第五章 前端开发学习——Boostrap
一、Bootstrap基础
二、Bootstrap布局
三、Bootstrap组件
四、Bootstrap插件
五、补充拓展sweetalert插件
一、Bootstrap基础
什么是Bootstrap(what):
由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架 简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
Bootstrap版本:
Bootstrap2、Bootstrap3、Bootstrap4
Bootstrap下载:(前往官网自行下载)
Bootstrap CDN服务:
目录结构:
生产环境版:
导入步骤:
①Bootstrap的js特效是基于jQuery写的,在导入Bootstrap前,必须先导入jQuery库。
②导入css样式
![]()
二、Bootstrap布局
1.响应式布局
A)手机屏幕的分辨率
-
-
手机浏览器 为了让 没有做响应式处理的网页能够正常显示, 自动进行缩放。视口的大小通常会设置为 980px
B)媒体查询
根据多种媒体可能写多种media对应的css样式
@media (min-width:) {
选择器 {
}
选择器 {
}
}
<style> body { margin:0; } /*默认 <768px 手机 */ .container { margin:0 auto; width:100%; height:400px; text-align: center; background: pink; } /*媒体查询*/ /* >= 768 < 992 小屏幕 平板 */ @media (min-width:768px) { .container { width:750px; } .row { } } /* >=992 <1200 中等屏幕 */ @media (min-width:992px) { .container { width: 970px; } } /*>=1200 大屏幕*/ @media (min-width:1200px) { .container { width: 1170px; } } style>
媒体特效:
min-width
min-height
max-width
max-height
width
height
.........
C)移动设备优先
为了确保适当的绘制和触屏缩放,需要在 之中添加 viewport 元数据标签。
<meta name="viewport" content="width=device-width, initial-scale=1">
在移动设备浏览器上,通过为视口(viewport)设置 meta 属性为 user-scalable=no 可以禁用其缩放(zooming)功能。这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉。注意,这种方式我们并不推荐所有网站使用,还是要看你自己的情况而定!
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
user-scalable=no 不允许缩放
initial-scale=1 缩放比例
maximum-scale=1最大缩放比例
minimum-scale=1 最小缩放比例
2.栅格系统
A)布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container"> ... div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid"> ... div>
B)栅格系统简介
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。 - 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。 - 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。 - 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。
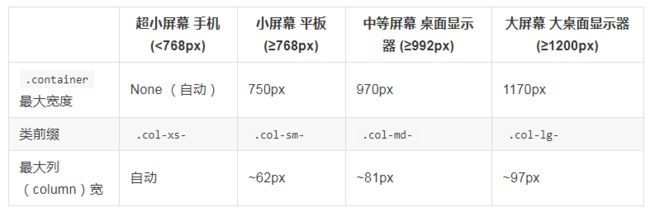
C)栅格参数
D)栅格系统使用
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。
<div class="row"> <div class="col-md-1">.col-md-1div> <div class="col-md-1">.col-md-1div> <div class="col-md-1">.col-md-1div> <div class="col-md-1">.col-md-1div> <div class="col-md-1">.col-md-1div> <div class="col-md-1">.col-md-1div> <div class="col-md-1">.col-md-1div> <div class="col-md-1">.col-md-1div> <div class="col-md-1">.col-md-1div> <div class="col-md-1">.col-md-1div> <div class="col-md-1">.col-md-1div> <div class="col-md-1">.col-md-1div> div> <div class="row"> <div class="col-md-8">.col-md-8div> <div class="col-md-4">.col-md-4div> div> <div class="row"> <div class="col-md-4">.col-md-4div> <div class="col-md-4">.col-md-4div> <div class="col-md-4">.col-md-4div> div> <div class="row"> <div class="col-md-6">.col-md-6div> <div class="col-md-6">.col-md-6div> div>
E)列偏移(往右移多少)
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
<div class="row"> <div class="col-md-4">.col-md-4div> <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4div> div> <div class="row"> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3div> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3div> div> <div class="row"> <div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3div> div>
F)行和列
行 .row
列 col-xs-* col-sm-* col-md-* col-lg-*
把父元素分成12份,指定几份
G)表格
.table
.table-striped
.table-bordered
.table-hover
.table-condensed
.success .info .danger .warning .active
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Bootstrap演示title>
<link rel="stylesheet" href="dist/css/bootstrap.css">
<style>
style>
head>
<body>
<div class="container-fluid">
<div class="page-header">
<h1>表格h1>
div>
<div class="row">
<div class="col-md-6">
<table class="table table-bordered table-hover ">
<thead>
<tr class="success">
<th>序号th>
<th>姓名th>
<th>年龄th>
<th>性别th>
<th>爱好th>
tr>
thead>
<tbody>
<tr>
<td>1td>
<td>曹操td>
<td>18td>
<td>男td>
<td>人妻td>
tr>
<tr class="active">
<td>1td>
<td>曹操td>
<td>18td>
<td class="danger">男td>
<td>人妻td>
tr>
<tr class="danger">
<td>1td>
<td>曹操td>
<td>18td>
<td>男td>
<td>人妻td>
tr>
<tr class="warning">
<td>1td>
<td>曹操td>
<td>18td>
<td>男td>
<td>人妻td>
tr>
<tr class="info">
<td>1td>
<td>曹操td>
<td>18td>
<td>男td>
<td>人妻td>
tr>
<tr>
<td>1td>
<td>曹操td>
<td>18td>
<td>男td>
<td>人妻td>
tr>
<tr>
<td>1td>
<td>曹操td>
<td>18td>
<td>男td>
<td>人妻td>
tr>
<tr>
<td>1td>
<td>曹操td>
<td>18td>
<td>男td>
<td>人妻td>
tr>
<tr>
<td>1td>
<td>曹操td>
<td>18td>
<td>男td>
<td>人妻td>
tr>
tbody>
table>
div>
div>
div>
body>
html>
H)表单
.form-horizontal
.from-group
.form-control
.control-label
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Bootstrap演示title>
<link rel="stylesheet" href="dist/css/bootstrap.css">
<style>
style>
head>
<body>
<div class="container-fluid">
<div class="page-header">
<h1 class="text-center">表单h1>
div>
<div class="row">
<div class="col-md-4 col-md-offset-4">
<form action="#" class="">
<div class="form-group">
<label for="userInput">用户名:label>
<input type="text" class="form-control" name="username" id="userInput">
div>
<div class="form-group">
<label for="">密码:label>
<input type="password" name="pwd" id="pwdInput" class="form-control">
div>
<div class="checkbox">
<label>
<input type="checkbox" name="" id=""> 记住我
label>
div>
<button class="btn btn-default btn-block">登 录button>
form>
div>
div>
<hr>
<div class="row">
<div class="col-md-4 col-md-offset-4">
<form action="#" class="form-horizontal">
<div class="form-group">
<label for="userInput" class="col-md-4 control-label">用户名:label>
<div class="col-md-8">
<input type="text" class="form-control" name="username" id="userInput">
div>
div>
<div class="form-group">
<label for="" class="col-md-4 control-label">密码:label>
<div class="col-md-8">
<input type="password" name="pwd" id="pwdInput" class="form-control">
div>
div>
<div class="form-group">
<div class="col-md-8 col-md-offset-4">
<div class="checkbox">
<label>
<input type="checkbox" name="" id=""> 记住我
label>
div>
div>
div>
<div class="form-group">
<div class="col-md-8 col-md-offset-4">
<button class="btn btn-default">登 录button>
div>
div>
form>
div>
div>
div>
body>
html>
I)按钮
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Bootstrap演示title>
<link rel="stylesheet" href="dist/css/bootstrap.css">
<style>
.row {
margin-bottom: 40px;
}
img {
border:1px solid #ccc;
}
style>
head>
<body>
<div class="container-fluid">
<div class="page-header">
<h1>按钮h1>
div>
<div class="row">
<div class="col-md-12">
<button class="btn btn-default">按钮button>
<button class="btn btn-info">按钮button>
<button class="btn btn-success">按钮button>
<button class="btn btn-warning">按钮button>
<button class="btn btn-danger">按钮button>
<button class="btn btn-primary">按钮button>
div>
<div class="col-md-4">
<button class="btn btn-primary btn-lg">按钮button>
<button class="btn btn-primary">按钮button>
<button class="btn btn-primary btn-sm">按钮button>
<button class="btn btn-primary btn-block">按钮button>
div>
div>
<div class="row">
<img src="images/product01.jpg" alt="">
<img src="images/product01.jpg" alt="" class="img-rounded">
<img src="images/product01.jpg" alt="" class="img-circle">
<img src="images/product01.jpg" alt="" class="img-thumbnail">
div>
div>
body>
html>
三、Bootstrap组件
1.Glyphicons 字体图标
图标类不能和其它组件直接联合使用。它们不能在同一个元素上与其他类共同存在。应该创建一个嵌套的 标签,并将图标类应用到这个 标签上。
图标类只能应用在不包含任何文本内容或子元素的元素上。
<button type="button" class="btn btn-default" aria-label="Left Align"> <span class="glyphicon glyphicon-align-left" aria-hidden="true">span> button> <button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-star" aria-hidden="true">span> Star button>
四、Bootstrap插件
1.模态框
模态框经过了优化,更加灵活,以弹出对话框的形式出现,具有最小和最实用的功能集。
<div class="modal fade" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×span>button> <h4 class="modal-title">Modal titleh4> div> <div class="modal-body"> <p>One fine body…p> div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Closebutton> <button type="button" class="btn btn-primary">Save changesbutton> div> div> div> div>
五、补充拓展sweetalert插件
点击下载Bootstrap-sweetalert项目
东西在dist文件夹里
$(".btn-danger").on("click", function () { swal({ title: "确认删除?", text: "删除后无法恢复!", type: "warning", showCancelButton: true, confirmButtonClass: "btn-danger", confirmButtonText: "删除", cancelButtonText: "取消", closeOnConfirm: false }, function () { var deleteId = $(this).parent().parent().attr("data_id"); $.ajax({ url: "/delete_book/", type: "post", data: {"id": deleteId}, success: function (data) { if (data.status === 1) { swal("删除成功!", "请确认!", "success"); } else { swal("删除失败", "please try again later!", "error") } } }) }); })
①success
②warning
③info
④error
案例演示在这个位置
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sweetalert_demotitle>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/fontawesome/css/font-awesome.min.css">
<link rel="stylesheet" href="/static/sweetalert/sweetalert.css">
<style>
th {
text-align: center;
}
.sweet-alert>h2 {
padding-top: 10px;
}
style>
head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">person管理h3>
div>
<div class="panel-body">
<table class="table table-bordered" style="text-align: center">
<thead>
<tr>
<th>序号th>
<th>姓名th>
<th>年龄th>
<th>操作th>
tr>
thead>
<tbody>
{% for p in persons %}
<tr>
<td>{{ forloop.counter }}td>
<td>{{ p.name }}td>
<td>{{ p.age }}td>
<td>
<button class="btn btn-danger del"><i class="fa fa-trash-o">i>删除button>
td>
tr>
{% endfor %}
tbody>
table>
div>
div>
div>
<script src="/static/bootstrap/js/bootstrap.min.js">script>
<script src="/static/sweetalert/sweetalert.min.js">script>
<script src="/static/jquery-3.3.1.js">script>
<script>
//找到删除按钮绑定事件
$(".del").on("click", function () {
swal({
title: "弄确定要删伐?",
text: "万一删特就么了!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "删删删",
cancelButtonClass: "btn-primary",
cancelButtonText: "取消",
closeOnConfirm: false
},
function(){
swal("Deleted!", "Your imaginary file has been deleted.", "success");
});
})
script>
body>
html>