[说明]今天因为看到了前端的js页面和html页面,觉得有必要熟悉一下他们的基本语法,所以花了一天的时间去复习巩固了一下(之前学习过),包括html语法,css语法,javascript语法,对象、BOM(浏览器对象模型),json(javascript 对象表示法) PS:了解的只是基本用法,大概能看到简单的语句,达不到实用的程度。
一:今日完成
1)HTML
标签,元素和属性
标题 段落 粗体 斜体 删除效果 下划线
各种框框和按钮
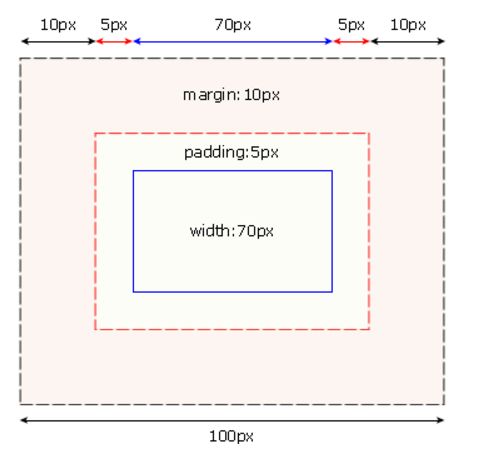
2)CSS
css的语法
selector {property: value}
即 选择器{属性:值}
学习css即学些有哪些选择器,哪些属性以及可以使用什么样的值
各种布局(头晕)
3)JAVASCRIPT
JavaScript用于网页和用户之间的交互,比如提交的时候,进行用户名是否为空的判断。
完整的javascript由语言基础,BOM和DOM组成。
五种基本对象和自定义对象
4)BOM
BOM即 浏览器对象模型(Brower Object Model)
浏览器对象包括
Window(窗口)
Navigator(浏览器)
Screen (客户端屏幕)
History(访问历史)
Location(浏览器地址)
5)JSON
JSON JavaScript 对象表示法(JavaScript Object Notation) 是一种存储数据的方式。
创建JSON对象
访问JSON对象
创建JSON数组
访问JSON数组
JSON对象与JavaScript对象
字符串转为JSON对象
二;明日计划
明天再稍微了解一下 AJAX,JQuery , BootStrap(真的只是了解)
三:疑难问题
因为前端语言都是所见即所得,对着网上的教程很少出问题,,
四:思考总结
看到js的语法时候发现和java是有一点点相似的地方的,,

<
script
>
function p(s){
document.write(s);
document.write("<
br
>");
}
p("协议 location.protocol:"+location.protocol);
p("主机名 location.hostname:"+location.hostname);
p("端口号 (默认是80,没有即表示80端口)location.port:"+location.port);
p("主机加端口号 location.host:"+location.host);
p("访问的路径 location.pathname:"+location.pathname);
p("锚点 location.hash:"+location.hash);
p("参数列表 location.search"+location.search);
script
>
<
script
>
var s1 = "{\"name\":\"盖伦\"";
var s2 = ",\"hp\":616}";
var s3 = s1+s2;
document.write("这是一个JSON格式的字符串:" + s3);
document.write("<
br
>");
var gareen = eval("("+s3+")");
document.write("这是一个JSON对象: " + gareen);
script
>

<
html
>
用户名 <
input
name
=
"userName"
> <
br
>
密码 <
input
name
=
"userPassword"
>
<
br
>
<
script
>
var elements= document.getElementsByName("userName");
for(i=0;i<
elements.length
;i++){
document.write(elements[i]);
document.write("
");
}
script
>
html
>
因为他即不能像getElementById这样定位一个唯一的
也不能像getElementsByClassName这样获取 预先被分类在一起的元素。
进一步讲解,name属性用于被提交到服务端,如果服务端代码发生调整,name需要跟着调整,相应的getElementsByName也需要进行同步改动才能保证正常运行,这就加大了维护成本和出错的几率。
而getElementById和getElementsByClassName 中的id和class只会出现在前端页面,和后端无关,相比较而言,没有潜在的维护成本的增加。