Vue+ElementUI开发与传统开发:
ElementUI简介
我们学习VUE,知道它的核心思想式组件和数据驱动,但是每一个组件都需要自己编写模板,样式,添加事件,数据等是非常麻烦的,
所以饿了吗推出了基于VUE2.0的组件库,它的名称叫做element-ui,提供了丰富的PC端组件
ElementUI官网:http://element-cn.eleme.io/#/zh-CN
简单案例:
默认按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
展示:
Node.js是什么
1 Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
2 Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
npm是什么
npm其实是Node.js的包管理工具(package manager)。
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,
直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
注1:npm==maven 有点类似
Node.js环境搭建
下载
下载地址:https://nodejs.org/zh-cn/download/
选择相应的版本下载,这里使用的是:node-v10.15.3-win-x64.zip
解压
将文件解压到指定位置(我这里是D:\ka\InitPath),并在解压后的目录下建立node_global和node_cache这两个目录(
node_global:npm全局安装位置
node_cache:npm缓存路径
)
配置环境变量
新增NODE_HOME ,值2为:D:\ka\InitPath\node-v10.15.3-win-x64(解压的路径名)
在path添加:;%NODE_HOME%;%NODE_HOME%\node_global;
配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "D:\ka\InitPath\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\ka\InitPath\node-v10.15.3-win-x64\node_global"(如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名))
修改npm镜像提高下载速度
设置淘宝源:npm config set registry https://registry.npm.taobao.org/
其实此步骤的内容就是将以下代码添加到C:\Users\用户名\.npmrc文件中
验证安装结果:
版本验证:node -v ,npm -v
查看淘宝镜像设置情况: npm get registry
如何运行下载的Node.js项目
将下载的项目解压到指定目录,本例是解压到:D:\cs\vueproject,后面都以此为例
1. 打开命令窗口(cmd)
2. 切换到d盘
3. 进入指定目录(cd D:\cs\vueproject)
4. 进行依赖安装
命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,
那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,
此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
那pom文件在哪里呢?其实就是项目中的package.json
npm install
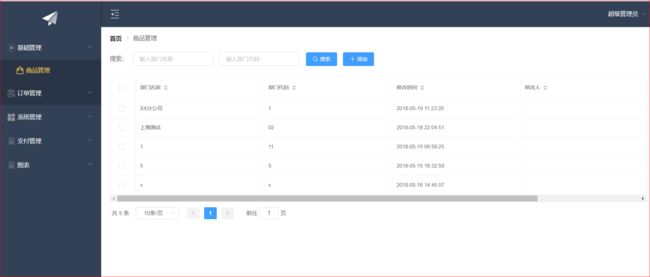
5. 启动项目
npm run dev
Cmd操作命令,正常运行截图