"The only way to get rid of a temptation[...]"
CSS 样式修改技巧及心得汇总
相信你的眼睛,而不是数字!!!
结构要和样式分离!!!
设置网页的字体样式:
html, body, div, p, h1, h2, h3, h4, h5, h6, select, input, li, legend {font-family: Arial, Helvetica, verdana, '微软雅黑', sans-serif;}使div独占一行:
display:block;选择被用户选取的部分:
::selection{为其设置样式}单行文本的溢出显示省略号(…)
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;使元素隐藏<不显示>:
display:none;使文字溢出部分隐藏<不显示>:
overflow:hidden;让bootstrap默认下拉菜单二级和一级一样宽:
.dropdown-menu{min-width: 100%;}改变bootstrap默认导航条缩小后三道杠的显示颜色:
.navbar-toggle{background-color: black;}改变bootstrap导航栏默认的悬浮颜色及边框:
.nav-tabs li a:visited{
/*改变bootstrap默认悬浮颜色*/
background-color: #f5f5f5;
/*去掉bootstrap默认边框*/
border: 0;
}CSS画三角形:
.triangle{
width: 0;
height: 0;
overflow: hidden;
border-width: 10px;
border-color: transparent transparent #0083ff transparent;
border-style: dashed dashed solid dashed;
}设置背景颜色为透明:
background-color: rgba(0,0,0,0);让图片在div中100%显示:
.类名 img{width: 100%;}去掉链接
a:hover {text-decoration: none;}去掉li前面的圆点:
list-style:none;让文字在div中水平居中显示:
height: 20px;
line-height: 20px;
text-align: center;line-height 本身就可以起到设置高度的作用!!!
网站首页全屏大图可以设置如下属性实现:
width: 100%;
position: absolute;
top: 0;
padding: 0;
z-index: -999;为文字添加下划线:
{border-bottom: 1px solid #fff;}text-decoration: underline;把文字隐藏起来:
color: transparent鼠标指上去箭头变为手型:
cursor:pointer;使a链接不能点击:
pointer-events: none;强制文字不换行:
white-space:nowrap;为div画xx像素的圆角:
border-radius:xxpx;样式相同的标签用class命名,统一定义管理。
可以预先用class定义好如:背景颜色<.red、.black等>、字体大小<.eighteen-px>.
多用类
使图片或XX渐变多少秒后出现:
transition:3s;为总的div定义如下css,可以让页面整体居中:
margin:0 auto;按钮或链接点击时不出现蓝色矩形区域:
*::selection{background:none;}让DIV居中显示:
{position: relative;left: 50%;transform:translateX(-50%) ;}position:absolute;
left:50%; /* 定位父级的50% */
top:50%;<去掉后只有左右位移>
transform: translate(-50%,-50%); /*自己的50% */让图片或DIV居中:
1. position: relative;left: calc(50% - XXpx);2. position: absolute;left: 50%;transform: translate(-50%,-50%);background-image图片出现边框是因为img标签没有设置src,显示的是系统的没有图片的标记,并不是html代码的问题。,设置一个空白图/透明图就可以了。
改变屏幕尺寸时,修改HTML对应CSS使页面符合屏幕大小:
@media (max-width:1024px) { .service-img {width: 100%;padding: 0;} }
使浏览器保留空白/空格:
white-space:preCss实现文字左右对齐:
.XXX p {text-align: justify;}连字符断行:
p {-moz-hyphens: auto;
-ms-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;word-wrap: break-word;}得到一条从黄色到红色的垂直渐变:
background: rgb(255, 128, 0);
background: -moz-linear-gradient(0deg, yellow, red);
background: -o-linear-gradient(0deg, yellow, red);
background: -webkit-linear-gradient(0deg, yellow, red);
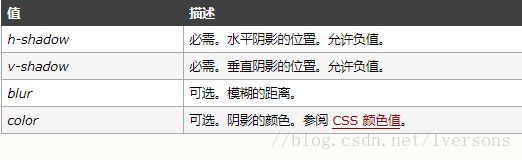
background: linear-gradient(90deg, yellow, red);添加文字阴影:
text-shadow: h-shadow v-shadow blur color;注释:text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。
添加盒子阴影:
box-shadow: h-shadow v-shadow blur spread color inset;注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
只要把半透明的黑色或白色叠加在主色调上,即可产生主色调的亮色和暗色变体:
hsla(0,0%,100%,.2),transparent为元素添加一道10px宽的边框,但在左边不加边框可以这样写:<减少后期改动量>
border-width: 10px;
border-left-width: 0;应用display: inline-block会让元素根据内容来决定自身的尺寸
超链接的颜色设定为与页面中其他文本相同:
a { color: inherit; }不要忘记为替换元素(比如 img、object、video、iframe 等)设置一个max-width,值为100%!
让背景图片完整地铺满一个容器:<在移动网页中通过CSS 把一张大图缩小显示往往是不太明智的>
background-size: cover合理使用简写!如:用background代替background-color
如果只为某个属性提供一个值,那它就会扩散并应用到列表中的每一项!!!
背景会被元素的裁切掉如:border box(边框的外沿框):
background-clip:border-box;多重投影(边框):
例如:
box-shadow: 0 0 0 10px #655, 0 0 0 15px deeppink;
或:
border: 10px solid #655;
outline: 5px solid deeppink;用一张整合图片为所有图片服务:<一图定全网>
香港网站示例:
.Banking-layout .value-con .Banking-img7 {background-image: url(/images/pic/Service/Background-img/bg-img.jpg);height: 80px;width: 80px;}
.Banking-layout .value-con .Banking-img7 {background-position: 240px 240px;}请不要忘记在calc() 函数内部的- 和+ 运算符的两侧各加一个空白符,否则会产生解析错误!
使文字单行显示,多佘以省略号的形式出现:
xx {overflow: hidden;text-overflow:ellipsis;white-space: nowrap;}条纹背景CSS写法
1.横向条纹背景CSS写法:
如:background: linear-gradient(#fb3 50%, #58a 50%); background-size: 100% xxpx;2.竖向条纹背景CSS写法:
background: linear-gradient(to right, /* 或 90deg */
#fb3 50%, #58a 0);
background-size: xxpx 100%;3.斜向条纹背景CSS写法:
background: linear-gradient(45deg,
#fb3 25%, #58a 0, #58a 50%,
#fb3 0, #fb3 75%, #58a 0);
background-size: xxpx xxpx;4.任意角度条纹背景CSS写法:<如60度>
background: repeating-linear-gradient(60deg,#fb3, #fb3 15px, #58a 0, #58a 30px);border-radius可以单独指定水平和垂直半径,只要用一个斜杠(/)分隔这两个值即可,它不仅可以接受长度值,还可以接受百分比值。
如何创建一个自适应的椭圆:<如果要创建一个自适应的椭圆,我们可以把这两个半径值都设置为50%:>
border-radius: 50%; 或:border-radius: 50% / 50%;如何用CSS来画一个平行四边形:
嵌套元素方案:
Click me
.button { transform: skewX(-45deg); }
.button > div { transform: skewX(45deg); }伪元素方案:
.button {
position: relative;
/* 其他的文字颜色、内边距等样式…… */
}
.button::before {
content: ''; /* 用伪元素来生成一个矩形 */
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
background: #58a;
transform: skew(45deg);
}菱形图片:
基于变形的方案:
 .picture {width: 400px;transform: rotate(45deg);overflow: hidden;}
.picture > img {max-width: 100%;transform: rotate(-45deg);}
.picture {width: 400px;transform: rotate(45deg);overflow: hidden;}
.picture > img {max-width: 100%;transform: rotate(-45deg);}或:
.picture {width: 400px;transform: rotate(45deg);overflow: hidden;}
.picture > img {max-width: 100%;transform: rotate(-45deg) scale(1.42);}一边切角效果:
background: #58a;background:linear-gradient(-45deg, transparent 15px, #58a 0);两边切角效果:
background: #58a;
background:linear-gradient(-45deg, transparent 15px, #58a 0)right,
linear-gradient(45deg, transparent 15px, #655 0)left;
background-size: 50% 100%;
background-repeat: no-repeat;弧形切角(内凹圆角):
background: #58a;
background:
radial-gradient(circle at top left,
transparent 15px, #58a 0) top left,
radial-gradient(circle at top right,
transparent 15px, #58a 0) top right,
radial-gradient(circle at bottom right,
transparent 15px, #58a 0) bottom right,
radial-gradient(circle at bottom left,
transparent 15px, #58a 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;如何画出一个梯形:
transform: scaleY(1.3) perspective(.5em)
rotateX(5deg);
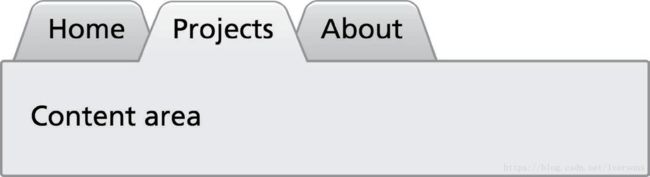
transform-origin: bottom;如何做出下面图片所示的效果:
nav > a {position: relative;display: inline-block;padding: .3em 1em 0;}
nav > a::before {
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
background: #ccc;
background-image: linear-gradient(
hsla(0,0%,100%,.6),
hsla(0,0%,100%,0));
border: 1px solid rgba(0,0,0,.4);
border-bottom: none;
border-radius: .5em .5em 0 0;
box-shadow: 0 .15em white inset;
transform: perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}我们只需要把transform-origin 改成bottom left 或bottom right,就可以立即得到左侧倾斜或右侧倾斜的标签页!!!
如何生成饼状图:
svg {
width: 100px; height: 100px;
transform: rotate(-90deg);
background: yellowgreen;
border-radius: 50%;
}
circle {
fill: yellowgreen;
stroke: #655;
stroke-width: 32;
stroke-dasharray: 38 100; /* 可得到比率为38%的扇区 */
}单侧投影:
box-shadow: 0 5px 4px -4px black;
-4px black;解决方案来自box-shadow 鲜为人知的第四个长度参数。它排在模糊半径参数之后,称作扩张半径。这个参数会根据你指定的值去扩大或(当指定负值时)缩小投影的尺寸。
邻边投影:<举例来说,把一个black、6px 的投影设置到右侧和底部可以这样做:>
box-shadow: 3px 3px 6px -3px black;双侧投影:
box-shadow: 5px 0 5px -5px black,
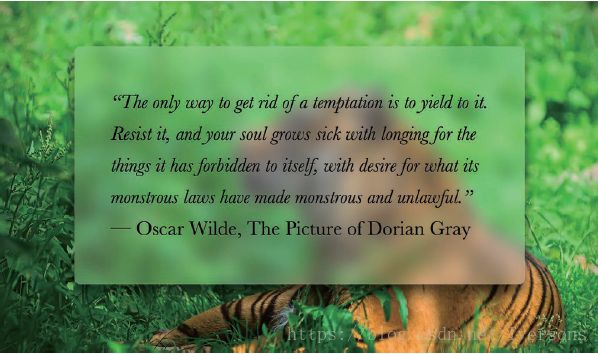
-5px 0 5px -5px black;毛玻璃效果:<效果如下图>
body, main::before {background: url("tiger.jpg") 0 / cover fixed;}
main {position: relative;background: hsla(0,0%,100%,.3);overflow: hidden;}
main::before {content: '';position: absolute;top: 0; right: 0; bottom: 0; left: 0;filter: blur(20px);margin: -30px;}
某元素伪元素后面添加换行符:
XX::after {content: "\A";}插入换行:
- Name:
- Lea Verou
- Email:
- [email protected]
- Location:
- Earth
dd + dt::before {content: '\A';white-space: pre;}
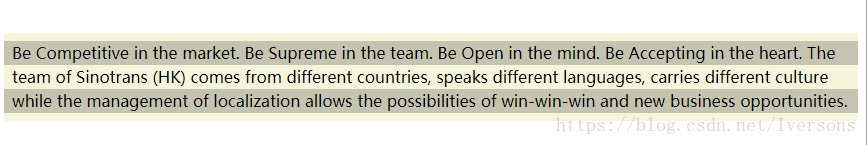
dd + dd::before {content: ', ';margin-left: -.25em;font-weight: normal;}文本行的斑马条纹:
padding: .5em;
line-height: 1.5;
background: beige;
background-size: auto 3em;
background-origin: content-box;
background-image: linear-gradient(rgba(0,0,0,.2) 50%,transparent 0);这个方法总体来说是十分灵活的,唯一可能破坏效果的情况可能就是在改变line-height 时忘了相应地调整background-size。background-size 需要设置为line-height 的两倍,因为每个背景贴片需要覆盖两行代码。
我们通常使用
和 元素来显示代码,它们具有浏览器所赋予的默认样式:
pre, code {font-family: monospace;}
pre {display: block;margin: 1em 0;white-space: pre;tab-size: 2;}
tab-size: 2;}
tab-size: 2;用于设置缩进2个字符的宽度!
华丽的 & 符号:
@font-face规则中src描述符还可以接local()函数,Italic表示斜体!
@font-face {
font-family: Ampersand;
src: local('Baskerville-Italic'),
local('GoudyOldStyleT-Italic'),
local('Palatino-Italic'),
local('BookAntiqua-Italic');
unicode-range: U+26;
}
h1 {
font-family: Ampersand, Helvetica, sans-serif;
}
你还可以举一反三用不同的的字体体来美化化数字、符号、标点等。各种创意完全停不下来!
虚线下划线:
background: linear-gradient(90deg,
gray 66%, transparent 0) repeat-x;
background-size: .2em 2px;
background-position: 0 1em;
通过色标的百分比位置值来微调虚线的虚实比例,通过background-size 来改变虚线的疏密。
凸版印刷效果:
在拟物化风格的网页中,凸版印刷效果是最流行的文字美化手法之一。
这种效果尤其适用于中等亮度背景配上深色文字的场景但它也可用于深色底、浅色字的场景,只要文字不是黑色并且背景不是纯黑或纯白就行。
background: hsl(210, 13%, 40%);
color: hsl(210, 13%, 75%);
text-shadow: 0 -1px 1px black;
空心字效果:
h1 {font: 500%/1 Rockwell, serif;background: deeppink;color: white;}
h1 text {fill: currentColor;}
h1 svg { overflow: visible }
h1 use {stroke: black;stroke-width: 6;stroke-linejoin: round;}
文字外发光效果:<文字外发光效果常用于凸显标题,或给链接添加鼠标悬停效果>
a {background: #203;color: white;transition: 1s;}
a:hover {color: transparent;text-shadow: 0 0 .1em, 0 0 .3em;}
文字凸起效果:
background: #58a;
color: white;
text-shadow: 0 1px hsl(0,0%,85%),
0 2px hsl(0,0%,80%),
0 3px hsl(0,0%,75%),
0 4px hsl(0,0%,70%),
0 5px hsl(0,0%,65%),
0 5px 10px black;
或:
color: white;
background: hsl(0,50%,45%);
text-shadow: 1px 1px black, 2px 2px black,
3px 3px black, 4px 4px black,
5px 5px black, 6px 6px black,
7px 7px black, 8px 8px black;
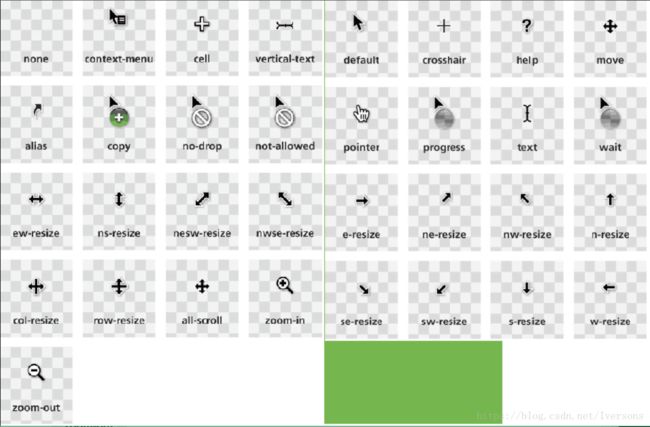
用户体验-鼠标光标的用法:
扩大可点击区域:
border: 10px solid transparent;
自定义复选框:
input[type="checkbox"] + label::before {
content: '\a0'; /* 不换行空格 */
display: inline-block;
vertical-align: .2em;
width: .8em;
height: .8em;
margin-right: .2em;
border-radius: .2em;
background: silver;
text-indent: .15em;
line-height: .65;
}/*换种颜色,加勾选标记*/
input[type="checkbox"]:checked + label::before {
content: '\2713';
background: yellowgreen;
}/*删除原来的勾选框*/
input[type="checkbox"] {
position: absolute;
clip: rect(0,0,0,0);
}/*设置点击样式*/
input[type="checkbox"]:focus + label::before {
box-shadow: 0 0 .1em .1em #58a;
}
input[type="checkbox"]:disabled + label::before {
background: gray;
box-shadow: none;
color: #555;
}
开关式按钮:
input[type="checkbox"] {
position: absolute;
clip: rect(0,0,0,0);
}
input[type="checkbox"] + label {
display: inline-block;
padding: .3em .5em;
background: #ccc;
background-image: linear-gradient(#ddd, #bbb);
border: 1px solid rgba(0,0,0,.2);
border-radius: .3em;
box-shadow: 0 1px white inset;
text-align: center;
text-shadow: 0 1px 1px white;
}
input[type="checkbox"]:checked + label,
input[type="checkbox"]:active + label {
box-shadow: .05em .1em .2em rgba(0,0,0,.6) inset;
border-color: rgba(0,0,0,.3);
background: #bbb;
}
通过阴影来弱化背景:
这个效果最常HTML见的实现方法就是增加一个额外元素用于遮挡背景然后为它添加如下样式:
.overlay { /* 用于遮挡背景 */
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0,0,0,.8);
}
.lightbox { /* 需要吸引用户注意的元素 */
position: absolute;
z-index: 1;
/* [其余样式] */
}
.overlay 遮罩层负责把这个关键元素背后的所有东西调暗。.lightbox需要指定一个更高的z-index,以便绘制在遮罩层的上层。
交互式的图片对比控件:
CSS resize 方案:
.image-slider {
position:relative;
display: inline-block;
}
.image-slider > div {
position: absolute;
top: 0; bottom: 0; left: 0;
width: 50%;
max-width: 100%;
overflow: hidden;
resize: horizontal;
}
.image-slider > div::before {
content: '';
position: absolute;
bottom: 0; right: 0;
width: 12px; height: 12px;
padding: 5px;
background:
linear-gradient(-45deg, white 50%, transparent 0);
background-clip: content-box;
cursor: ew-resize;
}
.image-slider img {
display: block;
user-select: none;
}
自适应内部元素:

The great Sir Adam Catlace was named after Countess Ada Lovelace, the first programmer.
figure {max-width: 300px;/*提供回退样式*/
max-width: min-content;margin: auto;}
figure > img { max-width: inherit; }
max-width: 300px;/*提供回退样式*/
max-width: min-content;margin: auto;}
figure > img { max-width: inherit; }
精确控制表格列宽:
Month Savings
January $100
table {table-layout: fixed;width: 100%;}
满幅的背景,定宽的内容:
footer {
padding: 1em;/*提供回退样式*/
padding: 1em calc(50% - 450px);
background: #333;
}
垂直居中:
在CSS 中对元素进行水平居中是非常简单的:如果它是一个行内元素,就对它的父元素应用text-align: center;如果它是一个块级元素,就对它自身应用margin: auto。
Am I centered yet?
Center me, please!
把宽高固定的元素放置大视口的正中心<方法1>:
main {position: absolute;top: 50%;left: 50%;
margin-top: -3em; /* 6/2 = 3 */
margin-left: -9em; /* 18/2 = 9 */
width: 18em;height: 6em;}
把宽高固定的元素放置大视口的正中心<方法2>:
main {position: absolute;top: calc(50% - 3em);left: calc(50% - 9em);width: 18em;height: 6em;}
把任意宽高的元素放置大视口的正中心:
main {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}
基于视口单位的垂直居中:
视口相关的长度单位
vw 是与视口宽度相关的。与常人的直觉不符的是,1vw 实际上表示
视口宽度的1%,而不是100%。
与 vw类似,1vh表示视口高度的 1%。
当视口宽度小于高度时,1vmin等于 1vw,否则等于 1vh。
当视口宽度大于高度时,1vmax等于 1vw,否则等于 1vh。
main {width: 18em;padding: 1em 1.5em;margin: 50vh auto 0;transform: translateY(-50%);}
基于Flexbox 的解决方案:<完美>
Am I centered yet?
Center me, please!
先给这个待居中元素的父元素设display:flex;
XX{display: flex;min-height: 100vh;margin: 0;}
main {margin: auto;}
紧贴底部的页脚<固定高度的解决方案>:
Site name
Bacon Ipsum dolor sit amet...
#wrapper {min-height: calc(100vh - 7em);}7em);}
2 行× 行高+3× 段落的垂直外边距+ 页脚的垂直内边距=2×1.5em+3×1em+1em=7em
紧贴底部的页脚<更灵活的解决方案>:
完全不需要复杂的计算或是添加多余的HTML 元素等
Site name
Bacon Ipsum dolor sit amet...
body {display: flex;flex-flow: column;min-height: 100vh;}
main { flex: 1; }
过渡与动画:
弹性过渡提示框:<谷歌不可用,已测IE下可用>
input:not(:focus) + .callout {
transform: scale(0);
transition: .25s transform;
}
.callout {
transform-origin: 1.4em -.4em;
transition: .5s cubic-bezier(.25,.1,.3,1.5) transform;
}
逐帧动画:
用JavaScript 在浏览器中实现灵活的逐帧动画,比如用一张拼合图片(image sprite)作为背景,然后用JavaScript 动态地控制它的background-position。<复杂,暂时不考虑>
Loading...
@keyframes loader {
to { background-position: -1378px 0; }
}
.loader {
width: 173px; height: 173px;
background: url(CSS.jpg) 0 0;
animation: loader 1s infinite steps(8);
/* 把文本隐藏起来 */
text-indent: 200%;
white-space: nowrap;
overflow: hidden;
}
宽高173px为单帧的尺寸,-1378px是整个拼合图片的长度!
打字动画:
CSS is awesome!
@keyframes typing {from { width: 0; }}
h1 {width: 15ch; /* 文本的宽度 */overflow: hidden;white-space: nowrap;animation: typing 6s steps(15);}
width:15ch;为文本的长度,浏览器是否支ch单位会决定最终的显示效果!
鼠标悬浮长方形的图片从左到右自动播放,鼠标移开播放暂停:
@keyframes panoramic {
to { background-position: 100% 0; }
}
.panoramic {
width: 150px; height: 150px;
background: url("img/naxos-greece.jpg");
background-size: auto 100%;
animation: panoramic 10s linear infinite alternate;
animation-play-state: paused;
}
.panoramic:hover, .panoramic:focus {animation-play-state: running;}
width: 150px; height: 150px;表示当前图片要显示的大小!
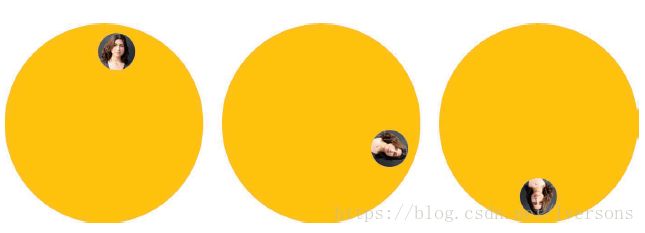
沿环形路径平移的动画:<图片本身也会跟着转动>

@keyframes spin {
to { transform: rotate(1turn); }
}
.avatar {
position: absolute;
animation: spin 3s infinite linear;
transform-origin: 50% 150px; /* 150px = 路径的半径 */
right: 118px;/*图片本身为64*64,118=150-64/2*/
}
.path{width: 300px;height: 300px;border-radius: 150px;background: aqua;position: relative;}

@keyframes spin {
to {transform: rotate(1turn);}
}
.avatar {
position: absolute;
right: 118px;/*图片本身为64*64,118=150-64/2*/
animation: spin 3s infinite linear;
transform-origin: 50% 150px; /* 150px = 路径的半径 */
}
.avatar > img {
animation: inherit;
animation-direction: reverse;
}
.path{width: 300px;height: 300px;border-radius: 150px;background: aqua;position: relative;}
END