CSS3下实现边框阴影效果(上)之曲线阴影
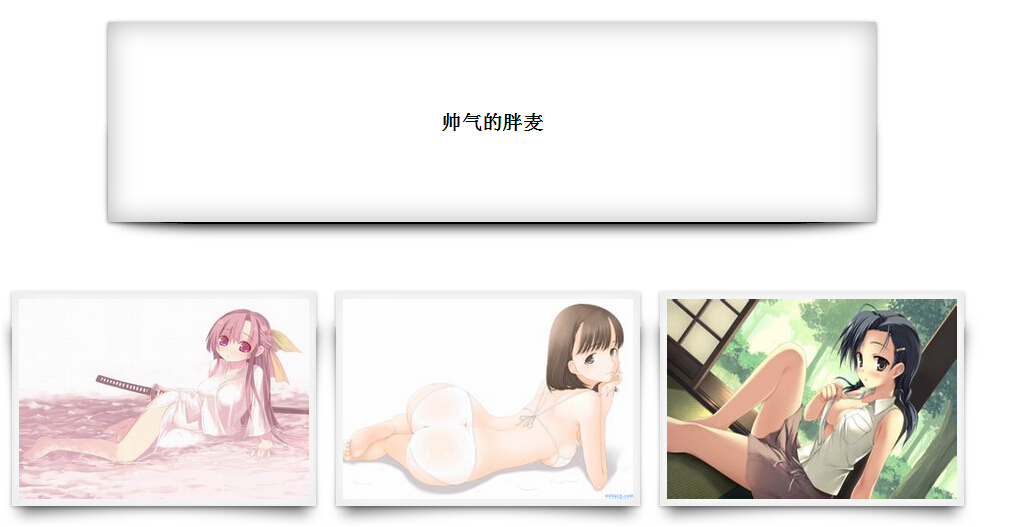
我们在浏览网页的时候,有些时候会看到某些区块或者某些图片边框家里炫酷的阴影,在CSS3中新增加了box-shadow属性,为区块添加边框阴影效果提供了便捷;但是有些时候我们还可以看到有些边框阴影并非边框投射下来生成的阴影,而是诸如曲线阴影,翘边阴影等,效果如下图:

上方的白色区域为曲线阴影效果,下面的三个图片为翘边阴影效果
在本文中我们先来讨论曲线阴影的制作;
细看,我们可以看出,其实曲线阴影是由两个图像的边框阴影重叠而成,只是呈现曲线边框的图像被覆盖在图层的下面,下面我们通过代码演示:
- 我们先定义一个div,用来承接上述的图像
<html>
<head lang="en">
<meta charset="UTF-8">
<title>曲线阴影与翘边阴影title>
head>
<body>
<div class="wrap effect">
<h1>帅气的胖麦h1>
div>
<ul class="box">
<li><img src="imgs/img6.jpg" alt=""/>li>
<li><img src="imgs/img7.jpg" alt=""/>li>
<li><img src="imgs/img8.jpg" alt=""/>li>
ul>
body>
html>- 之后我们在CSS样式表中开始样式的定义,我们将可以被复用的样式单独抽取出来,封装到effect样式中
body{
font-family: Arial;
font-size: 20px;
}
body,ul{
margin: 0;
padding: 0;
list-style: none;
}
.wrap{
height: 220px;
width: 40%;
margin: 50px auto;
background: #fff;
}
.wrap h1{
text-align: center;
font-size: 20px;
line-height: 220px;
}- 我们统一定义body和ul的样式,将ul列表的样式去掉,接下来我们定义图层阴影效果:
box-shadow属性的使用方法
在CSS3中可以使用box-shadow属性让盒在显示的时候产生阴影效果
使用方法:
box-shadow:length length length spread color inset
前三个length表示文字阴影离开文字的横方向距离,阴影离开文字的纵方向距离和阴影的模糊半径,spread指阴影的尺寸,color指定阴影的颜色,inset指将外部阴影(outset)改为内部
兼容性问题:
IE9+,firefox 4 chrome,opera以及safari5.1.1支持box-shadow
.effect{
box-shadow: 0px 1px 5px rgba(0,0,0,0.6) ,0 0 40px rgba(0,0,0,0.3) inset;
-webkit-box-shadow: 0px 1px 5px rgba(0,0,0,0.6),0 0 40px rgba(0,0,0,0.3) inset;
-moz-box-shadow: 0px 1px 5px rgba(0,0,0,0.6),0 0 40px rgba(0,0,0,0.3) inset;
-ms-box-shadow: 0px 1px 5px rgba(0,0,0,0.6),0 0 40px rgba(0,0,0,0.3) inset;
-o-box-shadow: 0px 1px 5px rgba(0,0,0,0.6),0 0 40px rgba(0,0,0,0.3) inset;
}这里使用到box-shadow:inset这个属性,使图层内部生成阴影,在这里我们需要注意到浏览器的兼容问题;
- 接着我们需要使用到before和after这两个伪元素选择器,添加需要生成的曲线边框的图形,在div之前之后插入,因为两个图层之间的位置是相对的,所以我们需要在effect样式中添加position属性的定义:
position: relative;- 接着我们定义要插入的图形的样式,使用before伪元素选择器
.effect:before{
content:'';
background: #f00;
position: absolute;
/*直接设置宽高*/
/*width: ;*/
/*height: ;*/
/*这四个属性必须设置,缺一不可,否则盒子无法绘制*/
top: 50%;
bottom: -1px;
left: 10px;
right: 10px;
box-shadow: 0 0 20px rgba(0,0,0,0.8);
-webkit-box-shadow: 0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow: 0 0 20px rgba(0,0,0,0.8);
-ms-box-shadow: 0 0 20px rgba(0,0,0,0.8);
-o-box-shadow: 0 0 20px rgba(0,0,0,0.8);
border-radius: 120px/10px;
}- 为方便观察效果,我们暂时可以将background的背景设置为#f60,便于观察;因为图层内不需要添加如何东西,所以content属性可以设置为”;再者,图层的宽高设置有两种方式,第一种是人工直接设定width和height的值,但是需要注意的是,我们在设置着两个属性值得时候不能超过要显示的外层图像的宽高;第二种方式是设置top,bottom,left,right这4个属性,需要注意的是,这四个属性的设置为必填项,缺一不可;设置完毕后我们可以看到一个矩形框;
- 为了生成区边,我们可以使用border-radius这个属性:
- 在CSS3中可以使用border-radius进行圆角边框的绘制,在网页中,经常使用圆角边框来美化页面,在CSS3之前,如果需要在网页上展示一个圆角边框的一个效果,那么我们需要绘制图形,在CSS3出现之后只需要简单的代码就可以实现圆角边框的效果
使用方法:border-radius半径:
border-radius属性使用的时候,只需要定义好圆角的半径就可以绘制圆角边框了
在border-radius属性中,可以指定两个半径:
border-radius:20px,30px
第一个半径作为边框的左上角和边框的右下角的圆半径来绘制
第一个半径作为边框的右上角和边框的左下角的圆半径来绘制
border-radius:20px/30px
第一个半径作为水平方向上的圆半径来绘制
第一个半径作为垂直方向上的圆半径来绘制
不显示边框时
在CSS3中,如果使用border-radius属性但是吧边框设置为不显示时,浏览器会把背景的四个角绘制成圆角
- 在CSS3中可以使用border-radius进行圆角边框的绘制,在网页中,经常使用圆角边框来美化页面,在CSS3之前,如果需要在网页上展示一个圆角边框的一个效果,那么我们需要绘制图形,在CSS3出现之后只需要简单的代码就可以实现圆角边框的效果
- 之后我们将生成图层隐藏在主图层下面使用z-index属性,,同时将background设置为transparent
z-index: -1;
background: transparent;- 为了增强曲线的阴影效果,我们可以在住图层后面也插入一个图形,让两个曲线图形的边框阴影效果重叠,使用after伪元素选择器:
.effect:before,.effect:after{
...
}