l 标准结构语言
结构语言是按照页面的内容主要包括那些部分从而提炼出来的语言。我们所见的一个页面通常包括标题、文字、段落、图片、链接、表格及表单等组成部件。
Web标准结构语言包括:HTML、XML、XHTML。主要讲解HTML。
² HTML
Ø 定义
HTML(HyperText Markup Language,超文本标记语言),是基于SGML(Standard Generalized Markup Language )应用于计算机互联网系统而诞生出来的一种语言。
Ø 特点
1.主要应用于描述网页的内容和外观。
2.由元素组成,每个元素在浏览器里面表示特定的功能内容。
3.元素包括一对打开和关闭的标记,标签里面可以定义其属性。
4.可以作为文字、图像及播放器等的容器。
5.HTML不是一种程序设计语言,作为浏览器的解析对象,为一种标注性语言。
Ø 脚本
在脚本中我们看见了,这是什么意思呢?其实除了这个还有一个标签,又是什么呢?这就涉及到行内元素和块级元素了。
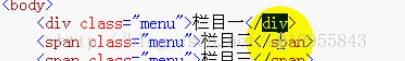
Ø 行内元素和块级元素
:是块级元素,:是行内元素,两者的相同点是都可以作为一个容器。
不同点是:块级元素占满一行,而行内元素不是;
如图:
效果
当然我们可以将行内元素变成块级元素,像在CSS中写上这么一句话设计就行:diplay:block,关于CSS我们下篇博客进行讲解。
Ø 标准流
块级元素是占满一行的,这样有规律的依次排列称之为标准流,一旦在CSS中设计样式,比如:float:left;这样就会使其脱离标准流。
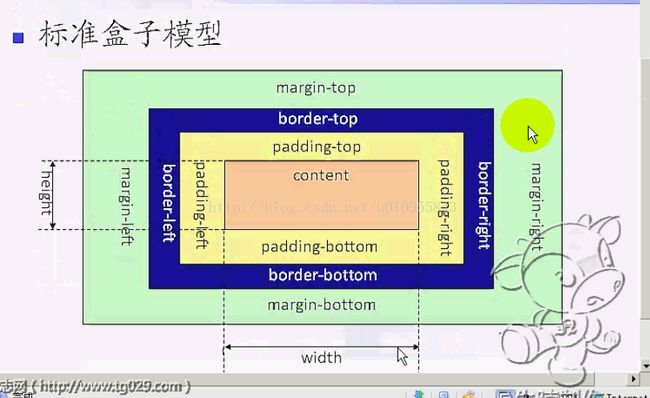
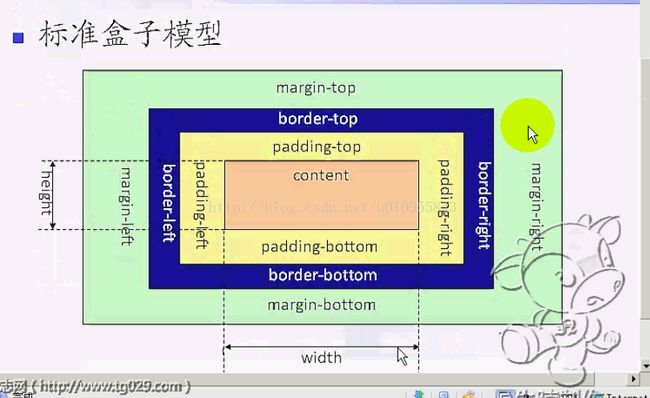
Ø 盒子模型

以盒子模型为基准,可以在CSS中设计文字或者图片的大小,位置等等。
Ø 那么HTML的特点是什么呢
1、整份文件处于标记与之间。
用以声明这是 HTML 文件,让浏览器认出并正确处理此 HTML 文件。
2.文件分两部分,由至称为开头,至称本文。
3、基本上两者各有适用的标记,如只可出现于开头部分。 </strong></span></p>
<p><span style="font-family:'KaiTi_GB2312';font-size:18px;"><strong> 开头部分用以存载重要资讯,而只有本文部分会被显示。 </strong></span></p>
<p><span style="font-family:'KaiTi_GB2312';font-size:18px;"><strong> 所以大部分标记会运用于本文部分。 </strong></span></p>
<p><span style="font-family:'KaiTi_GB2312';font-size:18px;"><strong> 4、<TITLE>所标示的是文件的标题。 </strong></span></p>
<p><span style="font-family:'KaiTi_GB2312';font-size:18px;"><strong> 会出现于浏览器顶部及为别人 Bookmark 时的名称,所以每页有不同而明确的标题是需要的。</strong></span></p>
<p><span style="font-family:'KaiTi_GB2312';font-size:18px;"><strong> 上述标记中只有<BODY>具参数设定。下一篇重点介绍CSS,请关注。</strong></span></p>
<br>
</div>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1295263292691914752"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(【牛腩新闻发布系统】)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1305848866901364736.htm"
title="【牛刀小试】——详解VS2010WEB项目发布" target="_blank">【牛刀小试】——详解VS2010WEB项目发布</a>
<span class="text-muted">g-Jack</span>
<a class="tag" taget="_blank" href="/search/%E2%80%94%E2%80%94%E2%80%94%E2%80%94%E3%80%90CS%E2%80%94%E2%80%94%E7%89%9B%E8%85%A9%E3%80%91/1.htm">————【CS——牛腩】</a>
<div>引言牛腩新闻发布系统终于到了收官的时候,在这个将近40天时间开始了自己B/S的第一个项目的开发,虽然是有源码的一个系统,但是在学习视频的时候没有参考源码,都是自己跟着视频一步一步的调试和修改的,所以有的时候因为一个小的错误,把一集视频反复的看,虽然在调错的时候比较烦躁,但是当自己发布成功以后还是比较兴奋的。下面就和大家分享一下在发布的时候遇到的错误!错误一发布后在自己的浏览器中无法查看,就是通过网</div>
</li>
<li><a href="/article/1305848865580158976.htm"
title="【牛刀小试】——浅谈UI设计" target="_blank">【牛刀小试】——浅谈UI设计</a>
<span class="text-muted">g-Jack</span>
<a class="tag" taget="_blank" href="/search/%E2%80%94%E2%80%94%E2%80%94%E2%80%94%E3%80%90CS%E2%80%94%E2%80%94%E7%89%9B%E8%85%A9%E3%80%91/1.htm">————【CS——牛腩】</a>
<div>引言最近正在学习牛腩新闻发布系统中的页面设计,对以前感觉非常神秘的网页设计有了那么一点点的了解,就在这时候米老师安排九期的师姐给我们上了一节课,这对于我来说算是想什么来什么啊。师姐讲解的还是比较深刻的东西,对于没有真正接触UI设计的人来说还是不能了解哪些名词的,像div、css等!可以说师姐讲的非常的成功,受到了米老师的高度赞扬!下面我就来谈谈到底什么是UI设计?为什么它越来越受到重视?UI设计是</div>
</li>
<li><a href="/article/1305848864699355136.htm"
title="【牛刀小试】——IIS配置" target="_blank">【牛刀小试】——IIS配置</a>
<span class="text-muted">g-Jack</span>
<a class="tag" taget="_blank" href="/search/%E2%80%94%E2%80%94%E2%80%94%E2%80%94%E3%80%90CS%E2%80%94%E2%80%94%E7%89%9B%E8%85%A9%E3%80%91/1.htm">————【CS——牛腩】</a>
<div>引言首次接触牛腩新闻发布系统,这是我们从C/S过度到B/S的一个阶梯,就目前我对B/S来说算是一无所知,在之前在网上查询了一些关于这方面的知识,在表层对B/S有了一点认识,但是非常的浅。可是对于牛腩这个B/S项目非常的好奇,所以就开始了对视频的学习,在开始就遇到了不知从何处下手的错误:这可能是这个项目给我的见面礼吧,所以用了一个上午的时间来了解基本知识和解决这个错误,下面和大家分享这个过程。测试代</div>
</li>
<li><a href="/article/1305848867337572352.htm"
title="【牛刀小试】——牛腩新闻发布系统小结" target="_blank">【牛刀小试】——牛腩新闻发布系统小结</a>
<span class="text-muted">g-Jack</span>
<a class="tag" taget="_blank" href="/search/%E2%80%94%E2%80%94%E2%80%94%E2%80%94%E3%80%90CS%E2%80%94%E2%80%94%E7%89%9B%E8%85%A9%E3%80%91/1.htm">————【CS——牛腩】</a>
<div>引言伴随着牛腩系统的成功发布,自己也算是成C/S开发比较成功的跨进B/S的学习,从开始学习牛腩到发布,自己看了看自己的项目记录,大概是用了40天的时间,虽然所期间有自考什么的,但是用的时间的确还比较长的一个有源码的系统,在整个过程中,自己并没有参考源码,因为当时师傅说在整个B/S项目中,这是仅有的一个系统,并且这个系统特别的重要,需要自己好好的学习,必须从中学会Web开发的基本技能,因为往后的学习</div>
</li>
<li><a href="/article/1305707280439742464.htm"
title="XML与HTML比较" target="_blank">XML与HTML比较</a>
<span class="text-muted">冯浩月</span>
<a class="tag" taget="_blank" href="/search/B%2FS%E5%AD%A6%E4%B9%A0/1.htm">B/S学习</a><a class="tag" taget="_blank" href="/search/---ASP.net/1.htm">---ASP.net</a>
<div>前言XML与HTML比较是学习XML项目的第一步,在前面的知识的基础上认识新的知识,是学习的一个角度,下面利用具体的实例来说明两者之间比较明显的一个区别。HTML显示数据我们之前接触过牛腩新闻发布系统,里面就用到了大量的HTML文件,如下图,这是在.aspx文件中HTML中实现的一个界面,里面用到了、元素等搭起一个界面的整体框架,再利用id、class等属性去改变界面的外观。具体出来的效果是这样的</div>
</li>
<li><a href="/article/1304021609413120000.htm"
title="2012至2013年終总结" target="_blank">2012至2013年終总结</a>
<span class="text-muted">weixin_33843409</span>
<div>时间飞逝,又一年过去了,新的一年收获了很多,整理一下。主要从计算机方面、经历和英语说一下今年的收获。首先说计算机技术方面的。12年的9月份到13年3月份,进行C/S的学习,软件工程、UML、C#、VB.NET、三层、个人版机房收费系统;进入3月份后开始进行B/S的学习:从最初的一步步敲下来的牛腩新闻发布系统,到html,随后的ASP.NET、XML、JS、Css+div、到现在进行的Jquery;</div>
</li>
<li><a href="/article/1297723700858134528.htm"
title="牛老师爱钻牛角尖" target="_blank">牛老师爱钻牛角尖</a>
<span class="text-muted">邵鸿鑫</span>
<a class="tag" taget="_blank" href="/search/%E2%80%94%E2%80%94%E3%80%90B%2FS%E5%BC%80%E5%8F%91%E3%80%91/1.htm">——【B/S开发】</a>
<div>牛腩新闻发布系统用了将近一个月的时间,终于结束了。整个系统跟着牛腩老师敲下来除了对牛老师的普通话表示怀疑外,真心佩服牛老师“不将就”的精神。其实学习技术都是次要的,咱们先不说牛老师讲的内容怎么样,以及系统各方面的性能。在看牛老师的视频过程中听到最多的“就是咱们再玩点花样吧.....还差点.....“之类的话,牛老师钻牛角尖细致到从不放过一像素的距离,真可谓”爱钻牛角尖中的极品“。其实牛老师不仅仅是</div>
</li>
<li><a href="/article/1295270391702429696.htm"
title="牛腩新闻发布系统——初探CSS" target="_blank">牛腩新闻发布系统——初探CSS</a>
<span class="text-muted">weixin_30270561</span>
<div>一、概念级联样式表(CascadingStyleSheet)简称“CSS”,通常又称为“风格样式表(StyleSheet)”,它是用来进行网页风格设计的。实现网页内容和样式的分离。二、CSS核心选择器、标准流、盒子模型、浮动、定位、块级模块、行级模块1、选择器。要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。HTML页面中的元素就是通过CSS选择器进</div>
</li>
<li><a href="/article/1294988937198116864.htm"
title="牛腩新闻发布系统-验证码搞通了吗?详细注释-秒懂!" target="_blank">牛腩新闻发布系统-验证码搞通了吗?详细注释-秒懂!</a>
<span class="text-muted">随心更博</span>
<a class="tag" taget="_blank" href="/search/%E2%98%80/1.htm">☀</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80/1.htm">编程语言</a><a class="tag" taget="_blank" href="/search/%E9%AA%8C%E8%AF%81%E7%A0%81/1.htm">验证码</a><a class="tag" taget="_blank" href="/search/HTML/1.htm">HTML</a><a class="tag" taget="_blank" href="/search/%E9%AA%8C%E8%AF%81%E6%8E%A7%E4%BB%B6/1.htm">验证控件</a>
<div>牛腩新闻发布系统添加新闻和登录界面用到了验证码,生活中经常遇到形形色色的验证码,数字和字母的,12306图片形式的,百度贴吧文字形式的等等。当时见得时候感觉很神奇,现在刚好学到了,感觉很有意思,接触了BS之后,越来越多的网页神秘的内容,会慢慢的被了解,这种渴望的感觉特别棒。见到了自己喜欢的那就应该认真的分析,理解验证码的产生,这里说的是数字和字母类型的,从简单的入手。什么是验证码,它是干什么的?验</div>
</li>
<li><a href="/article/1294430033569456128.htm"
title="桃园三结义之HTML、CSS、JavaScript" target="_blank">桃园三结义之HTML、CSS、JavaScript</a>
<span class="text-muted">邵鸿鑫</span>
<a class="tag" taget="_blank" href="/search/%E2%80%94%E2%80%94%E3%80%90B%2FS%E5%BC%80%E5%8F%91%E3%80%91/1.htm">——【B/S开发】</a>
<div>需要解释一下,这篇文章不是讲核心技术的,我也只是刚刚接触,在这里只是跟大家一起认识一下HTML、CSS、JavaScript牛腩新闻发布系统都快敲完了,系统中牛老师也对HTML、CSS、JavaScript做了简单介绍,而且整个系统的前台都在使用HTML和CSS。根据牛老师的介绍也只能对HTML、CSS、JavaScript有个一知半解,但是敲代码的过程中对于HTML与CSS的交互原理一直不理解。</div>
</li>
<li><a href="/article/1292737264417316864.htm"
title="CSS总结" target="_blank">CSS总结</a>
<span class="text-muted">dengduiwei3903</span>
<div>自从做牛腩新闻发布系统的时候,就开始了CSS的学习。CSS这部分知识并不是孤立的,它与JavaScript,与XML,与AJAX等都有着密切的关系。在制作网页的过程中,CSS就是充当一个化妆师的角色,它能够让我们制作出各式各样的网站。同时,CSS的诞生,使得在开发时把网页的主干与修饰部分分离开来,使网站的整体结构非常清晰。这种分离的思想就好比我们开发一个系统,要用分层思想去把系统分割成多个层,它们</div>
</li>
<li><a href="/article/1292594152386666496.htm"
title="【B/S】HTML初接触" target="_blank">【B/S】HTML初接触</a>
<span class="text-muted">AresCarry</span>
<a class="tag" taget="_blank" href="/search/------%E3%80%90HTML%E3%80%91/1.htm">------【HTML】</a>
<div>前言之前学习牛腩新闻发布系统,自己对Web页面的制作有了一定的了解,但是还是很模糊,但是报着囫囵吞枣的方法,继续学习,看到后面依旧有对CSS等知识的学习。经过三遍的自己终于看完了HTML的视频,第一遍是三倍速看到,期间没有做笔记;第二遍是用2倍速看的,期间做了两篇笔记;最后一遍是用三倍速看的,期间收集没有记住的问题;虽然就两个小时,但是在这两个小时之间有很多的知识点需要整理,下面对HTML的基础知</div>
</li>
<li><a href="/article/1292329330390671360.htm"
title="vb.net的UI设计" target="_blank">vb.net的UI设计</a>
<span class="text-muted">徐凤竹</span>
<a class="tag" taget="_blank" href="/search/%E3%80%90%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80%E3%80%91/1.htm">【编程语言】</a>
<div>对UI设计我们应该不陌生了,自己做过几个小系统,像学生管理系统、机房收费系统等都是客户端模式,当然还有我们的牛腩新闻发布系统,这是我们第一次接触的比较正规的web系统。现在就vb.net的一些UI设计小技巧给大家做个总结,希望对我们的重构或合作都有所帮助吧。合作的时候我是负责U层的,所以设计这里就要尽可能的想到“全心全意为人民服务”。因为用户使用的时候就是跟页面交互嘛,对于系统内部的逻辑设计等都不</div>
</li>
<li><a href="/article/1292032872772870144.htm"
title="牛腩——相对地址和绝对地址" target="_blank">牛腩——相对地址和绝对地址</a>
<span class="text-muted">_Emily</span>
<a class="tag" taget="_blank" href="/search/%E7%89%9B%E8%85%A9/1.htm">牛腩</a><a class="tag" taget="_blank" href="/search/B%2FS/1.htm">B/S</a>
<div>在做牛腩新闻发布系统的过程中,由于建立了很多文件夹,路径就会经常出现问题,刚开始不是很明白就先欣然接受了,很容易使界面出现一些细节的问题,比如说:图片显示不出来,样式出不来,后来查找资料学习(Java也时常出现这样的问题)后得知它们间的联系与区别,和大家分享。1、在视频中有一个点击图片实现验证码的改变的位置的地址:(../)它是采用相对地址来实现的:就是被链接文件相对与当前页面的地址,比如说,链接</div>
</li>
<li><a href="/article/1291690198773604352.htm"
title="VS2012 ASP.NET 母版页的创建与使用" target="_blank">VS2012 ASP.NET 母版页的创建与使用</a>
<span class="text-muted">连江伟</span>
<a class="tag" taget="_blank" href="/search/%E3%80%90Web%E5%89%8D%E7%AB%AF%E3%80%91/1.htm">【Web前端】</a>
<div>在做牛腩新闻发布系统的过程中,需要使用ASP.NET的母版页来抽出所有网页的公共部分,以便更好的复用自己的网页布局和设计.首先我们来看如何创建一个新的母版页,如下图所示:添加之后,如下图所示:编写完母版页之后,在使用的时候,问题出现了,在新建Web窗体时,右下角没有视频里讲的使用母版页复选框,如下图:本来应该是下面这个样子的:于是就在网上找解决办法,找了半天没有找到答案,网上关于这类问题的答案中描</div>
</li>
<li><a href="/article/1290936175401443328.htm"
title="牛腩新闻发布系统--学习Web的小技巧汇总" target="_blank">牛腩新闻发布系统--学习Web的小技巧汇总</a>
<span class="text-muted">丁国华</span>
<a class="tag" taget="_blank" href="/search/%E2%97%8F/1.htm">●</a><a class="tag" taget="_blank" href="/search/%E6%88%90%E9%95%BF%E4%B9%8B%E8%B7%AF/1.htm">成长之路</a><a class="tag" taget="_blank" href="/search/--------%E3%80%90%E9%A1%B9%E7%9B%AE%E5%AE%9E%E6%88%98%E3%80%91/1.htm">--------【项目实战】</a>
<div>2014年11月10日,是个难忘的日子,这一天,小编的BS学习开始了,BS的开头,从牛腩新闻发布系统开始,之前学习的内容都是CS方面的知识,软考过后,开始学习BS,接触BS有几天的时间了,跟着牛腩老师敲着牛腩新闻发布系统,感觉棒棒哒,看了前面二十集,发现牛腩老师真的是把党的思想贯彻的淋漓尽致,跟着牛腩老师一起学习,发现了很多让我怦然心动的小知识,每次都让我的小宇宙爆发,现在就把这些小技巧分享给小编</div>
</li>
<li><a href="/article/1290450796151906304.htm"
title="学习WEB开发,从此我爱上了火狐的FireBug" target="_blank">学习WEB开发,从此我爱上了火狐的FireBug</a>
<span class="text-muted">邢金聪</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%89%E5%B1%82%E6%9E%B6%E6%9E%84/1.htm">三层架构</a><a class="tag" taget="_blank" href="/search/VB.NET/1.htm">VB.NET</a>
<div>做了牛腩新闻发布系统,自己也就开始了真正的B/S学习!开始了真正的入门功课。现在的Web开发工作,越来越觉得现在对WEB开发有了更高的要求。要写出漂亮的HTML代码;要编写精致的CSS样式表展示每个页面模块;要调试javascript给页面增加一些更活泼的要素;要使用Ajax给用户带来更好的体验。一个优秀的WEB开发人员需要顾及更多层面,才能交出一份同样优秀的作业。为帮助广大正处于Web2.0洪流</div>
</li>
<li><a href="/article/1290450795719892992.htm"
title="牛腩新闻发布系统中用到的IsPostBack属性" target="_blank">牛腩新闻发布系统中用到的IsPostBack属性</a>
<span class="text-muted">邢金聪</span>
<a class="tag" taget="_blank" href="/search/VB.NET/1.htm">VB.NET</a><a class="tag" taget="_blank" href="/search/C%23%E5%92%8C%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">C#和设计模式</a>
<div>在用ASP.NET写牛腩新闻发布系统的时候,每当点击Web网页上的Button、LinkButton或ImageButton等控件时,就会弹出一个错误来。如下面的图片所示(这个错误很具有代表性):。不断调试不断查找,终于找到了错误的真凶。(!Page.IsPostBac)。下面就介绍一下:在ASP.NET应用程序中,如果需要在页面第一次显示时执行一些初始化操作,必须判断IsPostBack属性!在</div>
</li>
<li><a href="/article/1290387336470798336.htm"
title="Div+CSS总结" target="_blank">Div+CSS总结</a>
<span class="text-muted">weixin_30773135</span>
<div>之前最早接触是在牛腩新闻发布系统中,当时看到这些自己是一头雾水,不过好在我们已经形成了这样的学习习惯,先实践在接触理论,这样再学习理论的时候就会想到当初我是怎样的迷茫,这样自己印象更深刻。DIV+CSS,用来进行网页设计和布局的,我们看到百度界面如此简洁,看到很漂亮的空间,这些不得不说是我们CSS的功劳。1)Div的功能:对整个网页进行模块划分。2)Css的功能:对网页样式进行修饰,使用户体验更佳</div>
</li>
<li><a href="/article/1287998656472985600.htm"
title="超时时间已到。超时时间已到,但是尚未从池中获取连接。出现这种情况可能是因为所有池连接均在使用,并且达到了最大池大小。" target="_blank">超时时间已到。超时时间已到,但是尚未从池中获取连接。出现这种情况可能是因为所有池连接均在使用,并且达到了最大池大小。</a>
<span class="text-muted">李爽11</span>
<a class="tag" taget="_blank" href="/search/%E3%80%90%E6%95%B0%E6%8D%AE%E5%BA%93%E3%80%91/1.htm">【数据库】</a><a class="tag" taget="_blank" href="/search/____%E6%96%B0%E9%97%BB%E5%8F%91%E5%B8%83%E7%B3%BB%E7%BB%9F/1.htm">____新闻发布系统</a>
<div>在做牛腩新闻发布系统的过程中遇到了这个问题:超时时间已到。超时时间已到,但是尚未从池中获取连接。出现这种情况可能是因为所有池连接均在使用,并且达到了最大池大小。所有连接池都在使用。。在网上搜解决办法:一个前辈建议:在查询里执行一下sp_who2这个命令,看下有多少连接没有被释放。可能是查询造成了死锁或者阻塞导致的。因此在查询里执行了一下。依旧看不懂啊,sleeping是什么状态呀?只有想不到的,没</div>
</li>
<li><a href="/article/1287984157082824704.htm"
title="在与SQL Server建立连接时出现与网络相关的或特定于实例的错误" target="_blank">在与SQL Server建立连接时出现与网络相关的或特定于实例的错误</a>
<span class="text-muted">丁国华</span>
<a class="tag" taget="_blank" href="/search/--------%E3%80%90%E6%95%B0%E6%8D%AE%E5%BA%93%E3%80%91/1.htm">--------【数据库】</a><a class="tag" taget="_blank" href="/search/%E2%97%8F/1.htm">●</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E7%9F%A5%E8%AF%86/1.htm">基础知识</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>向往前一样,学习牛腩新闻发布系统的视频,敲代码,打开数据库,出现一个框框,详细内容如下:数据库连接不上,所有的工作都要歇班,捣鼓了会儿,简单总结一下解决该问题的方法。首先:第一步,程序--SQLServer2008--配置工具--SQLServer配置管理器,找到SQLServer网络配置中的MSSQLSERVER的协议:第二步:把所有已停止的服务,右击启用。第三步:启动完成之后,如下所示连接好数</div>
</li>
<li><a href="/article/1281332385706688512.htm"
title="图书馆管理系统——模板建立" target="_blank">图书馆管理系统——模板建立</a>
<span class="text-muted">走出自己的未来</span>
<a class="tag" taget="_blank" href="/search/%E2%97%8F/1.htm">●</a><a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE%E5%AE%9E%E6%88%98/1.htm">项目实战</a><a class="tag" taget="_blank" href="/search/-----%E3%80%90%E7%89%9B%E8%85%A9%E6%96%B0%E9%97%BB%E5%8F%91%E5%B8%83%E7%B3%BB%E7%BB%9F%E3%80%91/1.htm">-----【牛腩新闻发布系统】</a><a class="tag" taget="_blank" href="/search/-----%E3%80%90%E5%9B%BE%E4%B9%A6%E9%A6%86%E7%AE%A1%E7%90%86%E7%B3%BB%E7%BB%9F%E3%80%91/1.htm">-----【图书馆管理系统】</a>
<div>图书馆管理系统也进行了有一段时日了,前段时间一直在进行画图,直到前天才真正的把图画完,当然后期肯定还有需要完善的地方。现阶段,我们就开始了界面的搭建,这个对于我们来说既是熟悉的,同时也是具有挑战性的。为什么这么说呢?熟悉的是我们学习BS的第一个项目就是牛腩新闻发布系统,这个项目就是从代码到界面搭建,整合等项目的全套学习,我们的图书馆管理系统基本上都是这里面所讲到过的,对于我们来说都不陌生。但是,对</div>
</li>
<li><a href="/article/1280756317425778688.htm"
title="TODO注释用法" target="_blank">TODO注释用法</a>
<span class="text-muted">weixin_30756499</span>
<div>在看牛腩新闻发布系统过程中老师讲到了这样一种注释方法很好用,在比较大的项目过程中,类模块会很多,工作量也会很大,在未完成的工作项目中我们怎样进行标记呢?这是一个值得考虑的问题。VisualStudio2010为我们提供了很多编写代码的小技巧。TODO注释:类似于我们的书签,标记下次我们需要做的工作。publicDataTableSelectHotNews(){//TODO:取出10条热点新闻Dat</div>
</li>
<li><a href="/article/1279776594210078720.htm"
title="INSERT 语句与 FOREIGN KEY 约束"XXX"冲突。该冲突发生于数据库"XXX",表"XXX", column 'XXX。..." target="_blank">INSERT 语句与 FOREIGN KEY 约束"XXX"冲突。该冲突发生于数据库"XXX",表"XXX", column 'XXX。...</a>
<span class="text-muted">weixin_30713953</span>
<div>做牛腩新闻发布系统的时候遇到了这样的问题:INSERT语句与FOREIGNKEY约束“KF_news_category”冲突。该冲突发生于数据库“newsystem”,表“dbo.category”,column‘id’。运行程序添加不进去数据,就在SqlServer中直接添加数据,只能添加category表中的数据,news和comment表中无法插入数据,向news表或者comment表中添加</div>
</li>
<li><a href="/article/1279715561357459456.htm"
title="CSS核心技术总结" target="_blank">CSS核心技术总结</a>
<span class="text-muted">江山有储如画</span>
<a class="tag" taget="_blank" href="/search/%E6%96%B0%E9%97%BB%E5%8F%91%E5%B8%83%E7%B3%BB%E7%BB%9F/1.htm">新闻发布系统</a>
<div>在牛腩新闻发布系统的前台开发中,首次接触到了css+div进行网页设计的技术。整的来看,这是网页设计的最基础的部分,但也是最常用的部分,所以在这方面打好基础以后,对以后学习JS、JQ等更加有帮助,也更容易上手。Css的核心内容:标准流、盒子模型、浮动、定位。标准流:就是标签的排列顺序,代码里面的元素的顺序与网页上的实际排列元素是一致的就是标准流,当使用浮动或其他手段设置元素顺序的时候,元素就脱离了</div>
</li>
<li><a href="/article/1279689268104544256.htm"
title="IIS——服务开启及本地发布网站图解(一)" target="_blank">IIS——服务开启及本地发布网站图解(一)</a>
<span class="text-muted">JanneyTan</span>
<a class="tag" taget="_blank" href="/search/B%2FS/1.htm">B/S</a><a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE/1.htm">项目</a>
<div>IIS发布在做牛腩新闻发布系统的时候已遇到过,那时很顺利地就发布成功了,觉得很简单没有总结,这次再发布的时候,遇到了问题,有必要总结一下。IIS(InternetInformationServices互联网信息服务),是由微软公司提供的基于运行MicrosoftWindows的互联网基本服务,是一个WorldWideWebserver,是Web服务组件,包括Web服务器、FTP服务器、NNTP服务</div>
</li>
<li><a href="/article/1277862008737251328.htm"
title="【VS实践】VS解决方案中出现无法生成DLL文件" target="_blank">【VS实践】VS解决方案中出现无法生成DLL文件</a>
<span class="text-muted">赵芬_Angel</span>
<a class="tag" taget="_blank" href="/search/%E2%91%A1/1.htm">②</a><a class="tag" taget="_blank" href="/search/b%2Fs/1.htm">b/s</a>
<div>前言:这几天在学习牛腩新闻发布系统,突然发现标准的过程原来是从D层倒着往U层敲,在敲的过程中,遇到了一个问题:D层生成的DLL文件,在B层和U层中使用不了!从早上10:00~15:30,自己弄了好久没弄出来,在赵雨田的帮助下,一下子就发现了问题!问题的由来:1.一开始在创建ASP.net网站时,由于自己的2017高版本,而视频里讲解用的低版本,按照视频的方法一直没有建好最初的网站,我就从网上找了一</div>
</li>
<li><a href="/article/1277828998633635840.htm"
title="如何从C/S学习过渡到B/S学习,以及我们该如何学习" target="_blank">如何从C/S学习过渡到B/S学习,以及我们该如何学习</a>
<span class="text-muted">uBreeze</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%AA%E4%BA%BA%E6%8F%90%E5%8D%87/1.htm">个人提升</a>
<div>收到一封邮件,问题是C/S向B/S过渡,该怎么学习悦姐:您好!我现在正在看牛腩新闻发布系统,已经看了几集了,不知道具体该学到怎样的程度,比如,我是看视频实现代码就行呢,还是把其中涉及到的都仔细研究透彻呢?以及这一阶段应该注意些什么。刚从C/S过渡到B/S,对一些知识都不怎么了解。能给我说说您当时是怎么学这一块的吗?我等您的回复。B/S学习阶段,我们经历了几次收费系统的洗礼,从个人简单版到运用MVC</div>
</li>
<li><a href="/article/1277608542345379840.htm"
title="《牛腩新闻发布系统》—B/S与C/S的区别" target="_blank">《牛腩新闻发布系统》—B/S与C/S的区别</a>
<span class="text-muted">Jessica-小波</span>
<a class="tag" taget="_blank" href="/search/%E2%80%94%E2%80%94%E3%80%90%E7%89%9B%E8%85%A9%E6%96%B0%E9%97%BB%E5%8F%91%E5%B8%83%E7%B3%BB%E7%BB%9F%E3%80%91/1.htm">——【牛腩新闻发布系统】</a>
<div>【前言】小编经常听到同事们说,关于B/S和C/S的内容,那么下面就让小编带领大家一起学习一下这两者之间的关系。【内容】概念C/S(Client/Server):又称客户/服务器模式。服务器通常采用高性能的PC、工作站或小型机,并采用大型数据库系统,如Oracle、SqlServer等。客户端需要安装专门的客户端软件。B/S(Browser/Server):又称浏览器/服务器模式。是WEB兴起后的一</div>
</li>
<li><a href="/article/1276635690515316736.htm"
title="牛腩新闻发布系统---前期知识点梳理" target="_blank">牛腩新闻发布系统---前期知识点梳理</a>
<span class="text-muted">暂7师师长常乃超</span>
<div>进入BS学习牛腩新闻发布系统也有半个月了,还没有开始写点什么东西,针对前几集的知识翻看了一下笔记,下面就我认为重点的地方做下小结。前5集包括工具介绍、文档、数据库设计、界面设计这几块知识,6~8集则是关于SQLHELPER的讲解,这篇博客就针对这两块知识点进行总结。一、设计针对前5集的设计,我想重点强调下数据库的设计,在当时自己做机房重构的时候,对于数据库的运用,开始按照自己的ER图来设计数据库,</div>
</li>
<li><a href="/article/97.htm"
title="TOMCAT在POST方法提交参数丢失问题" target="_blank">TOMCAT在POST方法提交参数丢失问题</a>
<span class="text-muted">357029540</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a>
<div>摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数</div>
</li>
<li><a href="/article/224.htm"
title="在MyEclipse中增加JSP模板 删除-2008-08-18" target="_blank">在MyEclipse中增加JSP模板 删除-2008-08-18</a>
<span class="text-muted">ljy325</span>
<a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/MyEclipse/1.htm">MyEclipse</a>
<div>在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr</div>
</li>
<li><a href="/article/351.htm"
title="JavaScript常用验证脚本总结" target="_blank">JavaScript常用验证脚本总结</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javaScript%E8%A1%A8%E5%8D%95%E9%AA%8C%E8%AF%81/1.htm">javaScript表单验证</a>
<div> 转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb</div>
</li>
<li><a href="/article/478.htm"
title="微软BI(4)" target="_blank">微软BI(4)</a>
<span class="text-muted">18289753290</span>
<a class="tag" taget="_blank" href="/search/%E5%BE%AE%E8%BD%AFBI+SSIS/1.htm">微软BI SSIS</a>
<div>1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一</div>
</li>
<li><a href="/article/605.htm"
title="定时对大数据量的表进行分表对数据备份" target="_blank">定时对大数据量的表进行分表对数据备份</a>
<span class="text-muted">酷的飞上天空</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE%E9%87%8F/1.htm">大数据量</a>
<div>工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始 </div>
</li>
<li><a href="/article/732.htm"
title="本质的描述与因材施教" target="_blank">本质的描述与因材施教</a>
<span class="text-muted">永夜-极光</span>
<a class="tag" taget="_blank" href="/search/%E6%84%9F%E6%83%B3/1.htm">感想</a><a class="tag" taget="_blank" href="/search/%E9%9A%8F%E7%AC%94/1.htm">随笔</a>
<div>
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&</div>
</li>
<li><a href="/article/859.htm"
title="很迷茫。。。" target="_blank">很迷茫。。。</a>
<span class="text-muted">随便小屋</span>
<a class="tag" taget="_blank" href="/search/%E9%9A%8F%E7%AC%94/1.htm">随笔</a>
<div>小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说</div>
</li>
<li><a href="/article/986.htm"
title="23种设计模式的意图和适用范围" target="_blank">23种设计模式的意图和适用范围</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr</div>
</li>
<li><a href="/article/1113.htm"
title="Java中的synchronized和volatile" target="_blank">Java中的synchronized和volatile</a>
<span class="text-muted">aoyouzi</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/volatile/1.htm">volatile</a><a class="tag" taget="_blank" href="/search/synchronized/1.htm">synchronized</a>
<div>说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo</div>
</li>
<li><a href="/article/1240.htm"
title="js数组的操作和this关键字" target="_blank">js数组的操作和this关键字</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E7%BB%84%E6%93%8D%E4%BD%9C/1.htm">数组操作</a><a class="tag" taget="_blank" href="/search/this%E5%85%B3%E9%94%AE%E5%AD%97/1.htm">this关键字</a>
<div>js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]</div>
</li>
<li><a href="/article/1367.htm"
title="别人的阿里面试感悟" target="_blank">别人的阿里面试感悟</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E5%88%86%E4%BA%AB/1.htm">面试分享</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C%E6%84%9F%E6%82%9F/1.htm">工作感悟</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E9%9D%A2%E8%AF%95/1.htm">阿里面试</a>
<div>原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb</div>
</li>
<li><a href="/article/1494.htm"
title="淘宝的测试框架Itest" target="_blank">淘宝的测试框架Itest</a>
<span class="text-muted">Bill_chen</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a><a class="tag" taget="_blank" href="/search/JUnit/1.htm">JUnit</a>
<div>Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g</div>
</li>
<li><a href="/article/1621.htm"
title="【Java多线程二】多路条件解决生产者消费者问题" target="_blank">【Java多线程二】多路条件解决生产者消费者问题</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a>
<div>package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc</div>
</li>
<li><a href="/article/1748.htm"
title="汉字转拼音pinyin4j" target="_blank">汉字转拼音pinyin4j</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/pinyin4j/1.htm">pinyin4j</a>
<div> 以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin</div>
</li>
<li><a href="/article/1875.htm"
title="org.hibernate.TransactionException: JDBC begin failed解决方案" target="_blank">org.hibernate.TransactionException: JDBC begin failed解决方案</a>
<span class="text-muted">bozch</span>
<a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93%E5%BC%82%E5%B8%B8/1.htm">数据库异常</a><a class="tag" taget="_blank" href="/search/DBCP/1.htm">DBCP</a>
<div>org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp</div>
</li>
<li><a href="/article/2002.htm"
title="java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合" target="_blank">java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut</div>
</li>
<li><a href="/article/2129.htm"
title="Java PrintWriter打印乱码" target="_blank">Java PrintWriter打印乱码</a>
<span class="text-muted">chenbowen00</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因</div>
</li>
<li><a href="/article/2256.htm"
title="[天气与气候]极端气候环境" target="_blank">[天气与气候]极端气候环境</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E7%8E%AF%E5%A2%83/1.htm">环境</a>
<div>
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n</div>
</li>
<li><a href="/article/2383.htm"
title="oracle order by与union一起使用的用法" target="_blank">oracle order by与union一起使用的用法</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/UNION/1.htm">UNION</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/order+by/1.htm">order by</a>
<div>当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI</div>
</li>
<li><a href="/article/2510.htm"
title="zeus持久层读写分离单元测试" target="_blank">zeus持久层读写分离单元测试</a>
<span class="text-muted">deng520159</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a>
<div>本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j</div>
</li>
<li><a href="/article/2637.htm"
title="Yii 截取字符串(UTF-8) 使用组件" target="_blank">Yii 截取字符串(UTF-8) 使用组件</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n</div>
</li>
<li><a href="/article/2764.htm"
title="安装memcache及php扩展" target="_blank">安装memcache及php扩展</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a>
<div>安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi</div>
</li>
<li><a href="/article/2891.htm"
title="JsonObject 处理日期" target="_blank">JsonObject 处理日期</a>
<span class="text-muted">feifeilinlin521</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/JsonOjbect/1.htm">JsonOjbect</a><a class="tag" taget="_blank" href="/search/JsonArray/1.htm">JsonArray</a><a class="tag" taget="_blank" href="/search/JSONException/1.htm">JSONException</a>
<div> 写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n</div>
</li>
<li><a href="/article/3018.htm"
title="Ehcache(06)——监听器" target="_blank">Ehcache(06)——监听器</a>
<span class="text-muted">234390216</span>
<a class="tag" taget="_blank" href="/search/%E7%9B%91%E5%90%AC%E5%99%A8/1.htm">监听器</a><a class="tag" taget="_blank" href="/search/listener/1.htm">listener</a><a class="tag" taget="_blank" href="/search/ehcache/1.htm">ehcache</a>
<div>监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
</div>
</li>
<li><a href="/article/3145.htm"
title="activiti 自带设计器中chrome 34版本不能打开bug的解决" target="_blank">activiti 自带设计器中chrome 34版本不能打开bug的解决</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/Activiti/1.htm">Activiti</a>
<div> 在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.</div>
</li>
<li><a href="/article/3272.htm"
title="微信收货地址共享接口-终极解决" target="_blank">微信收货地址共享接口-终极解决</a>
<span class="text-muted">laotu5i0</span>
<a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%BC%80%E5%8F%91/1.htm">微信开发</a>
<div> 最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed</div>
</li>
<li><a href="/article/3399.htm"
title="关于人才" target="_blank">关于人才</a>
<span class="text-muted">netkiller.github.com</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E6%8B%9B%E8%81%98/1.htm">招聘</a><a class="tag" taget="_blank" href="/search/netkiller/1.htm">netkiller</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E6%89%8D/1.htm">人才</a>
<div>关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人</div>
</li>
<li><a href="/article/3526.htm"
title="搭建 CentOS 6 服务器 - 目录" target="_blank">搭建 CentOS 6 服务器 - 目录</a>
<span class="text-muted">rensanning</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a>
<div>(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon</div>
</li>
<li><a href="/article/3653.htm"
title="【求助】mongoDB无法更新主键" target="_blank">【求助】mongoDB无法更新主键</a>
<span class="text-muted">toknowme</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a>
<div> Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n</div>
</li>
<li><a href="/article/3780.htm"
title="jquery 页面滚动到底部自动加载插件集合" target="_blank">jquery 页面滚动到底部自动加载插件集合</a>
<span class="text-muted">xp9802</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a>
<div>很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>