Ext JS 深入浅出---案例 表格 (Grid)
注意:所需要的ExtJs请在:点击打开链接 处下载,将文件中的Ext 文件拷贝到项目中即可。
1、制作简单表格
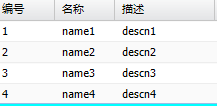
在这里,我们创建一个 3 列的表格,第一列试编号(id),第二列是名称(name),第三列是描述(descn),在VS中新建一个 PanelGrid.js 文件,实现代码如下所示:
var column = [
{ header: '编号', dataIndex: 'id'},
{ header: '名称', dataIndex: 'name'
{ header: '描述', dataIndex: 'descn'},
];有了表格的结构后就需要对表格进行数据填充,数据结构设置代码如下:
var data = [
['1', 'name1','descn1'],
['2', 'name2','descn2'],
['3', 'name3','descn3'],
['4', 'name4','descn4']
];有了数据结构,就可以实现表的显示设置,代码如下:
var store = new Ext.data.ArrayStore({
data: data,
fields: [
{ name: 'id' },
{ name: 'name' },
{ name: 'descn' }]
});
store.load();其中, var store=... 为了创建数据的存储对象,表格的必须配置属性。那么表格将会被渲染到页面的什么地方呢?所以,这里需要个的
与之对应,div 的 id 与 renderTo 属性对应,如下所示:var grid = new Ext.grid.GridPanel(
{
autoHeight: true,
width: 382,
renderTo: 'grid',
loadMask: true,//加载缓冲图标
//forceFit:true,//自动列宽,可以不用在设置clumn的宽度
store: store,
columns: column,
});整个 PanelGrid.js 如下所示:
var column = [
{ header: '编号', dataIndex: 'id'},
{ header: '名称', dataIndex: 'name'
{ header: '描述', dataIndex: 'descn'},
]
var data = [
['1', 'name1','descn1'],
['2', 'name2','descn2'],
['3', 'name3','descn3'],
['4', 'name4','descn4']
];var grid = new Ext.grid.GridPanel(
{
autoHeight: true,
width: 382,
renderTo: 'grid',
loadMask: true,//加载缓冲图标
//forceFit:true,//自动列宽,可以不用在设置clumn的宽度
store: store,
columns: column,
});Html 端代码如下所示:
效果如下所示:
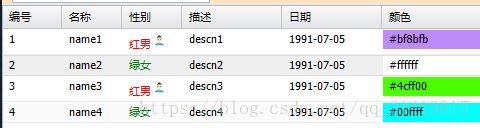
2、自定义表格列宽、列渲染效果、列排序、日期数据格式显示等
其中列渲染效果:我们添加性别,男红色,女绿色显示
整个PanelGrid.js 如下所示:
//width:60 设置列宽,不设置默认100;sortable:true 设置排序,默认功能
var column = [
{ header: '编号', dataIndex: 'id', width: 60 },
{ header: '名称', dataIndex: 'name', width: 60, sortable: false },
{ header: '性别', dataIndex: 'sex', width: 60, sortable: false, renderer: renderSex },
{ header: '描述', dataIndex: 'descn', width: 100, sortable: false },
{ header: '日期', dataIndex: 'date', width: 100, renderer: Ext.util.Format.dateRenderer('Y-m-d') }
];
function renderSex(value) {
if (value == 'male')
{
return "红男 ";
}
else
{
return "绿女";
}
}
var data = [
['1', 'name1', 'male', 'descn1', '1991-07-05T02:58:04'], ['2', 'name2', 'female', 'descn2', '1991-07-05T02:58:04'], ['3', 'name3', 'male', 'descn3', '1991-07-05T02:58:04'], ['4', 'name4', 'female', 'descn4', '1991-07-05T02:58:04']
];
var store = new Ext.data.ArrayStore({
data: data,
fields: [{ name: 'id' }, { name: 'name' }, { name: 'sex' }, { name: 'descn' }, { name: 'date', type: 'date', dataFormat: 'Y-m-dTH:i:s' }]
});
store.load();
var grid = new Ext.grid.GridPanel(
{
autoHeight: true,
width: 382,
renderTo: 'grid',
loadMask: true,//加载缓冲图标
//forceFit:true,//自动列宽,可以不用在设置clumn的宽度
store: store,
columns: column,
});
";
}
else
{
return "绿女";
}
}
var data = [
['1', 'name1', 'male', 'descn1', '1991-07-05T02:58:04'], ['2', 'name2', 'female', 'descn2', '1991-07-05T02:58:04'], ['3', 'name3', 'male', 'descn3', '1991-07-05T02:58:04'], ['4', 'name4', 'female', 'descn4', '1991-07-05T02:58:04']
];
var store = new Ext.data.ArrayStore({
data: data,
fields: [{ name: 'id' }, { name: 'name' }, { name: 'sex' }, { name: 'descn' }, { name: 'date', type: 'date', dataFormat: 'Y-m-dTH:i:s' }]
});
store.load();
var grid = new Ext.grid.GridPanel(
{
autoHeight: true,
width: 382,
renderTo: 'grid',
loadMask: true,//加载缓冲图标
//forceFit:true,//自动列宽,可以不用在设置clumn的宽度
store: store,
columns: column,
});运行效果如下所示:
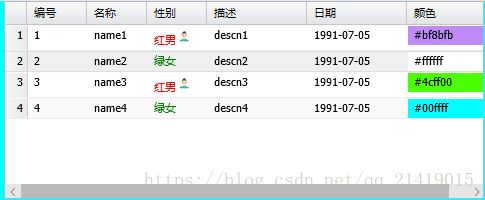
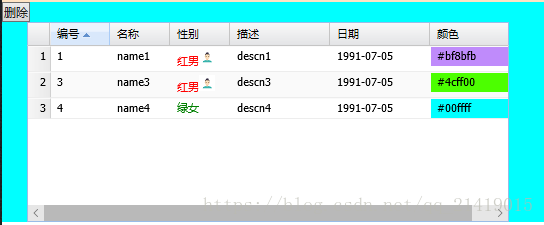
3、动态给表格的行和列设置颜色
var column = [
{ header: '编号', dataIndex: 'id', width: 60 },
{ header: '名称', dataIndex: 'name', width: 60, sortable: false },
{ header: '性别', dataIndex: 'sex', width: 60, sortable: false, renderer: renderSex },
{ header: '描述', dataIndex: 'descn', width: 100, sortable: false },
{ header: '日期', dataIndex: 'date', width: 100, renderer: Ext.util.Format.dateRenderer('Y-m-d') },
{ header: '颜色', dataIndex: 'color', renderer: renderMotif }
];
function renderSex(value) {
if (value == 'male')
{
return "红男 ";
}
else
{
return "绿女";
}
}
var data = [
['1', 'name1', 'male', 'descn1', '1991-07-05T02:58:04', '#bf8bfb'], ['2', 'name2', 'female', 'descn2', '1991-07-05T02:58:04', '#ffffff'], ['3', 'name3', 'male', 'descn3', '1991-07-05T02:58:04', '#4cff00'], ['4', 'name4', 'female', 'descn4', '1991-07-05T02:58:04', '#00ffff']
];
var store = new Ext.data.ArrayStore({
data: data,
fields: [{ name: 'id' }, { name: 'name' }, { name: 'sex' }, { name: 'descn' }, { name: 'date', type: 'date', dataFormat: 'Y-m-dTH:i:s' }, {name:'color'}]
});
store.load();
var grid = new Ext.grid.GridPanel(
{
autoHeight: true,
width: 482,
height:200,
renderTo: 'grid',
loadMask: true,//加载缓冲图标
//forceFit:true,//自动列宽,可以不用在设置clumn的宽度
store: store,
columns: column,
});
function renderMotif(data,cell,record,rowIndex,columnindex,store)
{
var value = record.get('color')
cell.style = "background-color:" + value;
return data;
}
";
}
else
{
return "绿女";
}
}
var data = [
['1', 'name1', 'male', 'descn1', '1991-07-05T02:58:04', '#bf8bfb'], ['2', 'name2', 'female', 'descn2', '1991-07-05T02:58:04', '#ffffff'], ['3', 'name3', 'male', 'descn3', '1991-07-05T02:58:04', '#4cff00'], ['4', 'name4', 'female', 'descn4', '1991-07-05T02:58:04', '#00ffff']
];
var store = new Ext.data.ArrayStore({
data: data,
fields: [{ name: 'id' }, { name: 'name' }, { name: 'sex' }, { name: 'descn' }, { name: 'date', type: 'date', dataFormat: 'Y-m-dTH:i:s' }, {name:'color'}]
});
store.load();
var grid = new Ext.grid.GridPanel(
{
autoHeight: true,
width: 482,
height:200,
renderTo: 'grid',
loadMask: true,//加载缓冲图标
//forceFit:true,//自动列宽,可以不用在设置clumn的宽度
store: store,
columns: column,
});
function renderMotif(data,cell,record,rowIndex,columnindex,store)
{
var value = record.get('color')
cell.style = "background-color:" + value;
return data;
}3、自动显示行号和复选框
实际上,行号和复选框都是renderer的延伸。修改列模型 column 加入 RowNumberer对象,如下代码所示:
var column = [
new Ext.grid.RowNumberer(),//显示行号
{ header: '编号', dataIndex: 'id', width: 60 },
{ header: '名称', dataIndex: 'name', width: 60, sortable: false },
{ header: '性别', dataIndex: 'sex', width: 60, sortable: false, renderer: renderSex },
{ header: '描述', dataIndex: 'descn', width: 100, sortable: false },
{ header: '日期', dataIndex: 'date', width: 100, renderer: Ext.util.Format.dateRenderer('Y-m-d') },
{ header: '颜色', dataIndex: 'color', renderer: renderMotif }
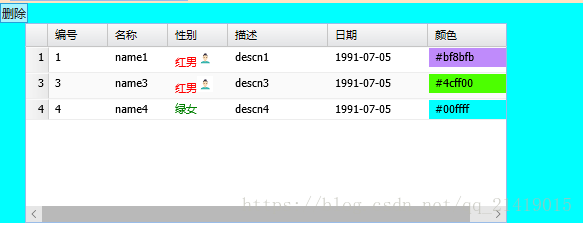
];关于行号自动计算,如果删除表格中的一行,行号就不连续了,需要重新刷新表格,让表格重新计算。在 HTML 里添加一个按钮,id设置为 remove,编辑代码如下:
PanelGrid.js 中添加代码如下:
Ext.get('remove').on('click', function () {
store.remove(store.getAt(1));
});可以看出点击删除第二行数据后行号不连续,修改 js 中代码如下:
Ext.get('remove').on('click', function () {
store.remove(store.getAt(1));
grid.view.refresh();
});为了在表格中添加复选框功能,我们使用 Checkboxmodel ,他会在每行数据前添加一个复选框。这里我们不需要修改 Column,SelectionModel 对象就是 selModel。首先,我们创建一个 sm ,就是 Checkboxmodel(),代码如下:
var sm = new Ext.selection.CheckboxModel();
var grid = new Ext.grid.GridPanel(
{
autoHeight: true,
width: 482,
height:200,
renderTo: 'grid',
loadMask: true,//加载缓冲图标
//forceFit:true,//自动列宽,可以不用在设置clumn的宽度
store: store,
columns: column,
pageX: 25,
selModel:sm,
});运行效果如下:
虽然 CheckboxModel 允许我们选中多行,但如果操作过程,我们不小心点击了其他列,也会造成取消勾选,如何做到用户只能通过复选框一列进行选取操作,修改 sm 定义如下即可:
var sm = new Ext.selection.CheckboxModel({checkOnly:true});这时候,只能够点击复选框才可以选择。
4、数据获取
到此,大家最关心的事情就是如何获取到表格中的数据,当我们选则一行,怎么的到行的数据,在 js 中添加代码如下:
grid.on('itemclick', function () {
var selected = grid.getSelectionModel().selected;
for (var i = 0; i < selected.getCount(); i++) {
var record = selected.get(i);
Ext.Msg.alert('提示', record.get("id") + "," + record.get("name") + "," + record.get("descn"));
}
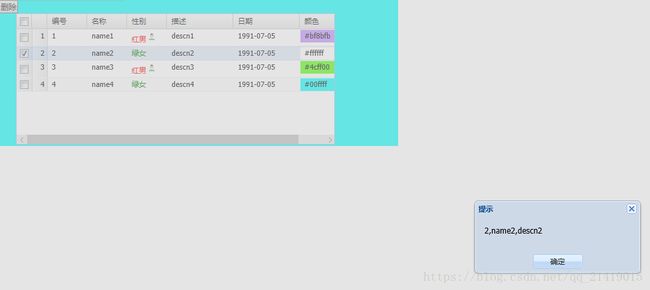
});运行后,点击复选框,会弹出提示选中单元行的信息,如下图所示: