- Jupyter文件转换-nbconvert命令行工具简介
madao10086+
奇技淫巧pythonlinux
Jupyternbconvert简介前言安装使用查考前言jupyter这个格式使用起来确实很方便,但是有的时候需要将jupyter转换为其他的格式,用的比较方便的方式就是nbconvert这个工具,这里参考的是官网的教程,做一个记录,防止自己每次要转换文件的时候都忘记这个命令行。安装安装nbconvert很简单,直接一条命令行就可以了:#pippipinstallnbconvert#condaco
- GGUF量化模型技术解析与DeepSeek-R1-Distill-Llama-8B选型指南
每天三杯咖啡
人工智能
```markdown#【完全指南】GGUF量化技术与DeepSeek-R1模型选型:从入门到部署##什么是模型量化?(小白扫盲版)###1.1量化就像"模型减肥术"-**传统模型**:每个参数用32位浮点数(好比高清无损图片)-**量化模型**:用4-8位整数存储(类似手机压缩照片)-**核心原理**:`FP32→Int8/Int4`的数学映射,保留关键特征###1.2为什么要量化?|对比项|原
- 【LeetCode 热题100】 23. 合并 K 个升序链表的算法思路及python代码
pljnb
LeetCode热题100算法leetcode链表
23.合并K个升序链表给你一个链表数组,每个链表都已经按升序排列。请你将所有链表合并到一个升序链表中,返回合并后的链表。示例1:输入:lists=[[1,4,5],[1,3,4],[2,6]]输出:[1,1,2,3,4,4,5,6]解释:链表数组如下:[1->4->5,1->3->4,2->6]将它们合并到一个有序链表中得到。1->1->2->3->4->4->5->6示例2:输入:lists=[
- 【Leetcode刷题随笔】59 螺旋矩阵
Poor_DayDreamer
leetcode数组篇MediumTagleetcode矩阵算法
1.题目描述给定一个正整数n,生成一个包含1到n2所有元素,且元素按顺时针顺序螺旋排列的nxn正方形矩阵matrix。可结合以下原题链接阅读。原题链接:59螺旋矩阵2.解题思路本题为模拟矩阵填充过程,不需要设计算法,只要完成正确的填充过程即可。首先初始化一个nxn的二维矩阵(涉及到动态内存分配),从矩阵左上角开始往顺时针填充,关键在于填充的转角处不要重复填充,所以对于每条边都要遵循严格的统一规则,
- 【Leetcode刷题随笔】203移除链表元素
Poor_DayDreamer
leetcode链表篇leetcode链表算法
1.题目描述题意:删除链表中等于给定值val的所有节点。示例1:输入:head=[1,2,6,3,4,5,6],val=6输出:[1,2,3,4,5]示例2:输入:head=[],val=1输出:[]示例3:输入:head=[7,7,7,7],val=7输出:[]原题链接:203移除链表元素2.解题思路由于链表本身的性质,移除链表的某个节点a,只需要将前一个节点的next指针指向a的下一个节点即可
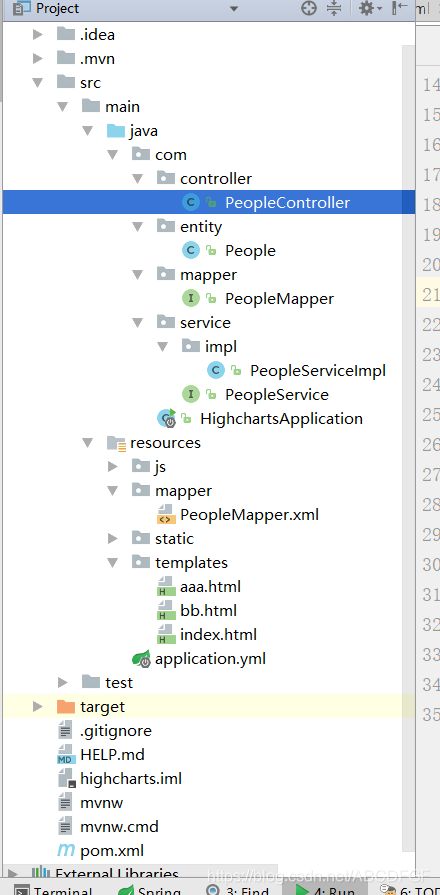
- 【知识图谱】开发经验记录:CORS(跨域资源共享)问题
niuuuu16
基于知识图谱的智能助教系统知识图谱人工智能经验分享javaspringboot
尝试前后端交互时出现了这样的报错:AccesstoXMLHttpRequestat'http://localhost:8080/api/courses'fromorigin'http://localhost:8081'hasbeenblockedbyCORSpolicy:No'Access-Control-Allow-Origin'headerispresentontherequestedreso
- 【Leetcode刷题随笔】844 比较含退格的字符串
Poor_DayDreamer
移除元素篇字符串篇leetcode算法职场和发展
1.题目描述给定s和t两个字符串,比较s和t是否在删除所有由#字符表示的退格操作后相等。退格操作会删除其前面(不包括#本身)的一个字符,如果前面没有字符则忽略该#。如果字符串的末尾有多个退格符,它们会相互抵消,直到没有退格符剩余或者所有字符都被删除。示例1:输入:s=“ab#c”,t=“ad#c”输出:true解释:s和t都会变成“ac”,因为#前面的b和d都被删除。示例2:输入:s=“ab##”
- 【Leetcode刷题随笔】2765最长交替子数组
Poor_DayDreamer
leetcode数组篇leetcode算法职场和发展
1.题目描述:该题目标是在一个整数数组nums中寻找最长的“交替子数组”。这种交替子数组的特点是:其元素按照“递增1,递减1,递增1…”的模式循环排列,且子数组的长度必须大于1,例如数组nums=[2,3,4,3,4],交替子数组有[2,3],[3,4],[3,4,3]和[3,4,3,4]。最长的子数组为[3,4,3,4],长度为4。详细题目描述见原题:原题。2.1解题思路一(双层循环):这道题有
- 含光热电站、有机有机朗肯循环、P2G的综合能源优化调度(Matlab代码实现)
创新优化代码学习
能源matlab前端
个人主页欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录1概述含光热电站、有机朗肯循环与P2G的综合能源优化调度研究一、技术基础与系统作用二、多技术协同机制三、优化调度模型构建四、典型案例与仿真分析五、未来研究方向结论2运行结果3参考文献4Matlab代码实现1概述光热发电(concentratingsolarp
- LeetCode刷题笔记
小李李李李腊八
leetcode算法java
leetcode_01两数之和斐波那契数列三个数最大乘积反转链表x的平方根环形列表LeetCode随笔两数之和给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。你可以按任意顺序返回答案。暴力法记录下数组第一个数值,对数组进行循环,将之后的值
- 【计算机系统概论】计算机框架是什么?冯诺依曼架构为什么重要?我们要记住冯·诺依曼架构的什么?
爱吃羊的老虎
计算机系统架构系统架构计算机网络
什么是计算机的框架?计算机的框架(架构)就是计算机工作的基本规则,规定了它如何存储数据、如何执行指令、如何传输信息。可以理解成是计算机的大脑结构,它决定了一台计算机的工作方式。如果把计算机比作一个工厂,那么架构就像是生产流程,比如:存储区(仓库):存放数据和指令。控制中心(调度室):决定接下来做什么。加工车间(计算单元):执行计算和逻辑处理。运输系统(总线):负责不同部件之间的信息传输。冯·诺依曼
- 力扣Hot100——136. 只出现一次的数字
飞奔的马里奥
leetcode算法职场和发展
难点在于时间与空间复杂度的要求,一般遇到这样的限制,就要考虑使用位运算,位运算效率最高了。异或当且仅当两个输入值不同时,异或运算输出为真(1),否则输出为假(0),即“同为0,异为1”。这是针对二进制运算的规则,整数进行异或运算,需要转换为二进制,一样遵循这个运算规则。异或的运算律:交换律:p⊕q=q⊕p结合律:p⊕(q⊕r)=(p⊕q)⊕r恒等律:p⊕0=p归零律:p⊕p=0对合运算:p⊕q⊕q
- PyCharm的终端(terminal)中进入指定conda虚拟环境
我不是程序员
软件开发工作基础知识pycharmcondalinux
参考这篇博文:PyCharm的终端(terminal)中进入指定conda虚拟环境_pycharm配置conda终端-CSDN博客
- stm32基于HAL库的串口UART中断接收不定长数据代码实现
ls20010901
stm32单片机mcu
总体分析:代码使用的串口USART1,GPIO的复用引脚分别是:PA9复用为RX引脚;PA10复用为TX引脚。数据接收标志符为"\r\n"即回车按键按下,当接收到\r\n时接收停止。接收数据缓冲区只能容纳一个字节数据,设置的接收一个字节数据产生一次接收中断,在中断回调函数中进行串口接收协议的编写。代码现象:将接受的数据重新发送至串口进行回显。代码实现uart.h#ifndef__USART_H#d
- MySQL请求处理全流程深度解析:从SQL语句到数据返回
longdong7889
mysqlsqladb
MySQL请求处理全流程深度解析:从SQL语句到数据返回一、MySQL架构全景图MySQL采用经典的C/S架构和分层设计,其核心模块协同工作流程如下:客户端连接管理器查询解析器查询优化器执行引擎存储引擎磁盘存储各层核心职责:连接层:管理客户端连接、权限验证服务层:SQL解析、优化、内置函数实现存储引擎层:数据存储与索引管理(如InnoDB)文件系统层:日志文件、数据文件存储二、请求处理七步详解步骤
- 每日新闻掌握【2025年3月20日 星期四】
cdmt
每日新闻掌握科技
2025年3月20日星期四农历二月廿一大公司/大事件住建部:坚决稳住楼市,推动房地产市场止跌回稳近日,中共住房和城乡建设部党组召开理论学习中心组学习(扩大)会议。会议要求,要持续推进城市更新,坚持问题导向和目标导向,开展城市体检,找准人民群众急难愁盼问题和城市发展短板弱项,下功夫实施一批惠民生、防风险、促发展的更新项目。要坚决稳住楼市,持续巩固“四个取消、四个降低、两个增加”房地产政策“组合拳”效
- 本地源代码运行bun install时报错
星火燎猿
C#疑难杂症处理方案BunBun.js
最近使用Ubuntu系统运行Bun的时候报,Failedtospawnscriptinstallduetoerroros.linux.errno.generic.E.PERMPERM的错误,查看官方文档也没有这个错误描述,最终找到解决方案进行分享。报错问题如下:errorloadingcurrentdirectoryInstalling[2637/2230]error:failedtospawnl
- 关于HAL库STM32中断接收丢失第一个字节的问题
隔夜秀才
STM32stm32
被HAL库中断接收丢失首字节的这个问题折磨了四天了,今天终于解决了,觉得有必要记录一下。问题是这样的:刚开始上电后,用串口助手给串口1发送一帧数据(有帧头帧尾的),正常接收,继续发送,也正常接收,之后当串口4中断接收数据完成后,再用串口助手给串口1发送一帧数据的时候,发现首字节会丢失无法接收到,如果不让串口4进中断接收,就不会这样。网上搜罗查阅了很多资料,什么RXNE、ORE、TC问题都试过了,一
- RAG 企业级应用落地框架细节差异对比
一顿码
架构人工智能python数据挖掘知识图谱语言模型
—1—什么是RAG?RAG检索增强生成本质上来讲,就三件事情:第一、Indexing索引。即如何更有效地存储知识。第二、Retrieval检索。即在庞大的知识库中,如何筛选出少量的有益知识,供大模型参考。第三、Generation生成。即如何将用户的提问与检索到的知识相结合,使得大模型能够生成有价值的回答。这三个步骤表面上看似乎并不复杂,然而在RAG从构建到实际部署的整个流程中,包含了众多精细且复
- 人生重开模拟器 -deepseek版
Cccc吃吃吃
python开发语言
人生重开模拟器是一个有趣的文字类游戏,玩家可以通过选择不同的选项来体验不同的人生轨迹。下面是一个简单的Python实现,模拟了人生重开的过程。玩家可以通过输入数字来选择不同的选项,游戏会根据选择生成不同的人生结局。```pythonimportrandomdefprint_intro():print("欢迎来到人生重开模拟器!")print("你将重新开始你的人生,通过不同的选择体验不同的人生轨迹
- “轻松一键生成 AI 图像:Stable Diffusion Online 带来革命性视觉创意体验!“
ai小精灵
人工智能stablediffusion文心一言AI作画chatgpt
StableDiffusionOnline正在为AI图像生成领域树立新标准,将复杂的功能与便捷直观的用户体验相结合。历史上,StableDiffusion的部署步骤带来了重大挑战,特别是对于技术新手而言。然而,StableDiffusionOnline消除了这些障碍,提供了一个既适合新手也适合资深专业人士的酷炫界面。什么是StableDiffusionOnline?StableDiffusionO
- 大数据最新大数据StarRocks(七):数据表创建(2)
2401_84182271
程序员大数据
2.1表分为内部表和外部表默认未内部表,3.0版本开始集成外部数据建议使用catalog,外部表的建表方式将被弃用2.2列定义语法:col_namecol_type[agg_type][NULL|NOTNULL][DEFAULT"default\_value"][AUTO_INCREMENT][ASgeneration_expr]col_name:列名称注意,在一般情况下,不能直接创建以以__op
- 算法入门——二分法
Able Zhao 650829
算法数据结构c++蓝桥杯
二分法真的很容易出错!!!在用dp学习之后总结了一下二分法二分查找关键总结一、核心思想分治策略:每次将搜索范围缩小一半,适用于有序数组。时间复杂度:O(logn),比线性查找高效得多。二、关键点前提条件有序性:数组必须有序(升序或降序),否则需先排序(但排序成本O(nlogn))。静态性:适合静态数据或低频更新的数据(高频更新建议用哈希表或树结构)。两种边界问题左边界:第一个等于目标的位置(或第一
- PTA天梯赛Python7-52 古风排版
胡同Alley
python
中国的古人写文字,是从右向左竖向排版的。本题就请你编写程序,把一段文字按古风排版。输入格式:输入在第一行给出一个正整数N(<100),是每一列的字符数。第二行给出一个长度不超过1000的非空字符串,以回车结束。输出格式:按古风格式排版给定的字符串,每列N个字符(除了最后一列可能不足N个)。输入样例:4Thisisatestcase输出样例:asaTstihetsices代码长度限制16KB时间限制
- STM32HAL库,解决串口UART中断接收到的第一个字节数据丢失
IT.小航
STM32-—hal库stm32单片机嵌入式硬件
1.问题描述:只有上电后第一次接收到的第一字节数据会丢失,往后再接收也不会存在问题了。2.先贴出来重写UART中断回调函数我在接收到第一字节数据后开启定时器中断的,做一个超时处理,每次接收到数据会对定时器计数值清零,如果超过6ms则认为一帧数据接收完毕。voidHAL_UART_RxCpltCallback(UART_HandleTypeDef*huart){if(huart->Instance=
- 详细介绍 Jupyter nbconvert 工具及其用法:如何将 Notebook 转换为 Python 脚本
源代码杀手
python使用技巧pythonjupyteride
nbconvert是Jupyter提供的一个非常强大的工具,允许用户将JupyterNotebook文件(.ipynb)转换成多种格式,包括Python脚本(.py)、HTML、PDF、LaTeX等。你可以通过命令行来运行nbconvert,也可以在JupyterNotebook中通过一些自定义的设置来实现转换。安装nbconvert通常情况下,nbconvert会随Jupyter一起安装,因此不
- 系统架构设计(以飞控系统、航电系统、机电管理系统、电子电气架构为例)
机载软件与适航
机载系统系统工程适航系统架构架构
架构的定义系统架构涉及对系统的结构和行为进行高层次的描述。它包括系统的组成部分、这些部分之间的关系、与外部环境的交互方式,以及满足特定功能和非功能性需求的方法。系统架构定义了系统的总体设计蓝图,指导系统的开发、集成、部署和维护。系统架构的核心要素组成部分(Components):系统中的独立模块或单元,每个模块执行特定的功能。组件可以是软件模块、硬件设备、数据库、用户界面等。组件间的关系(Rela
- Starrocks 命令 Alter table DISTRIBUTED 重分布数据的实现
鸿乃江边鸟
大数据StarRocksstarrocks大数据
背景在前文Starrocks写入报错primarykeymemoryusageexceedsthelimit中,可以通过ALTERTABLExxxxDISTRIBUTEDBYHASH(xx)BUCKETS50;来改变数据的分布状态,具体的执行过程是怎么样的呢?分析首先对应的g4文件中为alterTableStatement,这里最终的调用是AlterJobExecutor.visitAlterTa
- python -- assert函数
我不是程序员
python知识python
一、assert函数在Python中,assert语句用于调试和测试代码。它用于检查某个条件是否为真。如果条件为假,assert语句会抛出一个AssertionError异常,并可以选择性地附加一条错误消息。assert语句的基本语法是:assertcondition,optional_messagecondition:一个布尔表达式。如果结果为True,程序继续执行。如果为False,会触发As
- Beekeeper Studio:高颜值且免费的SQL开发工具
开源项目精选
sql数据库
BeekeeperStudio是一款免费开源的SQL开发和数据库管理工具,具有美观高效、简单易用的特点。BeekeeperStudio基于Vue.js开发,遵循MIT开源协议,支持Windows、Linux以及macOS平台。Stars数17842Forks数1170主要特点安全连接:除了正常的连接,也可以使用SSL加密连接或通过SSH隧道连接;SQL自动补全:代码编辑器支持语法高亮和表名自动补全
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">