另外需要注意的是,别忘记注册Cocos以及微信开发者。
在完成安装之后,你可以打开CocosCreator来开始第一个项目了。首先进入视线的是Dashboard,界面功能很简单。稍微摸索一下基本就能理解。
接下来就新建一个新的空白项目。
点击新建项目后,等待数秒,我们的项目就建立好了,同时creator也会进入到项目编辑器的界面。
关于这个界面的基础介绍,请参考官方文档
http://docs.cocos.com/creator/manual/zh/getting-started/basics/editor-overview.html
这里就不详细说明了
现在简单介绍一下即将开发的这个小游戏的玩法,很简单,游戏开始时向我们需要控制鱼钩向水里深处前进,当鱼钩勾到鱼时,小猫开始收鱼线,把鱼钩向上拉,直到拉出水面,在这回收的过程中,我们需要控制鱼钩尽量多的勾到鱼。
把需求搞清楚以后,我们就开始动手来开发吧。
资源下载:
链接: https://pan.baidu.com/s/1rpqBRE9hSBw7TnC3eEQT9w 提取码: 2s7y
首先,这是一个竖屏游戏,而creator默认创建的是横板游戏,因此我们需要把游戏竖起来。
在这个竖起来的过程中,你需要知道有两个东西:设计分辨率和屏幕分辨率
关于这两个“分辨率”,可以参考官方教程:
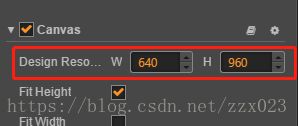
我们选择Canvas,将 DesignResolution修改为640*960。
接下来,我们需要把鱼钩给弄好。
- 选中Canvas,右键创建渲染节点Sprite,在编辑器的属性检查器中,将节点名改为Hook
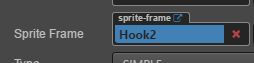
- 替换Hook的SpriteFrame为我们以及制作好的鱼钩资源
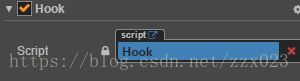
- 在assets中创建脚本Hook.js,并将脚本作为组建添加到节点Hook上
添加的方法为,点击节点Hook,在属性检查器中,添加组件 -> 添加用户脚本组件 -> Hook.js
- 在Hook.js脚本中添加如下代码,来让鱼钩动起来:
start () {
this.node.runAction(cc.repeatForever(cc.moveBy(5,cc.p(0,-100))));
},
关于Sprite组件,参考官方教程:
http://docs.cocos.com/creator/manual/zh/components/sprite.html
OK,现在我们点击一下预览游戏,看看效果如何:
看了下效果 (⊙﹏⊙) 鱼钩向下移动没错,可是镜头没有。没关系,接下来我们处理这一块的东西。
- Hook节点添加一个空子节点,节点名改为Camera。同时给这个节点添加组件,选择其他组件中的Camera,这就是我们游戏的摄像机了。
Camera作为Hook的子节点,这样就可以让镜头跟随鱼钩进行移动喽,而我们不需要额外再写什么代码
- Camera节点添加一个子节点,子节点类型为Widget,节点名改为HUD。这个节点我们主要用于放置一些UI节点。注意修改HUD的大小为640*960
Camera的背景颜色改为蓝色( /(ㄒoㄒ)/~~因为没有做背景图片啊 )
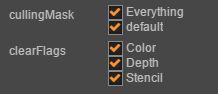
Camera的cullingMask以及clearFlag进行设置:
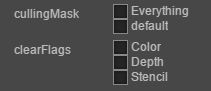
并且将MainCamera的cullingMask以及clearFlag进行设置;
- 在HUD下面添加一个Label,用于Score显示,坐标设置到左上角。
好了,这样就完成鱼钩以及摄像头,以及UI的部分功能喽。
为了能看出效果,我添加了一下背景,毕竟需要参照物才能看出来
怎么样,是不是有点样子了?