不是吧,难道还有人不会CSS中的浮动效果吗?
一、浮动
1.1 传统网页布局的三种方式
网页布局的本质——用CSS来摆放盒子,把盒子摆放到相应位置。
CSS提供了三种传统布局方式(简单来说,就是盒子如何进行排列顺序):
- 普通流(标准流)
- 浮动
- 定位
1.2 标准流(普通流/文档流)
所谓的标准流,就是标签按照规定好的默认方式排列
-
块级元素会独占一行,从上到下顺序排列。
常用元素:div href p h1-h6 ul ol form table -
行内元素会按照顺序,从左到右排列,碰到父元素边缘则自动换行。
常用元素: span a i em 等
以上都是标准流布局,我们前面学习的就是标准流,它是最基本的布局方式。
这三种布局方式都是用来白方盒子的,盒子摆放到合适的位置,布局就会完成。
1.3 为什么需要浮动
1.如何让多个会计盒子(div)水平排列成一行?

总结:有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
1.4 什么是浮动?
float 属性用于创建浮动框,将其移动到一边,直到左边缘及包含块或另一个浮动框的边缘。
选择器 { float: 属性值;}
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
"left">科比
"right">乔丹
1.5 浮动特性
加了浮动之后的元素,会有很多特性,这些也行需要我们掌握。
- 浮动元素会脱离标准流(脱标)
- 浮动的元素一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性。
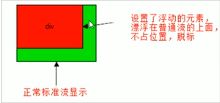
(1)脱标
设置了浮动(float)的元素最重要的特性:
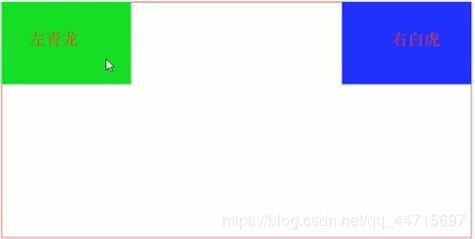
(2)如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。

注意:浮动的元素使相互粘靠在一起的(中间不会有间隙),并且所有盒子都是顶端对齐,与底端没有关系。如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
(3)浮动元素会具有行内块元素特性
任何元素都可以浮动,不管原先使什么模式的元素,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间使没有缝隙的,紧挨在一起
- 行内元素如果在添加了浮动之后就可以赋予高度和宽度,不需要再转换为块级元素或 行内块元素。
1.6 浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,网页布局一般采用的策略是:
先用标准流的父级元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局的第一准则。
浮动练习
"box"
>
浮动的盒子
浮动的盒子
浮动的盒子
"last">浮动的盒子
二、常见网页布局
2.1 常见网页布局
"top">top
"banner">banner
"box1">
- 1
- 2
- 3
- "last">4
"box2">
- 1
- 2
- 3
- "last">4
"footer">footer
2.2 浮动布局注意点
1. 浮动的标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
2. 一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止出现问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
对上一句的解释:
- 标准流盒子会独占一行,之后的浮动盒子会另起一行显示。
- 如果第一个盒子浮动,后面又标准流盒子就会覆盖浮动的盒子。
三、清除浮动
3.1 为什么需要清楚浮动?
由于父级盒子很多情况下不方便给高度,但是子盒子浮动又不占有高度,最后父级盒子高度为0时,就会影响下面的标准盒子。

由于浮动元素不再占用原文档流的位置,所以它会对后面的元素和排版产生影响。
3.2 清楚浮动的本质
- 清除浮动的本质时清楚浮动带来的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动后,父盒子就会根据浮动的子盒子自动检测高度,父盒子有个高度,就不会影响下面的标准流了。
3.3 清除浮动
语法:
选择器{clear: 属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除有责浮动的影响) |
| both | 勇士清除左右两侧福哦的那个的影响 |
在实际开发中,几乎只用clear:both
清除浮动的策略时: 闭合浮动
3.4 清除浮动的方法
1. 额外标签法也称为隔墙法,是W3C推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签,例如
,或者其他标签。- 优点: 通俗易懂,书写方便
- 缺点: 添加了许多无意义的标签,结构化较差
注意:要求这个新的空标签必须是块级元素
"box">
"firet">老大
"second">老二
"clear">
"footer">
2. 父级添加overflow属性
可以给父级添加overfloe属性,将其属性值设置为hidden、auto或者scroll。
- 优点: 代码简洁
- 缺点: 无法显示溢出的部分
注意:给父级元素添加代码
3.父级添加:after伪元素
.clearfix:after{
contenet: **;
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/*IE6、IE7专有/
*zoom: 1;
}
并且在中的父元素添加类名clearfix
- 优点: 没有增加标签,结构更简单
- 缺点: 照顾低版本浏览器
- 代表: 百度、淘宝、网易
4.父级添加双伪元素
.clearfix:before,
.clearfix:after {
content: **;
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
- 优点: 代码简洁
- 缺点: 照顾低版本浏览器
- 代表: 小米、腾讯