CSS3之盒子模型及其特性
盒子模型在CSS中很重要,它是网页布局的基础!!!
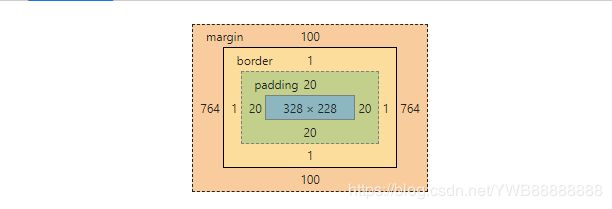
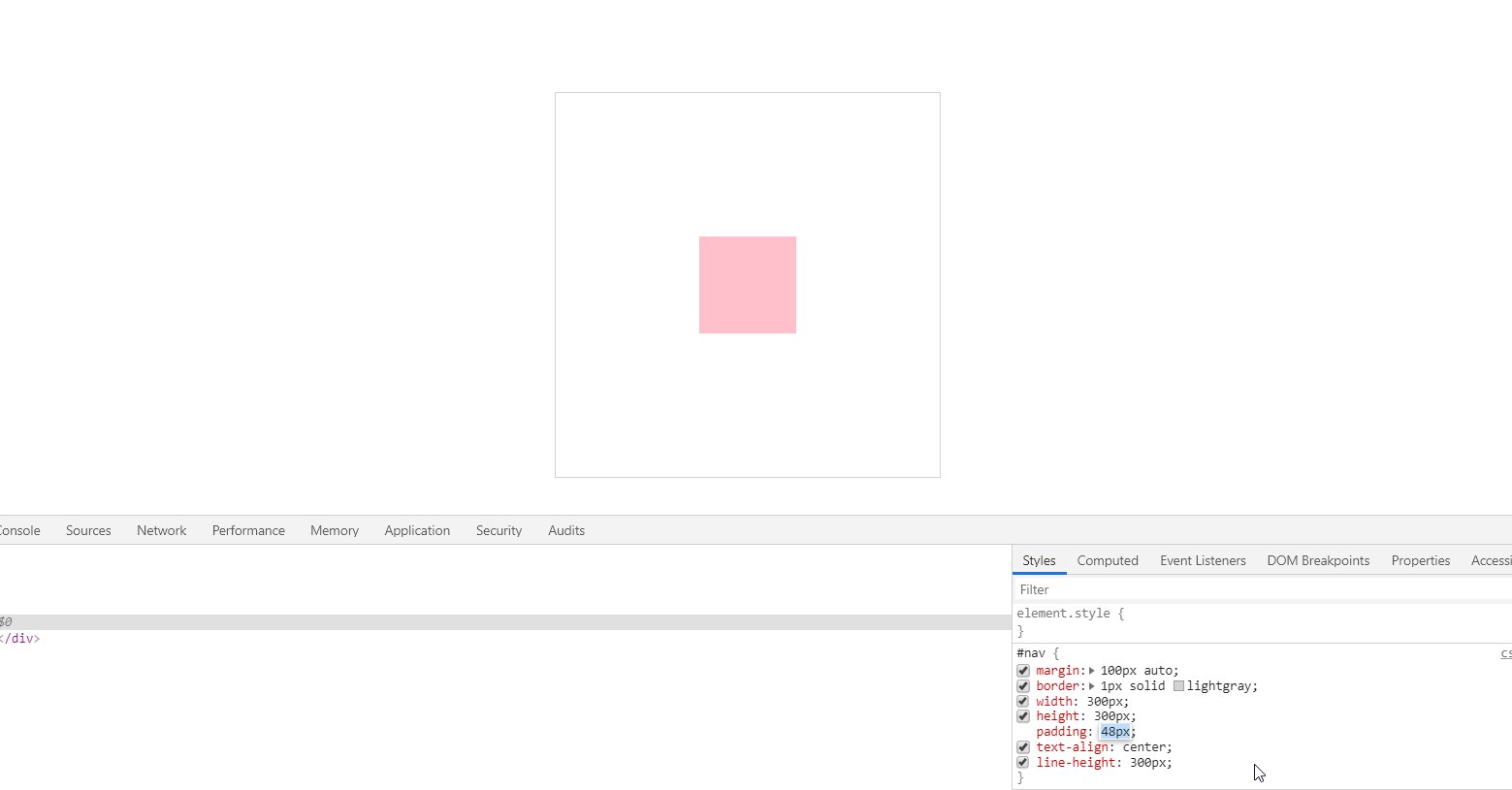
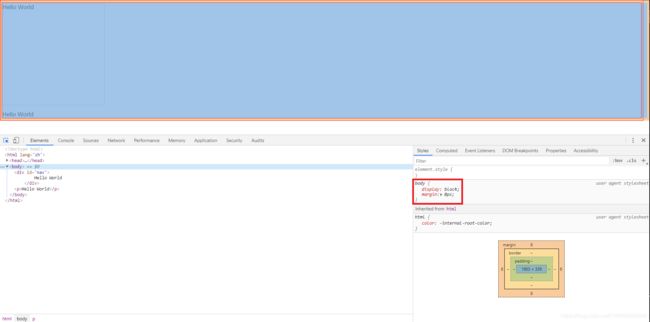
先上一个Chrome开发者工具中的盒子模型:

由此模型可以看出完整的盒子模型包含以下几部分:
1.content区域:上图中蓝色背景的部分,此部分主要用于盛放具体内容,可能是文本、其他块级元素等
2.padding区域:该区域由padding属性定义,是内容区与边框的间隔区域,不太直观
3.border区域:该区域是由border属性定义,它是一个元素较稳定部分的边界 (外边距有塌陷特性,不稳定)
4.margin区域:该区域是由margin属性定义,它是border与其他元素的间隔区域,不太直观
盒子大小计算公式:
size = width/height + padding + border
由于border属性在之前的博客已经有讲过,此次不再赘述!此次主要说一下padding、margin属性和盒子模型的一些特性!
padding属性:
作用:
用于设置内边距,在一个声明中设置所有填充属性,该属性可以有1到4个值
说明:
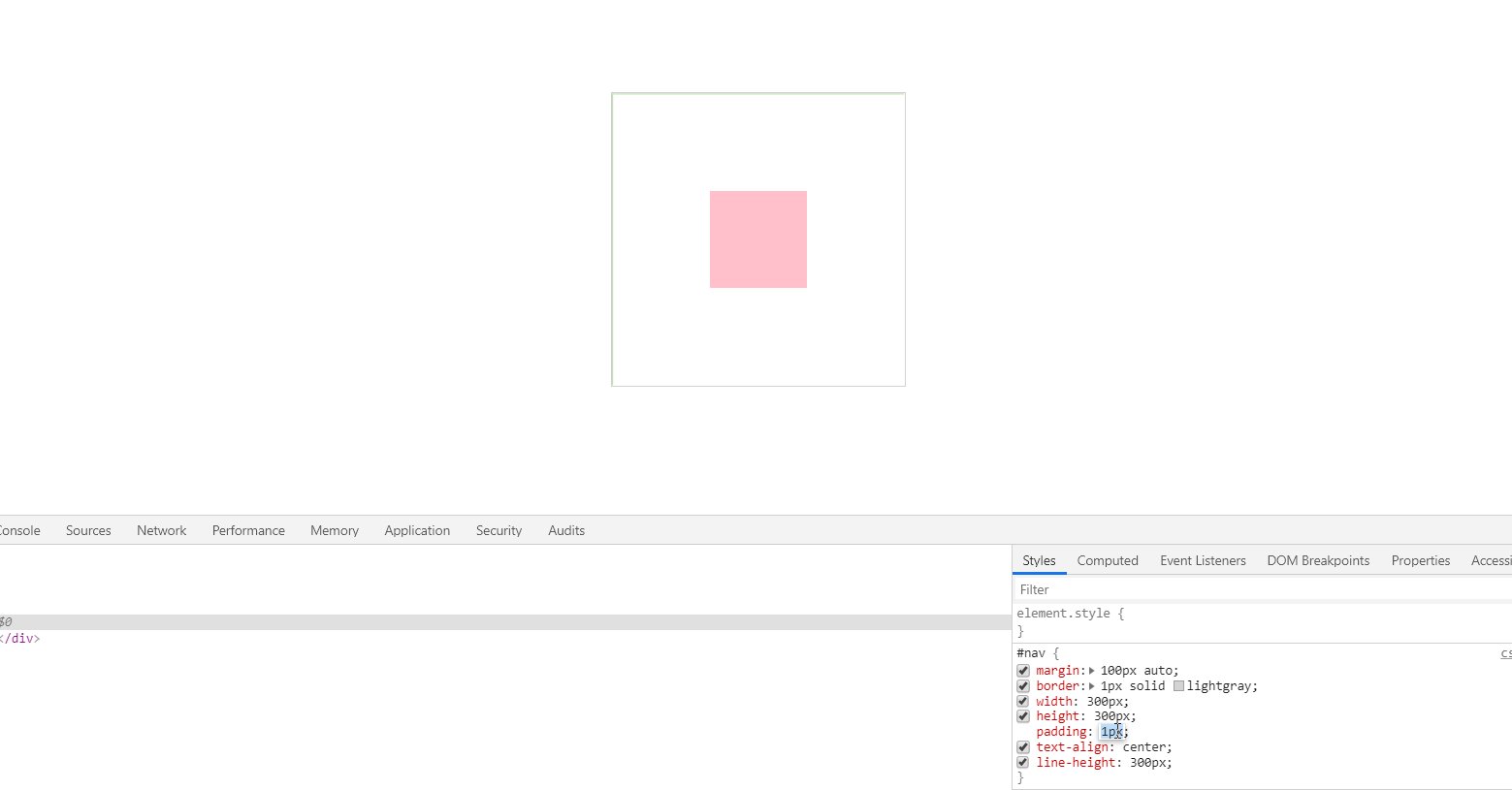
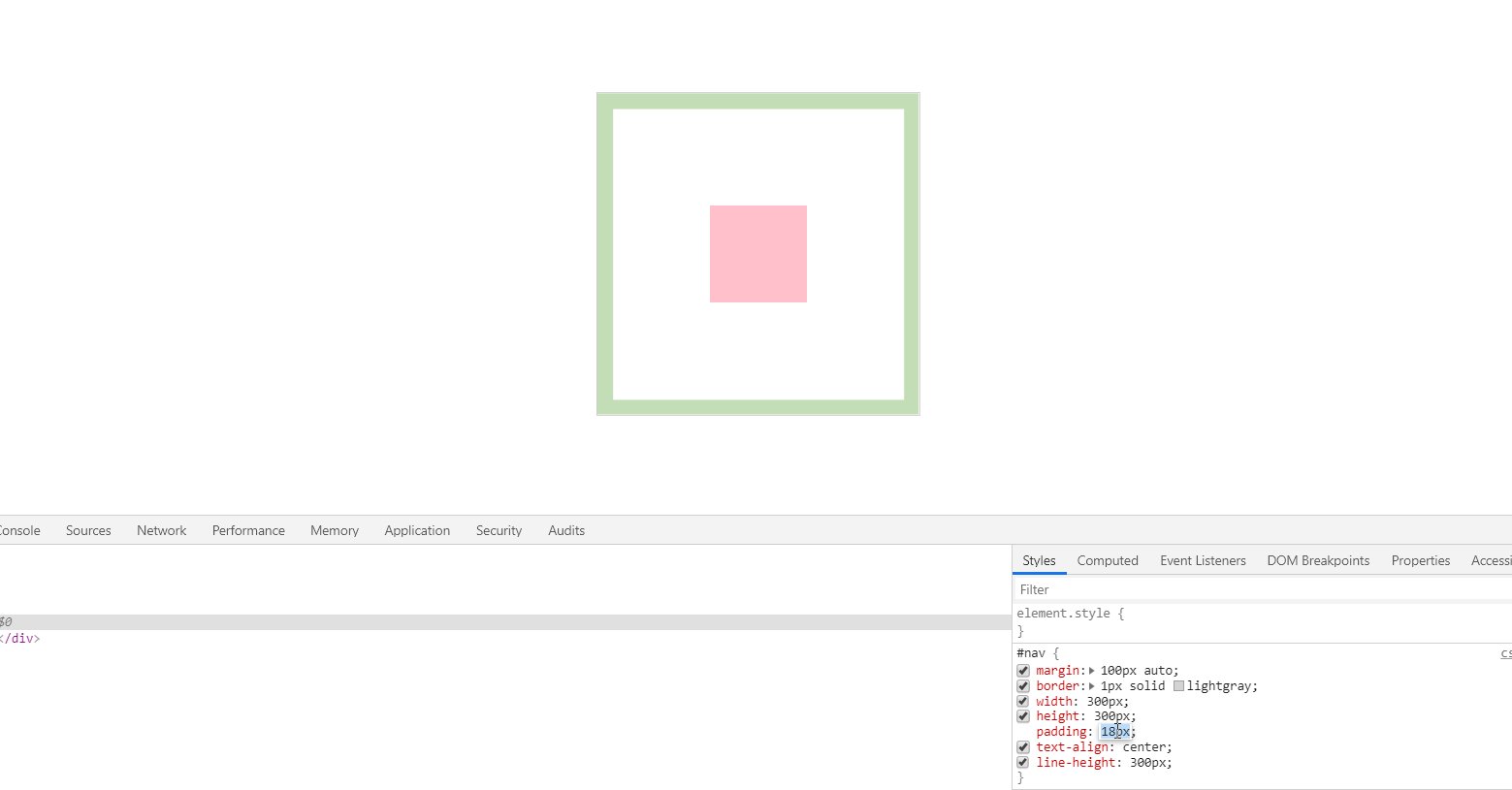
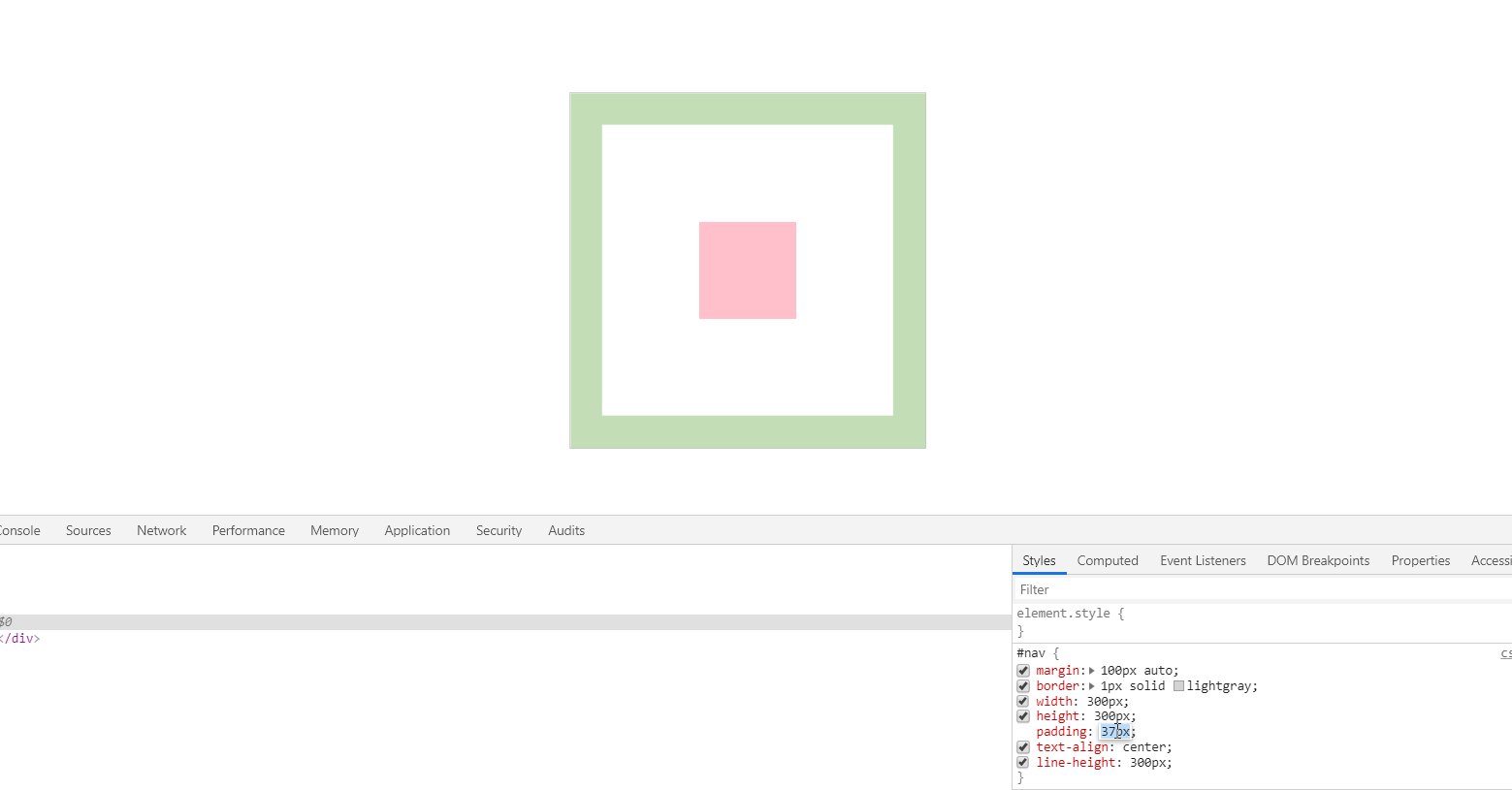
再添加此属性且不为0的情况下会有两种变化:
1. 盒子中的内容和边框会产生距离
2. 盒子在border显示的情况下明显变大
常用值:
1个值: 上下左右内边距
2个值: 上下内边距,左右内边距
3个值: 上内边距,左右内边距,下内边距
4个值: 上内边距,右内边距,下内边距,左内边距

padding-方向 (top, right, bottom, left):
作用:
设置一个元素指定方向上的填充 (空格)
常用值:
(NUMBER):规定以具体单位计的固定的某一方向内边距值,比如像素、厘米等,默认值是0px

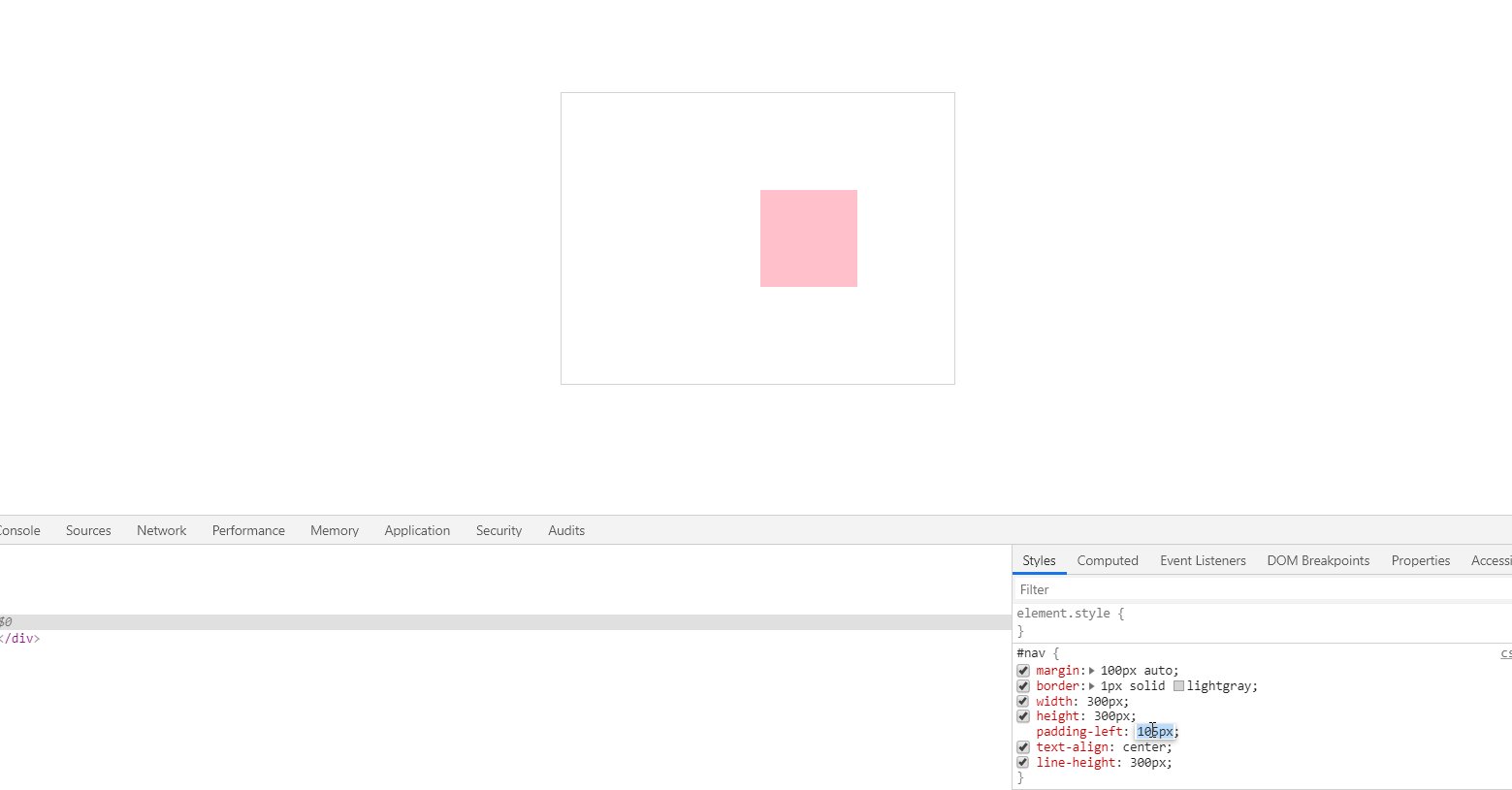
关于padding不影响盒子宽度情况:
如果没有给一个盒子 (块级元素) 指定宽度,此时如果给这个盒子指定padding, 则不会撑开盒子 (因为块级元素默认宽度是父级容器的100%,如果父级容器包括body在内等元素width不变,那么子容器是无法撑开的)
margin属性(与padding同理):
作用:
用于设置外边距,在一个声明中设置所有填充属性,该属性可以有1到4个值
说明:
它是border与其他元素的间隔区域
常用值:
1个值: 上下左右外边距
2个值: 上下外边距,左右外边距
3个值: 上外边距,左右外边距,下外边距
4个值: 上外边距,右外边距,下外边距,左外边距
margin-方向 (top, right, bottom, left)(与padding同理):
作用:
设置一个元素指定方向上的填充 (空格)
常用值:
(NUMBER):规定以具体单位计的固定的某一方向外边距值,比如像素、厘米等,默认值是0px
块级元素水平居中:
可以让一个块级盒子实现水平居中必须:
1.盒子必须指定了宽度 (width)
2.然后就给左右的外边距都设置为auto
常见的写法,以下四种都可以: (只对块级元素有效)
margin-left: auto;
margin-right: auto;
margin: auto;
margin: 0 auto;
关于文字居中和盒子居中区别:
1.盒子内的文字水平居中是text-align: center, 而且还可以让行内元素和行内块元素居中对齐
2.块级盒子水平居中 左右margin 改为auto
text-align: center; /* 文字 行内元素 行内块元素水平居中 */
margin: 10px auto; /* 块级盒子水平居中 左右margin改为auto 就可以 */
插入图片和背景图片区别:
插入图片:
我们用的最多,比如产品展示类,移动位置只能靠 盒模型padding margin
背景图片:
我们一般用于小图标背景或者超大背景图片背景图片只能通过background-position调整位置
元素的默认内外边距(重要):

由上图可见,在默认情况下,浏览器为我们自动赋予了padding属性,为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除
代码示例:
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意: 行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距。
外边距合并(塌陷):
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并
相邻块元素垂直外边距的合并
1. 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
2. 下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和 而是取两个值中的较大者 这种现象被称为相邻块元素垂直外边距的合并 (也称外边距塌陷)
解决方案:尽量给只给一个盒子添加margin值
嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者
解决方案: 给父盒子添加padding 或者 border 或者 overflow:hidden
盒子模型布局稳定性:
在实际开发中,大部分情况下内边距和外边距是可以混用的,我们根据稳定性来分,建议如下 :
按照 优先使用 宽度 (width)> 内边距 (padding) > 外边距 (margin)。
原因:
1.margin:会有外边距合并还有 IE6 下面 margin 加倍的bug(讨厌)所以最后使用
2.padding:会影响盒子大小, 需要进行加减计算 (麻烦) 其次使用
3.width: 没有问题,我们经常使用 宽度剩余法、 高度剩余法来做
代码示例:
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>CSS3之盒子模型title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#nav {
border: 1px solid lightgray;
width: 328px;
height: 228px;
padding: 20px;
margin: 100px auto;
background: linear-gradient(to bottom, rgb(240, 240, 240) 30%, white 70%);
border-radius: 4px;
}
#title {
border-bottom: 1px solid lightgray;
}
ul {
padding-top: 13px;
}
li {
padding-top: 10px;
padding-bottom: 5px;
border-bottom: 1px dashed lightgray;
list-style-position: inside;
}
style>
head>
<body>
<div id="nav">
<div id="title"><h2>最新文章/New Acticlesh2>div>
<ul>
<li>北京招聘网页设计、平面设计、PHPli>
<li>体验JavaScript的魅力li>
<li>jQuery世界的来临li>
<li>网页设计师的梦想li>
<li>jQuery中的链式编程是什么li>
ul>
div>
body>
html>
CSS 三大特性
CSS层叠性
概念:
所谓层叠性是指多种CSS样式的叠加,它是是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
原则:
样式冲突: 遵循的原则是就近原则,哪个样式离着被装饰的元素近,就执行哪个样式 (浏览器解析HTML的顺序是从上到下执行,后读取的会将先读取的覆盖掉)
样式不冲突:不会层叠
CSS继承性
概念:
子标签会继承父标签的某些样式,如文本颜色和字号,想要设置一个可继承的属性,只需将它应用于父元素即可
注意:
恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级都需要某个样式,可以给父级指定一个,这些孩子继承过来就好。子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
CSS优先级(重点)
概念:
定义CSS样式时,经常出现两个或更多规则应用在同一元素上。此时,选择器相同,则执行层叠性。选择器不同,就会出现优先级的问题。
权重计算公式
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity (特殊性)
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style="" | 1,0,0,0 |
| 每个!important 重要的 | ∞ 无穷大 |
值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越
div {
color: pink!important;
}
权重叠加
我们经常用交集选择器,后代选择器等,是有多个基础选择器组合而成,那么此时,就会出现权重叠加。就是一个简单的加法计算。数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况:
div ul li ------> 0,0,0,3
nav ul li ------> 0,0,1,2
a:hover ------> 0,0,1,1
nav a ------> 0,0,1,1
继承的权重是0
这个不难,但是忽略很容易绕晕。其实,我们修改样式,一定要看该标签有没有被选中。
如果选中,那么以上面的公式来计权重。谁大听谁的。
如果没有选中,那么权重是0,因为继承的权重为0.
