基于springboot+jpa+Highchars写基础饼图和基础柱图
今天我们学习highchars制作图表
那么这篇我们用到了highchars(与echars差不多,优缺点可以自行百度)
Highcharts 是一个用纯JavaScript编写的一个图表库。
Highcharts 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表
Highcharts 免费提供给个人学习、个人网站和非商业用途使用。
Highcharts 环境配置
本教程将 Highcharts 与 jQuery 结合使用,所以在加载 Highcharts 前必须先加载 jQuery 库。
jQuery 安装可以使用以下两种方式:
- 使用 Staticfile CDN 静态资源库的jQuery资源:
http://cdn.staticfile.org/jquery/2.1.4/jquery.min.js - 使用百度静态资源库的jQuery资源:
http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js
本文将用到 引入Staticfile CDN 静态资源库的jQuery资源
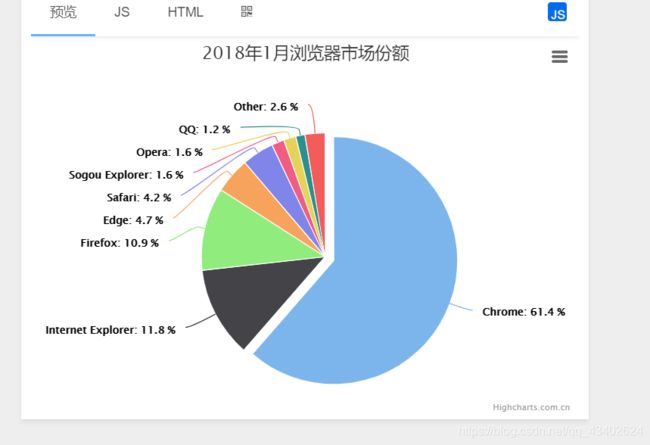
在做饼图前先去官网copy自己需要的模板实例饼图模板实例

实例代码,其中是有数据的 到时候我们实现动态就需要请求后台返回数据
Highcharts.chart('container', {
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
type: 'pie'
},
title: {
text: '2018年1月浏览器市场份额'
},
tooltip: {
pointFormat: '{series.name}: {point.percentage:.1f}%'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '{point.name}: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
}
}
},
series: [{
name: 'Brands',
colorByPoint: true,
data: [{
name: 'Chrome',
y: 61.41,
sliced: true,
selected: true
}, {
name: 'Internet Explorer',
y: 11.84
}, {
name: 'Firefox',
y: 10.85
}, {
name: 'Edge',
y: 4.67
}, {
name: 'Safari',
y: 4.18
}, {
name: 'Sogou Explorer',
y: 1.64
}, {
name: 'Opera',
y: 1.6
}, {
name: 'QQ',
y: 1.2
}, {
name: 'Other',
y: 2.61
}]
}]
});
然后我再贴上完成的代码
Title
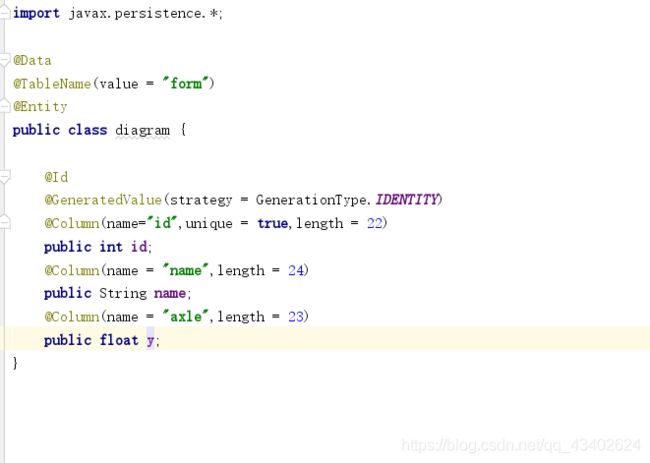
这里我用到了push拼接,注意关于我的这个拼接他的实体类属性名字只能为y
后台代码主要就是返回一个集合,我这里是用jpa写的,大家基于springboot也可以和其他搭配(比如mybatis) 只要返回一个集合就可以,这样用到jpa主要是方便快捷
spring:
datasource:
url: jdbc:mysql://localhost:3306/highchars?useUnicode=true&characterEncoding=UTF-8&serverTimezone=UTC 更改数据库名
password: 自己数据库的密码
username: 自己数据库的用户名
driver-class-name: com.mysql.cj.jdbc.Driver 驱动 这个具体看自己数据库版本也有可能是(com.mysql.jdbc.Driver)
jpa:
show-sql: true
database: mysql
hibernate:
ddl-auto: update
pom文件
4.0.0
org.springframework.boot
spring-boot-starter-parent
2.1.8.RELEASE
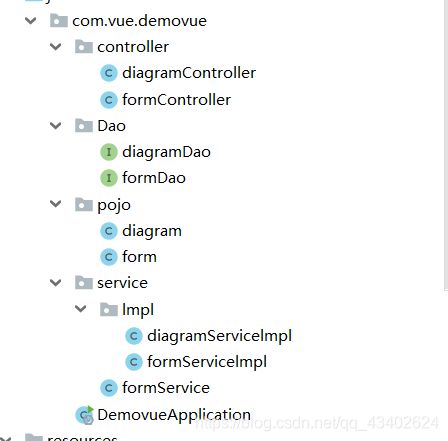
com.vue
demovue
0.0.1-SNAPSHOT
demovue
Demo project for Spring Boot
1.8
org.springframework.boot
spring-boot-starter-data-jpa
org.springframework.boot
spring-boot-starter-jdbc
org.springframework.boot
spring-boot-starter-web
mysql
mysql-connector-java
runtime
org.projectlombok
lombok
1.18.8
org.springframework.boot
spring-boot-starter-test
test
org.junit.vintage
junit-vintage-engine
org.freemarker
freemarker
2.3.28
com.baomidou
mybatis-plus-generator
3.0.5
org.springframework.boot
spring-boot-maven-plugin
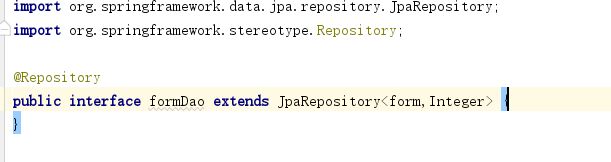
Dao层

继承jparepository<第一个参数是基于你的实体类,integer>,内部实现了很多便捷的方法
这里只需要注入dao层 然后点他的查询所有方法就行,这就是jpa的便捷的地方,他封装了很多简单的sql
controller层无非就是调用方法,这里就不做太多阐述,记得前后端分离需要解决跨域,然后就是用ajax请求到数据,上图静态页面有代码
柱形图相同,也是从后台请求到一个集合,参考饼图后台代码,柱形图演示图柱型图链接(其中有代码,我就不copy过来看了)

我的柱形页面
Title
同饼型图,不过这里并不需要注意什么,照样是需要得到一个集合,
记录第二天的学习生活,不喜勿喷,大佬请指教