echarts篇VI——散点图(气泡图),横纵轴为中文
图表特点及问题:
1.需要是两种类型的交叉,横轴和纵轴都是字符型,在echarts官网上查到的散点图,横纵轴都是数值类型,结果配成字符之后,无法出现交叉点,变成区域。最后的办法是,将横纵轴的值换成数值型,再通过formatter实现展示为原本的字符
2.交叉点上需要展示数量,并根据数量大小展示气泡大小。利用symbolSize实现
配置如下:
var data = [
{tech: '技术1', business: '业务5', num: 5},
{tech: '技术1', business: '业务2', num: 15},
{tech: '技术1', business: '业务1', num: 10},
{tech: '技术11', business: '业务6', num: 10},
{tech: '技术3', business: '业务2', num: 8},
{tech: '技术2', business: '业务6', num: 8},
{tech: '技术4', business: '业务2', num: 10},
{tech: '技术4', business: '业务4', num: 15},
{tech: '技术3', business: '业务8', num: 11},
{tech: '技术10', business: '业务6', num: 12},
{tech: '技术3', business: '业务6', num: 13},
{tech: '技术6', business: '业务6', num: 14},
{tech: '技术6', business: '业务5', num: 15},
{tech: '技术6', business: '业务6', num: 16},
{tech: '技术7', business: '业务5', num: 17},
{tech: '技术7', business: '业务8', num: 6}
];
var xData = ['技术1','技术2','技术3','技术4',
'技术5','技术6','技术7','技术8',
'技术9','技术10','技术11'];
var yData = ['','业务1', '业务2', '业务3','业务4',
'业务5','业务6','业务7','业务8']
var option = {
backgroundColor: 'rgb(245,247,251)',
padding: 10,
xAxis: {
name: '技术方向',
boundaryGap: ['10%', '0%'],
nameTextStyle: {
fontSize: 15,
color: '#666',
verticalAlign: 'bottom',
fontWeight: 'bold'
},
scale: true,
axisTick: {
show: false
},
axisLabel: {
formatter: function(params){
return xData[params];
}
},
interval: 1,
splitNumber: xData.length,
splitLine: {
show: true,
lineStyle: {
type: 'dashed',
color: '#e3e3e3'
}
}
},
color: ['rgb(228, 164, 52)'],
yAxis: {
name: '业务方向',
boundaryGap: ['5%', '0%'],
nameTextStyle: {
align: 'right',
fontSize: 15,
color: '#666',
fontWeight: 'bold'
},
interval: 1,
splitNumber: yData.length,
scale: true,
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: true,
formatter: function(idx){
console.log(idx); //
return yData[idx];
}
},
splitLine: {
show: true,
lineStyle: {
type: 'dashed',
color: '#e3e3e3'
}
}
},
series: data.map((d, i)=>{
return {
type: 'scatter',
label: {
show: true,
formatter: function(params){
return data[params.seriesIndex].num;
}
},
symbolSize: d.num*2,
data: [
[
xData.indexOf(d.tech),
yData.indexOf(d.business)
]
]
}
})
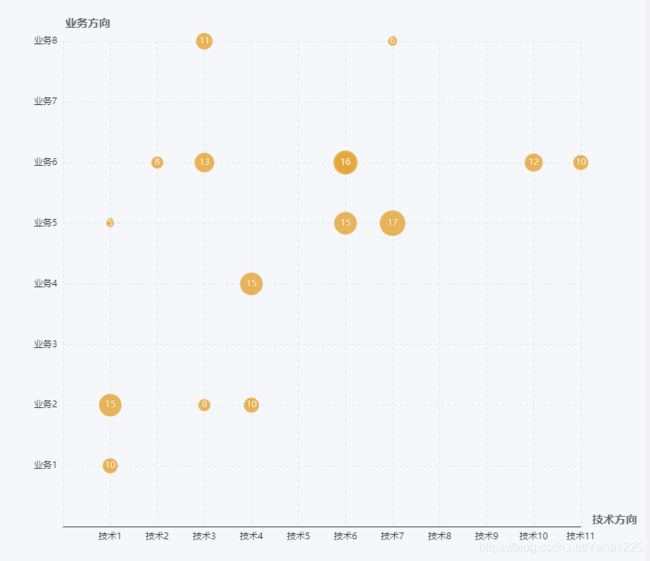
};效果如下: