Apex集成Echart使图库更强大
Apex集成Echart使图库更强大
- 概述
- Echarts简介(引用于官网)
- 一、 Apex集成Echarts入门
- 1. 下载 Echart
- 2. 简单了解Echart
- 3. 上传 JS 至apex
- 4. 简单示例(以创建一个新的页面,包含HTML显示为例):
- a. Create一个新的页,类型为Blank Page
- b. 创建 Region ,类型为 Static Content
- c. 录入如下内容
- 二、 设计数据表结构
- 三、 Echarts数据格式定义
- 四、 PLSQL 通用程序包
- 五、Page Region 引用 Echarts
- 六、 效果展示
- 折线图展示:
- 柱状图展示:
- 饼状图展示:
概述
本文旨在分享可集成在Apex上的增强版图形化报表分析工具。增强点:代码开源、图表功能强大、易于集成。
我所在的项目因有图形化报表展示需求且APEX标准功能不能满足需要,后来找到一种更强大的图标展示工具: echart.js。所以在项目中,我将此工具与Apex系统集成,用于实现想要的图形结构。
Echarts简介(引用于官网)
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
一、 Apex集成Echarts入门
1. 下载 Echart
从官网下载界面选择你需要的版本下载,根据开发者功能和体积上的需求,Echarts官网提供了不同包的下载。开发环境建议下载源代码版本,它包含了常见的错误提示和警告。
下载JS库:我们需要用到的是 dist/echarts.min.js JS。
2. 简单了解Echart
新手推荐查看官网入门教程:5分钟上手 echarts.
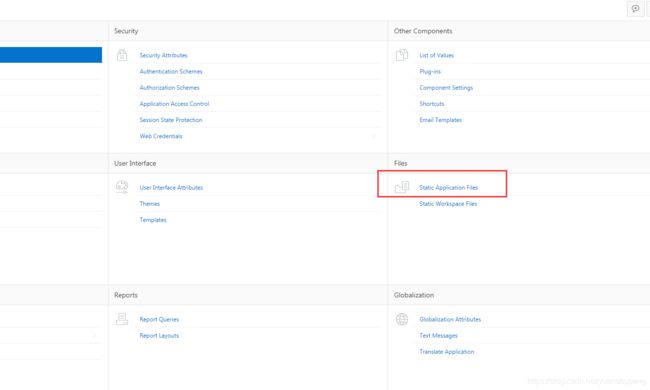
3. 上传 JS 至apex
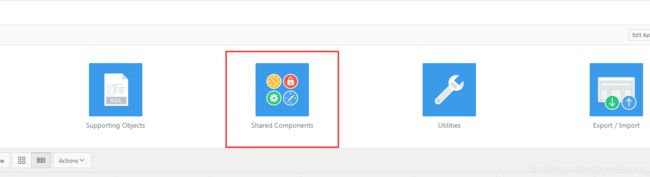
路径: Shared Components/Fles/Static Application Files



4. 简单示例(以创建一个新的页面,包含HTML显示为例):
a. Create一个新的页,类型为Blank Page
b. 创建 Region ,类型为 Static Content
c. 录入如下内容
代码片.
<script type="text/javascript" src="#APP_IMAGES#echarts.min.js"></script>
<div id="chartmain" style="width:600px; height: 400px;"></div>
<script type="text/javascript">
//指定图标的配置和数据
var option = {
title:{
text:'ECharts 数据统计'
},
tooltip:{},
legend:{
data:['用户来源']
},
xAxis:{
data:["Android","IOS","PC","Ohter"]
},
yAxis:{
},
series:[{
name:'访问量',
type:'line',
data:[500,200,360,100]
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
a. 添加 Echarts JS 引用路径
<script type="text/javascript" src="#APP_IMAGES#echarts.min.js"></script>
b. 创建 DIV 区域,用于图表展示
<div id="chartmain" style="width:600px; height: 400px;"></div>
注:建议制定 DIV 的宽与高,如果不指定,则默认为 REGION 的宽与高。有可能图像展示不完整
c. 增加数据源
<script type="text/javascript">
//指定图标的配置和数据
var option = {
title:{
•• text:'ECharts 数据统计'
},
tooltip:{},
legend:{
data:['用户来源']
},
xAxis:{
data:["Android","IOS","PC","Ohter"]
},
yAxis:{
},
series:[{
name:'访问量',
type:'line',
data:[500,200,360,100]
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
小结: 以上案例简单展示了 APEX 如何引用简单的 Echart 图形。 下一章会讲解如何根据JSON格式,创建相应的表结构,方便后期使用配置的方式实现Echart图展示。
二、 设计数据表结构
在设计表结构之前,需要先分析 JSON 数据格式。以线图、柱状图、饼图三种常见图为例。完整JSON如下:
--线图
var option = {
title:{
text:'ECharts 数据统计'
},
tooltip:{},
legend:{
data:['用户来源']
},
xAxis:{
data:["Android","IOS","PC","Ohter"]
},
yAxis:{
},
series:[{
name:'访问量',
type:'line',
data:[500,200,360,100]
}]
};
--柱状图
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
--饼状图
var option = {
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
data:[
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}
]
}
]
};
有 JSON 文件可以看到,主要包含五个部分:
Title 图形标题
Tooltip 悬停时的注脚
Legend 悬停时的注脚
xAxis X轴的数据
yAxis Y轴数据series 数据分类
而饼图由于没有X,Y轴,所以数据格式相对更简单一些。分析完上面的JSON格式,我们可以创建表。
-- create tables
create table cux_basic_info (
echart_id number not null constraint cux_basic_info_echart_id_pk primary key,
tooltip varchar2(200),
legend varchar2(200),
width number,
height number,
type varchar2(50),
created date not null,
created_by varchar2(255) not null,
updated date not null,
updated_by varchar2(255) not null
)
;
create table cux_x_data (
x_id number not null constraint cux_x_data_x_id_pk primary key,
echart_id number,
name varchar2(200),
value number,
created date not null,
created_by varchar2(255) not null,
updated date not null,
updated_by varchar2(255) not null
)
;
create table cux_y_data (
y_id number not null constraint cux_y_data_y_id_pk primary key,
echart_id number,
x_id number,
data varchar2(200),
series_no varchar2(4000),
series_name varchar2(200),
created date not null,
created_by varchar2(255) not null,
updated date not null,
updated_by varchar2(255) not null
)
;
-- triggers
create or replace trigger cux_basic_info_biu
before insert or update
on cux_basic_info
for each row
begin
if :new.echart_id is null then
:new.echart_id := to_number(sys_guid(), 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX');
end if;
if inserting then
:new.created := sysdate;
:new.created_by := nvl(sys_context('APEX$SESSION','APP_USER'),user);
end if;
:new.updated := sysdate;
:new.updated_by := nvl(sys_context('APEX$SESSION','APP_USER'),user);
end cux_basic_info_biu;
/
create or replace trigger cux_x_data_biu
before insert or update
on cux_x_data
for each row
begin
if :new.x_id is null then
:new.x_id := to_number(sys_guid(), 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX');
end if;
if inserting then
:new.created := sysdate;
:new.created_by := nvl(sys_context('APEX$SESSION','APP_USER'),user);
end if;
:new.updated := sysdate;
:new.updated_by := nvl(sys_context('APEX$SESSION','APP_USER'),user);
end cux_x_data_biu;
/
create or replace trigger cux_y_data_biu
before insert or update
on cux_y_data
for each row
begin
if :new.y_id is null then
:new.y_id := to_number(sys_guid(), 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX');
end if;
if inserting then
:new.created := sysdate;
:new.created_by := nvl(sys_context('APEX$SESSION','APP_USER'),user);
end if;
:new.updated := sysdate;
:new.updated_by := nvl(sys_context('APEX$SESSION','APP_USER'),user);
end cux_y_data_biu;
/
三、 Echarts数据格式定义
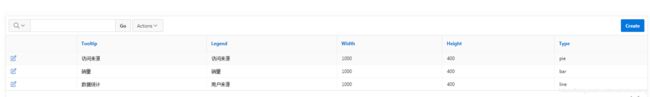
根据第二步完成数据表创建之后,就可以创建页面,来定义数据了,本示例以手工插入数据为例展示,而正式使用中基本都是外部数据导入,不需要手工录入数据。
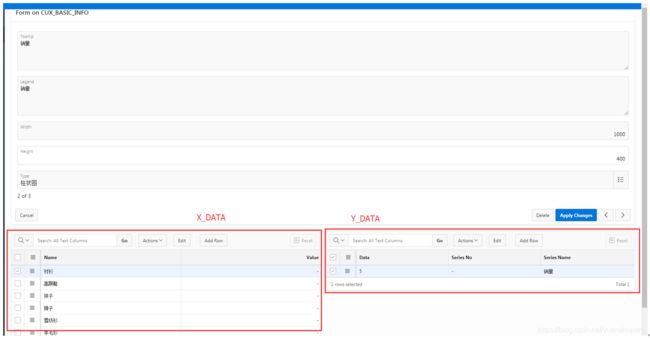
根据表的创建方式,也可以知道,属于主从结构。其中, X_DATA 表 使用 echart_id 外键关联 cux_basic_info 表, Y_DATA 表使用 ECHART_ID, X_ID 分别外键关联 X_DATA, BASIC_INFO 两张表。创建 basic 页面如下:

点击编辑可以进入关联区域
注意:其中 X_DATA 的VALUE 用于饼图的使用。使用NAME 和 VALUE 拼接处饼图的 DATA 内容。
四、 PLSQL 通用程序包
根据第三步,同时可以创建出 package。使用基础数据,拼接处可用的 SCRIPT + JSON 数据。用于图形展示。在拼接时,同时也要注意按照 echart script 三部分的方式进行拼接。
程序包如附件:
链接:https://pan.baidu.com/s/1sPfRMNifNDh8v7jdurq4xA
提取码:soj6
五、Page Region 引用 Echarts
创建一个新的空白的 PAGE , 在PAGE中新建 region,类型为 plsqldynamic content。其中引用的代码,即为第四部创建的 plsql 程序包。
六、 效果展示
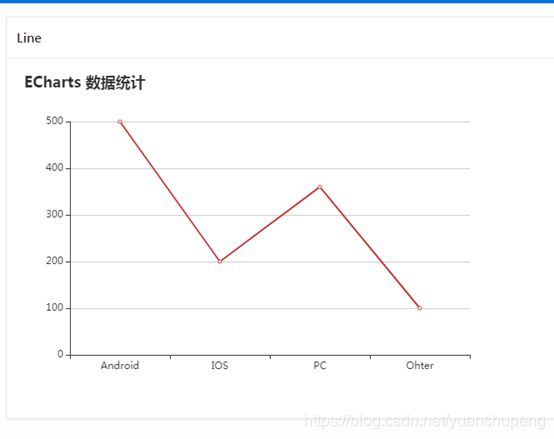
折线图展示:
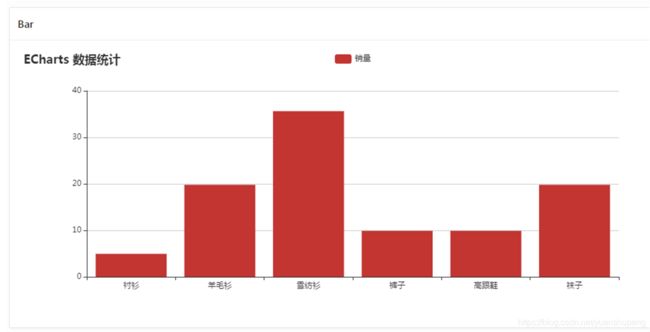
柱状图展示:
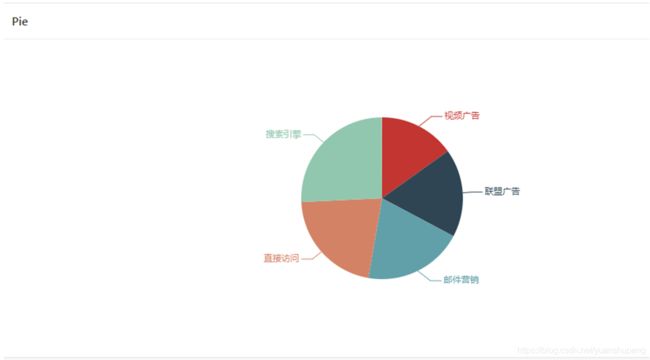
饼状图展示:
以上是简单实例。
如果想适用复杂的 echart 图形,给大家提供了一个Demo环境,也可参考修改。
Demo 链接
http://www.circleoa.cn:8080/apex/f?p=115:12:3080678343230::NO:::
用户名/密码:demo/demo
APEX爱好者交流群