前端之路(一):HTML常用基础知识点
以下知识点均为本人从黑马PINK课程中总结
1、HTML为标记语言,一个标准的HTML代码整体分为
2、标题标签、、、、、使用标题标签有自带的黑体加粗效果,且h1-h6的字体逐级变小
<h1>斗罗大陆</h1>
<h2>第一章</h2>
<h3>第一节</h3>
3、段落标签
段落标签自带换行效果
4、换行标签
5、文本格式化标签 --加粗
<strong>这是一段加粗的字</strong>
<em>这是一段倾斜的字</em>
6、
和 是没有语义的,它们就是一个盒子,用来装内容的。
<div> 这是头部 </div>
<span> 今日价格 </span>
div 是 division 的缩写,表示分割、分区。
span 意为跨度、跨距。
标签用来布局,但是现在一行只能放一个,表示大盒子。
标签用来布局,一行上可以多个 ,表示小盒子。
7、图像标签![]()

图像标签可以拥有多个属性,必须写在标签名的后面。
属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
<!--src属性既可以为URL,又可以为本地图片路径-->
<img src="https://pic.baike.soso.com/ugc/baikepic2/0/ori-20191108150606-246850899_jpg_1000_842_110729.jpg/800">
<br>
<img src="img.img" alt="图片显示不出来时,显示这句话">
<br>
<img src="https://pic.baike.soso.com/ugc/baikepic2/0/20160728073550-1531241958.jpg/800" title="鼠标放在图片上时,显示这句话">
8、超链接标签
标签用于定义超链接,作用是从一个页面链接到另一个页面。
(1)链接的语法格式
文本或图像
href代表所跳转的页面地址。
target为目标窗口弹出方式,target="_self"时表示在当前页面打开href地址,target="_blank"时表示新建一个窗口来打开href地址。
(2)链接分类
①外部链接:
<a href="http:// www.baidu.com "> 百度</a >
<a href="http://www.baidu.com" target="_self">百度一下</a> <!--在当前页面显示百度页面-->
<a href="http://www.baidu.com" target="_blank">百度一下</a> <!--创建新的页面显示百度页面-->
②内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可。
< a href="index.html"> 首页 </a >
③空链接: 如果当时没有确定链接目标则使用空链接暂时填补。
< a href="#"> 首页 </a >
④下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
⑤网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
⑦锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置(用于同一页内的快速查找,实现点击目录直接切换的效果)。
查找点的代码设置如下:
<!--前往第三章-->
<a href="#Move"></a>
被查找点增加id=“Move”,用于定位
<h4 id="Move">第三章</h4>
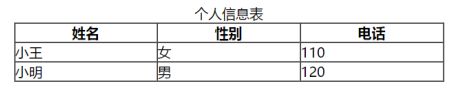
9、表格标签
单元格内的文字
...
...
使用说明:
(1)表头标签
<table>
<tr>
<th>姓名</th>
...
</tr>
...
</table>

(2)表格结构标签:和
①:用于定义表格的头部。 内部必须拥有 标签。 一般是位于第一行。
②:用于定义表格的主体,主要用于放数据本体 。
③以上标签都是放在
(3)表格属性设置:

(4)合并单元格
跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan=“合并单元格的个数”

10、列表标签
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。

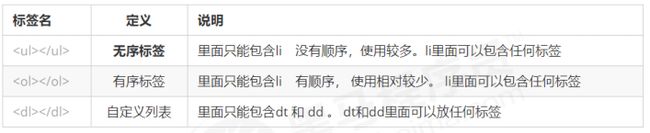
(1)无序列表
标签定义,无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
①无序列表的各个列表项之间没有顺序级别之分,是并列的。
②,直接在
③与 之间相当于一个容器,可以容纳所有元素。
④无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
(2)有序列表
标签来定义列表项。
有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
其特点与上述无序列表相同,此处不再赘述。
(3)自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
(定义项目/名字)和
(描述每一个项目/名字)一起使用。
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
① 和 。
② 和 个数没有限制,经常是一个 对应多个。
11、表单
一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。

(1)表单标签:用于收集用户信息
<input type="属性值" />
type属性值如下所示:

除 type 属性外,标签还有其他很多属性,其常用属性如下:

①name 和value 是每个表单元素都有的属性值,主要给后台人员使用。
②name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值。
③checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素。
④maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用。
输入示例:
<!--name 属性:当前 input 表单的名字,后台可以通过这个 name 属性找到这个表单。页面中的表单很多,
name 的主要作用就是用于区别不同的表单。-->
用户名: <input type="text" value="请输入用户名" name="username" />
单选示例:
<!--不设置默认性别-->
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
<!--默认性别为男-->
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
(2)表单标签:为标签定义标注
标签用于绑定一个表单元素, 当点击标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
核心: 标签的 for 属性应当与相关元素的 id 属性相同。
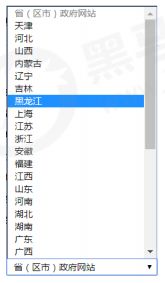
(3)表单标签:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用标签控件定义下拉列表。

使用方法如下:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
在 中定义 selected =“ selected " 时,当前项即为默认选中项。
(3)表单标签:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 标签,该标签用于定义多行文本输入的控件。使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<textarea rows="3" cols="20">
文本内容
</textarea>
(4)表单总结
input 输入表单元素 ,select 下拉表单元素 ,textarea 文本域表单元素。