前端学习记录 Day2(CSS)
文章目录
- Day 2
- 初识CSS
- CSS美化网页
- 盒子模型
- 浮动
- 定位网页元素
- CSS制作网页动画
Day 2
2019年6月16日。
这是我学习前端的第二天。
这一天,我学到了以下的知识。
初识CSS
定义
CSS(Cascading Style Sheet),层叠样式表。
表现HTML文件格式的语言,包括对字体、颜色、边距、高度、宽度、背景图片、网页定位等设定。
CSS的发展历史
1996年 CSS1.0
1998年 CSS2.0
融入了DIV+CSS的概念,提出了HTML结构与CSS样式表的分离
2004年 CSS2.1
融入了更多高级的用法,如浮动,定位等。
2010年 CSS3.0
它包括了CSS2.1下的所有功能,是目前最新的版本,它向着模块化的趋势发展,又加了很多使用的新技术,如字体、多背景、圆角、阴影、动画等高级属性,但是它需要高级浏览器的支持。由于现在IE 6、IE 7使用比例已经很少,对市场企业进行调研发现使用CSS3的频率大幅增加,学习CSS3已经成为一种趋势。
CSS的优势
- 内容与表现分离
- 网页的表现统一 , 容易修改
- 丰富的样式,使得页面布局更加灵活
- 减少网页的代码量 , 增加网页的浏览速度,节省网络带宽
- 运用独立于页面的CSS , 有利于网页被搜索引擎收录
CSS的基础语法
<style>
标记器{
样式:属性; /*声明一*/
属性:属性值; /*声明二*/
}
style>
注意:CSS的最后一条声明后的“;”可写可不写,但是,基于W3C标准规范考虑,建议最后一条声明的结束“;” 都要写上
Style标签
Style 标签在HTML文档中的位置 , 在
<head>
<style type="text/css">
标记器{
样式:属性;
}
style>
head>
引入CSS的方式
- 行内样式:使用style属性引入CSS样式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1 style="color:red;">CSSh1>
<p style="color:#aaff38;font-weight: bold">CSSp>
<hr/>
body>
html>
- 内部样式表:CSS代码写在
的 标签中
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
a,p{
font-size: 50px;
}
style>
head>
<body>
<p>CSSp>
<hr/>
<a href="">Goodbye,worlda>
body>
html>
-
外部样式表:通过外部文件(css文件)来导入样式表
链接式:使用标签导入css文件
1.Style.cssdiv{ color: antiquewhite; } span{ color:red; }2.Html页面
<html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <link rel="stylesheet" href="../resources/css/Style.css"> head> <body> <div> aaaa div> body> html>导入式:使用@import语句导入css文件
1.Style.cssdiv{ color: antiquewhite; } span{ color:red; }2.Html页面
<html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> @import url("../resources/css/Style.css"); style> head> <body> <div> aaaa div> body> html>
链接式与导入式的区别
标签属于XHTML,@import是属于CSS2.1 - 使用
链接的CSS文件先加载到网页当中,再进行编译显示 - 使用@import导入的CSS文件,客户端显示HTML结构,再把CSS文件加载到网页当中
- @import是属于CSS2.1特有的,对不兼容CSS2.1的浏览器是无效的
CSS样式优先级(就近原则)

示例如下(Style.css在上面列举过):
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../resources/css/Style.css">
<style>
span{
color: blue;
font-size: 100px;
}
style>
head>
<body>
<span style="color: green;font-weight: bolder">
嘻嘻
span>
body>
html>
选择器
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器,HTML页面中的元素就是通过CSS选择器进行控制的。
选择器分为基础选择器和高级选择器。
-
基础选择器
1.标签选择器:用HTML标签来作为标签选择器的名称
示意图如下:

示例如下:<html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> /* style标签中写css代码 */ h1{ color: crimson; } h2{ font-size: 200px; } style> head> <body> <h1>嘻嘻h1> <h2>嘻嘻h2> body> html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/* 类选择器
思考 :需要定义一个类:类在标签中定义,使用class属性
格式:
.类名称{
属性:属性值
}
*/
.a{
font-weight: bolder;
}
.b{
color: red;
}
style>
head>
<body>
<p class="a">aaaaap>
<a href="" class="b">bbbbba>
<div>cccccdiv>
<span>dddddspan>
<br>
<zidingyibiaoqian>eeeeezidingyibiaoqian>
body>
html>
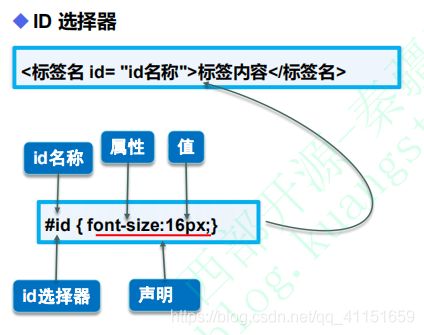
3.id选择器:用id来作为id选择器的名称
示意图如下:

示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*id属性全局唯一,不能同名*/
/*
ID选择器
需要一个id --> 在标签中定义ID
格式:
#id名字{
}
*/
#a{
font-size: 200px;
}
#b{
color: yellow;
}
style>
head>
<body>
<p id="a">1p>
<a href="" id="b">2a>
<div>3div>
<span>4span>
body>
html>
4.总结
(1)标签选择器直接应用于HTML标签
(2)类选择器可在页面中多次使用
(3)选择器在同一个页面中只能使用一次
(4)基本选择器的优先级:ID选择器>类选择器>标签选择器,且基本选择器不遵循 “ 就近原则 ”
示例如下
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*
标签选择器
*/
h1{
color: red;
}
/*
类选择器
*/
.a{
color: yellow;
}
/*
id选择器
*/
#b{
color: blue;
}
style>
head>
<body>
<h1 class="a" id="b">aaah1>
body>
html>
- 高级选择器
1.层次选择器:可以选择作为某元素后代的元素
层次选择器的种类如下:

(1)后代选择器:两个选择符之间必须要以空格隔开,示意图如下:

(2)子选择器:示意图如下:

(3)相邻兄弟选择器:示意图如下:

(4)通用兄弟选择器:示意图如下:

四种层次选择器的综合示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
p,ul{
border: 1px solid red; /*边框*/
}
/*后代选择器
需求:获取body下面的所有p标签
使用空格隔开
*/
body p{
background-color: green;
}
/*子选择器
需求:只获得body下面的第一层元素
*/
body>p{
background: purple;
}
/*相邻兄弟选择器
需求:只获得a下面的临近p的元素
格式:
E + F {
}
*/
#a+p{
background: yellow;
}
/*通用兄弟选择器
前提 : 定位到一个元素E
需求 : 想获取指定元素的所有(指定元素下面的)兄弟元素
格式:
E ~ F {
}
表示 : 获取制定E元素的同级元素的F标签
*/
.aaa~p{
background: bisque;
}
style>
head>
<body>
<p class="aaa" id="a">1p>
<p>2p>
<p>3p>
<ul>
<li>
<p>4p>
li>
<li>
<p>5p>
li>
<li>
<p>6p>
li>
ul>
body>
html>
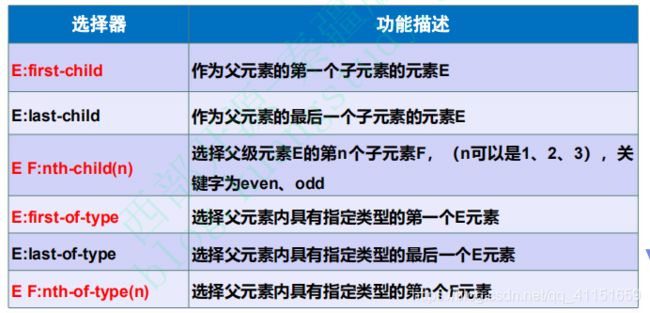
2.结构伪类选择器:通过文档树结构的相互关系来匹配特定的元素,可以减少HTML文档对ID或类名的定义
结构伪类选择器的种类如下:

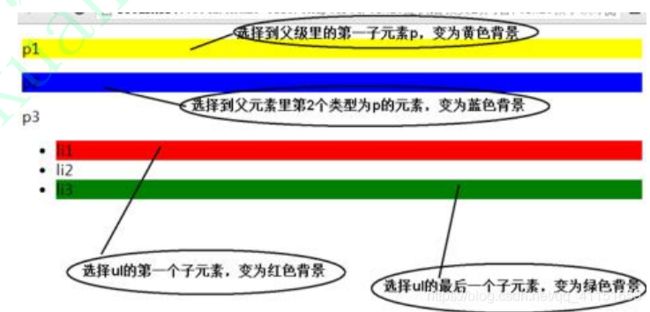
结构伪类选择器的综合示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
p,li{
border: 1px solid red;
}
/*
结构伪类选择器 :
概念 :伪元素和伪选择器 是CSS已经定义好的,我们拿来就可以用
格式 :
选择器 : 伪元素{
}
伪元素:
:first-child --> 父类的第一个子元素
:last-child --> 父类的最后一个子元素
*/
ul li:first-child{
background: red;
}
ul li:last-child{
background: green;
}
/*
需求:选择body下面的第二个元素
E:nth-child(1) --> 需要找到E元素的父级元素,寻找父级元素的第n个子元素,
判断它是不是E元素,如果不是,就不会被选择好
*/
p:nth-child(1){
background: yellow;
}
/*
需求:请你选择body下面的第二个p元素
E : nth-of-type(n) ---> 找到E的父级元素,然后在它的父级元素中去找第n个E元素
*/
p:nth-of-type(2){
background: blue;
}
style>
head>
<body>
<p>1p>
<p>2p>
<p>3p>
<ul>
<li>li1li>
<li>li2li>
<li>li3li>
ul>
body>
html>
3.属性选择器:可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性(推荐使用)
属性选择器的种类如下:

示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*
给基础代码添加样式
*/
.demo a{
float: left; /* 浮动 */
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: blue;
color: white;
text-align: center;
line-height: 50px;
text-decoration: none;
margin: 10px;
}
/*
属性选择器(推荐使用)
需要一个什么 : 属性
*/
/*
选择id
*/
a[id]{
background: red;
}
a[id=name]{
background: green;
}
/*
选择href
*/
a[href^="https"]{
background: yellow;
}
a[href$=".png"]{
background: purple;
}
a[href*="1"]{
background: brown;
}
/*
选择class
*/
a[class]{
background: black;
}
style>
head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links" id="name">1a>
<a href="">2a>
<a href="/1.png">3a>
<a href="/1.jpg" class="links">4a>
<a href="/1.png" id="apple">5a>
<a href="https://blog.kuangstudy.com" class="links">4a>
<a href="aaa">7a>
<a href="abc.doc">8a>
<a href="abcd.doc" id="name">9a>
p>
body>
html>
CSS美化网页
为什么使用CSS
- 有效的传递页面信息
- 使用CSS美化过的页面文本,漂亮,美观,可以吸引用户
- 可以很好的突出页面的主题内容,使用户第一眼可以看到页面主要内容
- 具有良好的用户体验
span 和 div
- span标签:能让某几个文字或者某个词语凸显出来,是行内元素
- div标签:是块级元素
#author{
font-family: 楷体;
}
#time{
font-style: italic;
}
/*
text-indent:文本首行缩进
*/
.sj{
text-indent: 2em;
}
h1{
text-shadow: aqua 1px 1px;
}
2.Html页面
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../resources/css/Style2.css">
head>
<body>
<h1>字母h1>
<p>发布人:<span id="author">嘻嘻span> <span id="time">时间:span>1998-09-07p>
<p>aaaaaaaaaaaap>
<p class="sj">bbbbbbbbbbbbp>
<p class="sj">ccccccccccccp>
body>
html>
文本阴影
text-shadow属性在CSS2.0中出现,但迟迟未被各大浏览器所支持,因此在CSS2.1中被废弃,如今在CSS3中得到了各大浏览器的支持

超链接伪类
设置伪类的顺序:a:link->a:visited->a:hover->a:active

示例如下:
1.Style3.css
/*
产生事件的伪类在同一个元素只能绑定一个
*/
a:link{
color: green;
}
/*
:hover 鼠标悬停样式
*/
a:hover{
color: yellow;
}
a:visited{
color: black;
}
a:active{
color: aqua;
}
2.Html页面
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../resources/css/Style3.css">
head>
<body>
<a href="https://www.baidu.com" target="_blank">点击进入a>
body>
html>
列表样式
为list-style开头的一串属性,用于设置列表的样式,常见的属性值有list-style-type(设置列表标记的类型)、list-style*(设置列表的列表项目标记)
示例如下:
1.Style4.css
ul li{
/*none为空*/
/*祛除列表前面的小黑点*/
list-style-type: none;
}
2.Html页面
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../resources/css/Style4.css">
head>
<body>
<ul>
<li>javali>
<li>pythonli>
<li>c/c++li>
<li>Linuxli>
<li>Bashli>
ul>
body>
html>
网页背景
为background开头的一串属性,用于设置网页的背景,常见的属性值有background-color(设置背景颜色)、background-image(设置背景图片)、background-position(设置背景定位)、background-repeat(设置背景重复方式)、background(设置背景的简写)
示例如下:
1.Style5.css
body{
background: red;
}
2.Html页面
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../resources/css/Style5.css">
head>
<body>
body>
html>
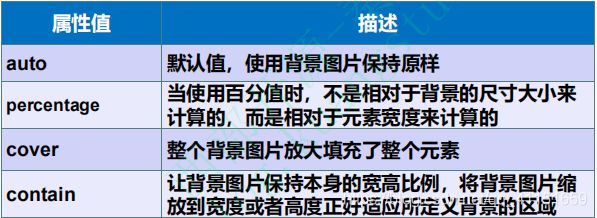
背景尺寸
使用background-size来设置背景的尺寸,其属性值如下:

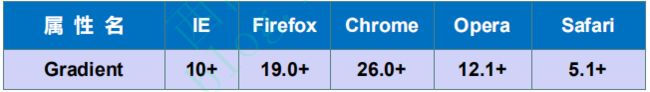
CSS3渐变
渐变分为两种:线性渐变和径向渐变
- 线性渐变:颜色沿着一条直线过渡:从左到右、从右到左、从上到下等
- 径向渐变:圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向混合
并不是所有浏览器都支持渐变,浏览器的兼容表如下:

若需要浏览器支持渐变,则需要添加相关属性值,如下所示:

在这里,重点介绍线性渐变的使用方法,语法如下所示:

若需要兼容Webkit内核的浏览器,则添加相应的属性值,如下所示:

盒子模型
什么是盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
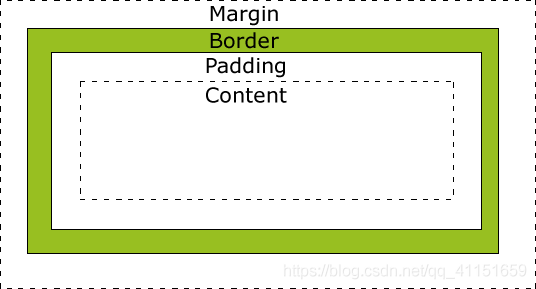
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
边框
1.border-color:边框颜色

2.border-width:边框粗细,属性值可为thin(细的)、medium(标准的)、thick(粗的)、以及像素值

3.border-style:边框样式,属性值可为none(无)、dotted(点)、以及solid(实线)等

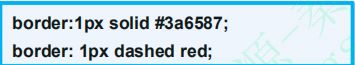
4.边框简写:可以同时设置边框的颜色,粗细和样式

外边距(margin)
外边距具有以下属性值:
- margin-top:设置上外边距
- margin-right:设置右外边距
- margin-bottom:设置下外边距
- margin-left:设置左外边距
margin:0px auto;
来设置网页居对齐(对齐的必要元素:块元素、固定宽度)
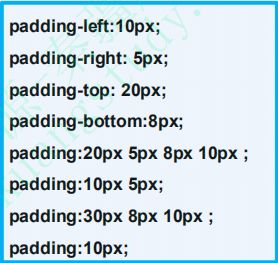
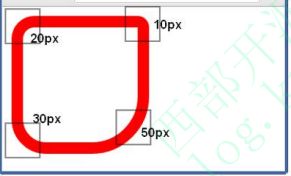
内边距(padding)
外边距具有以下属性值:
浮动
标准文档流
组成元素:块级元素和内联元素。
- 块级元素(block):h1~h6、p、div、列表
- 内联云阿苏(inlline):span、a、img、strong
内联标签可以包含于块级标签中,成为它的子元素,而反过来则不成立
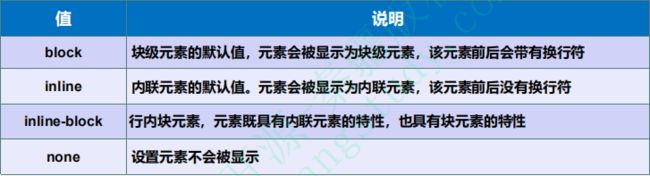
display属性
属性值如下:
display作用如下:
- 块级元素与行级元素的转变(block、inline)
- 控制块元素排到一行 (inline-block)
- 控制元素的显示和隐藏(none)
块元素排在一行的方法
- 使用inline-block属性
- 使用float属性
浮动
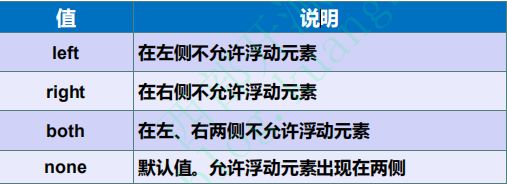
float属性值如下:
- display:inline-block
- 可以让元素排在一行,并且支持宽度和高度,代码实现起来方便
- 位置方向不可控制,会解析空格
- IE 6、IE 7上不支持 - float
- 可以让元素排在一行并且支持宽度和高度,可以决定排列方向
- float 浮动以后元素脱离文档流,会对周围元素产生影响,必须在它的父级上添加清除浮动的样式
边框塌陷
作用如下:
- 浮动元素脱离标准文档流
- 清除浮动
其中,与边框塌陷有关的clear属性值如下:

解决父类边框塌陷的方法
- 浮动元素后面加空div:简单,空div会造成HTML代码冗余
- 设置父元素的高度:简单,元素固定高会降低扩展性
- 父级添加overflow属性:简单,下拉列表框的场景不能用
- 父级添加伪类after:写法稍微复杂,但是没有副作用,推荐使用
定位网页元素
定位
Overflow属性值如下:
- static:默认值,没有定位
- relative:相对定位
- absolute:绝对定位
- fixed:固定定位
相对定位
特性:
- 相对于自己的初始位置来定位
- 元素位置发生偏移后,它原来的位置会被保留下来
- 层级提高,可以把标准文档流中的元素及浮动元素盖在下边
- 使用场景:相对定位一般情况下很少自己单独使用,都是配合绝对定位使用,为绝对定位创造定位父级而又不设置偏移量
绝对定位
特性:
- 绝对定位是相对于它的定位父级的位置来定位,如果没有设置定位父级,则相对浏览器窗口来定位
- 元素位置发生偏移后,原来的位置不会被保留
- 层级提高,可以把标准文档流中的元素及浮动元素盖在下边
- 设置绝对定位的元素脱离文档流
- 使用场景:一般情况下,绝对定位用在下拉菜单、焦点图轮播、弹出数字气泡、特别花边等场景
固定定位
特性:
- 相对浏览器窗口来定位
- 偏移量不会随滚动条的移动而移动
- 使用场景:一般在网页中被用在窗口左右两边的固定广告、返回顶部图标、吸顶导航栏等
z-index属性
z-index属性,可以调整元素定位时重叠层的上下位置,特性:
- z-index属性值:整数,默认值为0
- 设置了position属性时,z-index属性可以设置各元素之间的重叠高低关系
- z-index值大的层位于其值小的层上方
示意图如下:
CSS制作网页动画
CSS3属性制作动画
关于制作动画,有三个要素需要实现:
- 动态图片
- Flash(CSS3变形、CSS3过渡、CSS3动画)
- JavaSctipt
CSS3变形
CSS3变形是一些效果的集合,如平移、旋转、缩放、倾斜效果。每个效果都可以成为变形(transform),它们可以分别操控元素发生平移、旋转、缩放、倾斜等变化。

变形函数
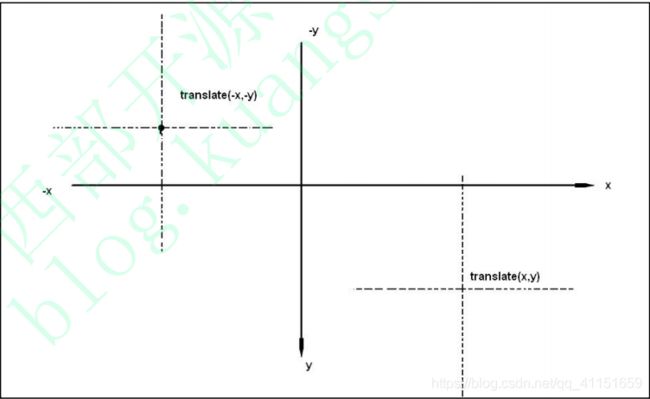
- translate():平移函数,基于X、Y坐标重新定位元素的位置
- scale():缩放函数,可以使任意元素对象尺寸发生变化
- rotate():旋转函数,取值是一个度数值
- skew():倾斜函数,取值是一个度数值
一个方向上的偏移如下所示:
-
translateX(tx):表示只设置X轴的位移
transform:translate(100px,0) <=> transform:translateX(100px) -
translateY(ty):表示只设置Y轴的位移
transform:translate(0,100px) <=> transform:translateY(100px)
- scale()函数可以只接收一个值,也可以接收两个值,只有一个值时,第二个值默认和第一个值相等
- scaleX(sx):表示只设置X轴的缩放
transform:scale(2,0) <=> ttransform:scaleX(2) - scaleY(sy):表示只设置Y轴的缩放
transform:scale(0,2) <=> transform:scaleY(2)
- 可以仅设置沿着X轴或Y轴方向倾斜
- skewX(ax):表示只设置X轴的倾斜
- skewY(ay):表示只设置Y轴的倾斜 - skew( )函数是倾斜,元素不会旋转,会改变元素的形状
- 参数a单位使用deg表示
- 参数a取正值时元素相对原来中心顺时针旋转
- rotate( )函数只是旋转,而不会改变元素的形状
CSS3过渡
transition呈现的是一种过渡,是一种动画转换的过程,如渐现、渐弱、动画快慢等
CSS3 transition的过渡功能更像是一种“黄油”,通过一些CSS的简单动作触发样式平滑过渡
语法:

过渡的触发机制:
- 伪类触发
- hover
- active
- focus
- checked - 媒体查询:通过@media属性判断设备的尺寸,方向等
- JavaScript触发:用JavaScript脚本触发
CSS3动画
animation实现动画主要由两个部分组成:
- 通过类似Flash动画的关键帧来声明一个动画
- 在animation属性中调用关键帧声明的动画实现一个更为复杂的动画效果