Flex布局
文章目录
- 1. 前言
- (1) Flex的兼容性
- (2) 为什么要使用Flex?
- 2. 什么是Flex?
- (1) Flex容器和项目
- (2) 基本概念
- 3. Flex的属性
- (1) 容器的属性
- [1] flex-direction
- [2] flex-wrap
- [3] flex-flow
- [4] justify-content
- [5] align-items
- [6] align-content
- (2) 项目的属性
- [1] order
- [2] align-self
- [3] flex-basis、flex-grow、flex-shrink
1. 前言
(1) Flex的兼容性
作为一个经历过需要兼容IE6时代的前端,不需要用float后,使用position(absolute)和display(inline-block)已经很爽了。Flex其实已经出现很久了,但是原来因为浏览器的兼容问题,很多实际项目并不能使用。
(2) 为什么要使用Flex?
对于我真正希望把Flex的用法整理起来,是因为如下两个场景:
-
list 如果只有1个item,显示100%;2个item,显示50%;3个item,显示33.3333%;4个item,显示25%,以此类推。
-
两个并列的容器,不管其内容的高度是多少,始终等高。
传统的方式很难仅仅依靠CSS解决,纯样式的问题交给js也不合理。
使用Flex的解决方案:仅仅需要设置父元素 display: flex,子元素 flex: 1。
2. 什么是Flex?
Flex是Flexible Box的缩写,意为“弹性布局”。当设置flex布局后,子元素的float、clear以及vertical-align会失效。
(1) Flex容器和项目
使用Flex布局的元素称为Flex容器(flex container),简称**“容器”。其所有子元素自动成为容器成员,称为Flex项目(flex item),简称“项目”**。
.container{
display: flex | inline-flex; /* 容器可有两种取值,分别生成一个块状或行内的flex容器盒子 */
}
需要增加浏览器前缀。如下:
.container{
display: -webkit-flex; /* Safari、Chrome */
display: -ms-flex; /* IE */
display: -moz-flex; /* Firefox */
display: flex;
}
(2) 基本概念
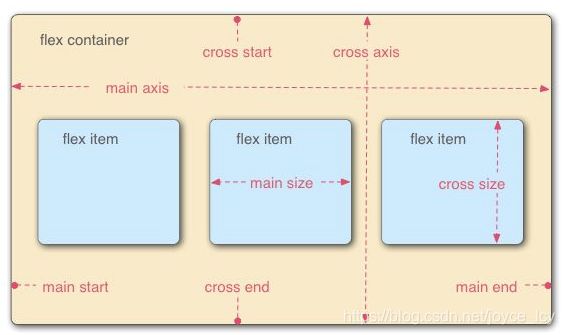
flex容器中存在两根轴,分别是:水平主轴(main axis)和垂直的交叉轴(cross axis),这是默认设置(可以变换)。项目默认沿主轴排列。
- main start: 主轴开始位置(与边框交叉点)
- main end: 主轴结束位置
- cross start: 交叉轴开始位置
- cross end: 交叉轴结束位置
- main size: 单个项目占据的主轴空间
- cross size: 单个项目占据的交叉轴空间
3. Flex的属性
(1) 容器的属性
- flex-direction:主轴的方向
- flex-wrap:容器内项目是否可换行
- flex-flow:flex-direction和flex-flow的简写
- justify-content:项目在主轴的对齐方式
- align-items:项目在交叉轴上的对齐方式
- align-content:多根轴线的对齐方式(如果项目只有一根轴线,该属性不起作用)
[1] flex-direction
设置主轴的方向。
.container{
flex-direction: row | row-reverse | column | column-reverse;
}
| 属性值 | 含义 | 效果 |
|---|---|---|
| row(默认) | 主轴为水平方向,起点在左端 |  |
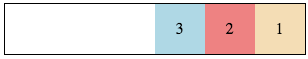
| row-reverse | 主轴为水平方向,起点在右端 |  |
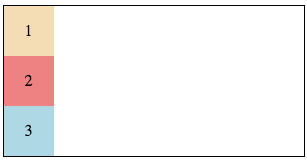
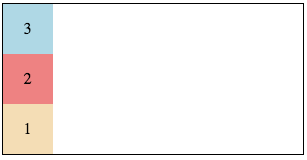
| column | 主轴为垂直方向,起点在上沿 |  |
| column-reverse | 主轴为垂直方向,起点在下沿 |  |
示例:https://jsfiddle.net/vu86L4tw/12/
[2] flex-wrap
设置容器内项目是否可换行。默认情况,项目都排在主轴线上。
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
| 属性值 | 含义 | 效果 |
|---|---|---|
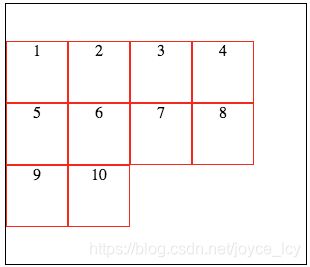
| nowrap(默认) | 不换行,空间不足时,项目尺寸会随之调整,保证在一行显示 |  |
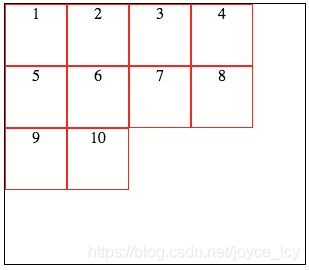
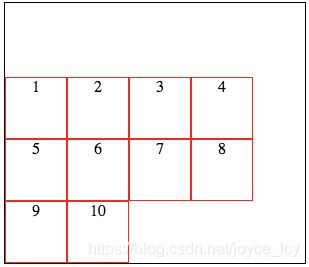
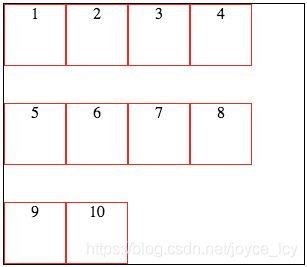
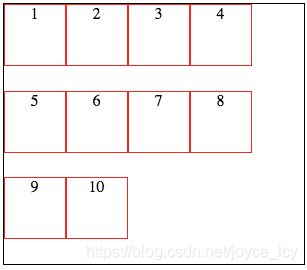
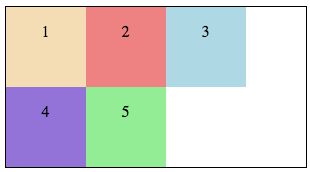
| wrap | 换行,第一行在上方 |  |
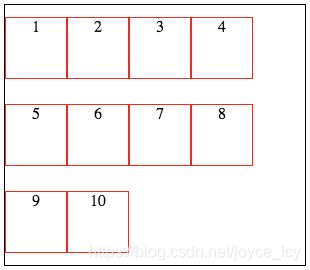
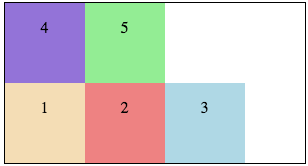
| wrap-reverse | 换行,第一行在下方 |  |
https://jsfiddle.net/tram5f6h/
[3] flex-flow
flex-direction和flex-flow的简写,尽量分开写。默认值为:row nowrap。
.container{
flex-flow: || ;
}
[4] justify-content
定义项目在主轴上的对齐方式。
.container{
justify-content: flex-start | flex-end | center | space-between | space-around;
}
| 属性值 | 含义 | 效果 |
|---|---|---|
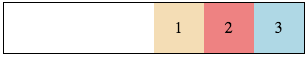
| flex-start(默认) | 左对齐 |  |
| flex-end | 右对齐 |  |
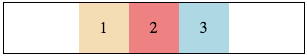
| center | 居中 |  |
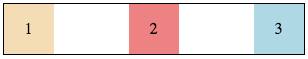
| space-between | 两端对齐,项目间的间隔相等 |  |
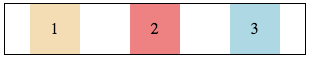
| space-around | 每个项目两侧间隔相等(项目之间比收尾边缘间隔大) |  |
[5] align-items
定义项目在交叉轴上的对齐方式。
.container{
align-items: flex-start | flex-end | center | baseline | stretch;
}
示例:https://jsfiddle.net/gnu0js46/8/
[6] align-content
定义多根轴线的对齐方式(如果项目只有一根轴线,该属性不起作用)。
什么情况是一条轴线,什么时候是多条轴线?项目不换行时(即flex-wrap设置为nowrap),只有一条轴线;否则,多条。
.container{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
示例:https://jsfiddle.net/Ldu03cte/3/
(2) 项目的属性
- order:项目的排列顺序
- align-self:属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto
- flex-basis:在分配多余空间之前,项目占据的主轴空间,默认为auto
- flex-grow:定义项目的放大比例,默认为0
- flex-shrink:定义项目的缩小比例,默认为1
- flex:是flex-basis, flex-grow和flex-shrink的简写,默认值为0 1 auto。后两个属性可选。该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
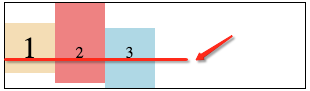
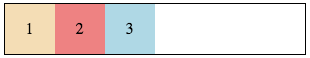
[1] order
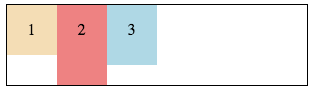
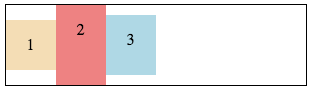
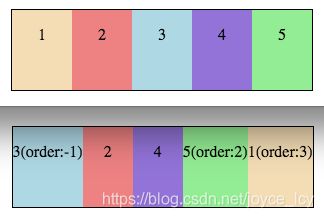
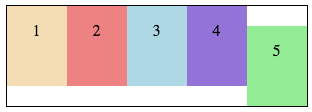
定义项目在容器中的排列顺序,数值越小,排列越靠前,默认值为 0
.item{
order: ;
}
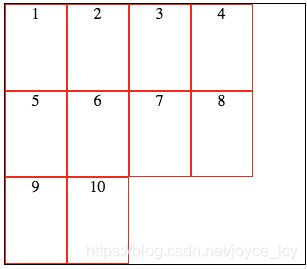
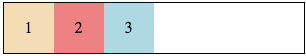
在html结构中靠后的项目,若order数值小,也可以排在前面,若没有设置order,默认其值为0,如下图:
示例:https://jsfiddle.net/tmf0eLx6/
[2] align-self
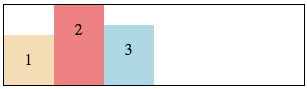
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

示例: https://jsfiddle.net/h8yg3dk9/1/
[3] flex-basis、flex-grow、flex-shrink
参见:https://blog.csdn.net/joyce_lcy/article/details/87811984
参考文章:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
https://zhuanlan.zhihu.com/p/25303493