今天发觉一个很好的表格CSS代码: http://veerle-v2.duoh.com/blog/comments/a_css_styled_table
整体的CSS代码:
body {
font: normal 11px auto "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #4f6b72;
background: #E6EAE9;
}
a {
color: #c75f3e;
}
#mytable {
width: 700px;
padding: 0;
margin: 0;
}
caption {
padding: 0 0 5px 0;
width: 700px;
font: italic 11px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
text-align: right;
}
th {
font: bold 11px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #4f6b72;
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
border-top: 1px solid #C1DAD7;
letter-spacing: 2px;
text-transform: uppercase;
text-align: left;
padding: 6px 6px 6px 12px;
background: #CAE8EA url(images/bg_header.jpg) no-repeat;
}
th.nobg {
border-top: 0;
border-left: 0;
border-right: 1px solid #C1DAD7;
background: none;
}
td {
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
background: #fff;
padding: 6px 6px 6px 12px;
color: #4f6b72;
}
td.alt {
background: #F5FAFA;
color: #797268;
}
th.spec {
border-left: 1px solid #C1DAD7;
border-top: 0;
background: #fff url(images/bullet1.gif) no-repeat;
font: bold 10px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
}
th.specalt {
border-left: 1px solid #C1DAD7;
border-top: 0;
background: #f5fafa url(images/bullet2.gif) no-repeat;
font: bold 10px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #797268;
}整体的表格代码:
CSS Tables
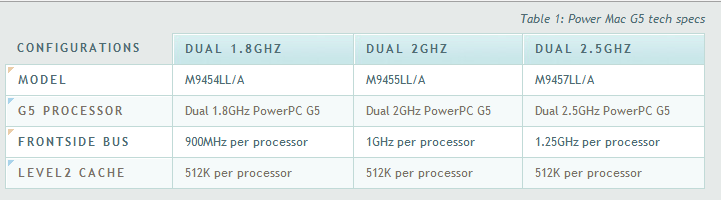
Table 1: Power Mac G5 tech specs
Configurations
Dual 1.8GHz
Dual 2GHz
Dual 2.5GHz
Model
M9454LL/A
M9455LL/A
M9457LL/A
G5 Processor
Dual 1.8GHz PowerPC G5
Dual 2GHz PowerPC G5
Dual 2.5GHz PowerPC G5
Frontside bus
900MHz per processor
1GHz per processor
1.25GHz per processor
Level2 Cache
512K per processor
512K per processor
512K per processor
我做了点改进,使用了CSS选择器让奇数行,偶数行颜色不一样:
.gradientTable {
width: auto;
padding: 0;
border-spacing: 0px;
}
.gradientTable th {
font: bold 11px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #4f6b72;
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
border-top: 1px solid #C1DAD7;
letter-spacing: 2px;
text-transform: uppercase;
text-align: left;
padding: 6px 6px 6px 12px;
background: #CAE8EA url(/images/bg_header.jpg) no-repeat;
}
.gradientTable th.nobg {
border-top: 0;
border-left: 0;
border-right: 1px solid #C1DAD7;
background: none;
}
.gradientTable td {
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
font-size: 11px;
padding: 6px 6px 6px 12px;
color: #4f6b72;
}
.gradientTable tr:nth-child(odd) {
background: #fff;
}
.gradientTable tr:nth-child(even) {
background: #F5FAFA;
}