- Three.js学习笔记(一)
hzxwonder
three.jswebglthree.js
Three.js学习笔记(一)1.四大组建1.场景任何要显示的东西,放在场景的任何位置一个页面可以有多个场景实现方式THREE.Scene=function()2.相机浏览器中所能看到的东西,就是由相机拍摄出来。即将相机能看到的内容显示在浏览器画面上分类1.透视相机近大远小+灭点2.正投影相机远处和近处一样大,也称正交相机参数THREE.PerspectiveCamera=function(fov
- GOCI-L2可以指定变量和日期批量下载
一休哥※
数据集下载windows数据库数据集GOCI
下载数据集运行批量下载脚本按需修改代码注意修改时间修改需要的变量zip下载结果实现批量下载GOCI-II数据集标记 GOCI-II数据集下载脚本运行批量下载脚本数据集网站:https://kosc.kiost.ac.kr/gociSearch/list.nm?menuCd=11&lang=ko&url=gociSearch&dirString=/COMS/GOCI/L2/有批量下载数据集的需求,
- 华为OD机试常见类型题目的C++ 代码实现(二)
请向我看齐
c和指针华为odc++开发语言
最长公共子序列(LCS)#include#includeusingnamespacestd;//函数功能:计算两个序列的最长公共子序列的长度//参数seq1:第一个序列//参数seq2:第二个序列intlongestCommonSubsequence(vector&seq1,vector&seq2){intm=seq1.size();intn=seq2.size();//创建二维动态数组dp,用于
- leetCode热门100题——3.最长连续序列
Bin二叉
leetcode算法数据结构java
目录题目描述分析方法:从最小数开始遍历思路代码时间复杂度题目描述给定一个未排序的整数数组nums,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度。请你设计并实现时间复杂度为O(n)的算法解决此问题。示例1:输入:nums=[100,4,200,1,3,2]输出:4解释:最长数字连续序列是[1,2,3,4]。它的长度为4。示例2:输入:nums=[0,3,7,2,5,8,4,6,0,1
- QT笔记——QComboBox
繁缕怀夕
QTqt学习开发语言
文章目录一、概要二、基础函数三、基础应用1、内容居中显示一、概要本文章主要记录,在实际开发运行中,有关“QComboBox”相关的基础应用。二、基础函数函数名描述setCurrentIndex(intnum)设置当前选项的索引currentIndex()const获取当前选中项目的索引。如果没有选中任何项目,则返回-1currentText()const获取当前选中项目的文本––count()co
- Qt笔记——QLineEdit
繁缕怀夕
QTqt开发语言
QT零基础——QLineEdit1、QLineEdit类1.1、常用成员函数1.2、常用信号2、QLineEdit功能实现1、QLineEdit类//根据学习实践进度–程序更新1.1、常用成员函数成员函数说明clear()清空LineEdit中的文本内容text()const获取LineEdit的当前文本内容setText(constQString&)设置LineEdit的文本内容setText(
- 激光线扫标定和相机标定:中高级C++程序员与计算机视觉工程师的指南
m0_57781768
数码相机c++计算机视觉
激光线扫标定和相机标定:中高级C++程序员与计算机视觉工程师的指南简介在计算机视觉和机器人领域,激光标定和相机标定是实现高精度测量和检测的关键技术。激光线扫标定和相机标定在许多应用中都是必不可少的,如自动驾驶、工业检测、三维重建等。本文将详细介绍激光线扫标定和相机标定的基本概念、实现细节以及常见问题的解决方案。目标读者为中高级C++程序员和计算机视觉工程师,文章将提供详细的技术细节和代码示例,确保
- QT笔记——实现窗体自适应
lion_cxq
QTqt
我们想要所有的控件都随窗口的大小改变而改变。第一种方法:思路:1.我们需要获取到所有的控件m_Widget=this->findChildren(QString(),Qt::FindDirectChildrenOnly);2.我们需要知道所有控件的位置以及大小3.重写resizeEvent事件protected:voidresizeEvent(QResizeEvent*event);4.获取主窗口
- JS中window.dispatchEvent的原理和使用初识
匹马夕阳
javascript前端开发语言
window.dispatchEvent是JavaScript中用于触发事件的一个方法,它允许开发者在DOM(文档对象模型)中触发特定的事件。这对实现自定义事件或者将事件传递给其他组件或部分的应用非常有用。文章目录使用场景具体代码示例步骤1:创建自定义事件步骤2:触发事件步骤3:监听事件步骤4:集成到页面解释使用场景示例:跨组件通信ModuleA:触发事件ModuleB:监听事件优势注意事项总结使
- linux常用命令及其用法整理
银月流霜
Linuxlinux运维服务器
文章目录帮助和信息文件与目录查看文件及内容处理文件与目录权限管理查看系统信息搜索文件网络操作命令磁盘与文件系统用户管理用户信息文件压缩及解压缩Linux内置命令系统管理与性能监视命令关机/重启/注销和查看系统信息的命令任务/进程管理帮助和信息man查看命令手册用法:man[命令名]示例:manls(查看ls命令的手册)info显示命令信息(通常比man更详细)用法:info[命令名]示例:info
- 70.在 Vue 3 中使用 OpenLayers 拖拽实现放大区域的效果(DragZoom)
吉檀迦俐
OpenLayersvue.js前端javascriptopenlayers
引言在现代Web开发中,地图功能已经成为许多应用的重要组成部分。OpenLayers是一个功能强大的开源地图库,支持多种地图源和交互操作。Vue3是一个流行的前端框架,以其响应式数据和组件化开发著称。本文将介绍如何在Vue3中集成OpenLayers,并实现拖拽放大区域的效果(DragZoom)。实现效果按住Shift键,使用鼠标左键圈选区域,地图会自动放大到选中的区域。支持地图的拖拽、缩放等基本
- Vite 与 Pinia 的实战应用
码力全開
vue.js前端javascript开发语言htmlPina
目录Vue极速入门第14节:Vue开发工具与生态优化:Vite与Pinia的实战应用引言1.使用Vite提升开发体验:快速启动与热更新1.1什么是Vite?1.2Vite的安装与配置Vite目录结构2.集成Pinia状态管理:轻量级替代Vuex2.1什么是Pinia?2.2Pinia的安装与配置Pina目录结构3.实战案例:设计一个计数器应用3.1需求分析3.2实现步骤3.2.1使用Vite创建项
- 基于ROS的相机和激光雷达离线自动标定
AUBarryRobot
传感器标定数码相机
目录前言理论背景相机和激光雷达标定原理实现思路Reference前言因为本人实际工作中在做视觉和雷达的相关融合工作,所以相机和雷达的传感器之间的位姿RT矩阵则是要首先进行解决的。标定对大部分人来说都很头疼,抵触,在网上进行调研也没有什么太好的方法,或者别人分享的项目和自己的相差很大,根本不适用或者不好复现。而且可能全程比较繁琐,需要手动进行各种操作,运行一大堆程序。我的联合标定程序,只需要采集对应
- GL C++显示相机YUV视频数据使用帧缓冲FBO后期处理,实现滤镜功能。
Everbrilliant89
OpenGL相关音视频开发音视频OpenGL图片水印OpenGL文字水印OpenGL帧缓冲OpenGL离屏渲染(OSR)OpenGLFBOOpenGL图像合成
一.前言:GitHub地址:GitHub-wangyongyao1989/WyFFmpeg:音视频相关基础实现系列文章:1.OpenGLTextureC++预览Camera视频;2.OpenGLTextureC++CameraFilter滤镜;3.OpenGL自定义SurfaceViewTextureC++预览Camera视频;4.OpenGLTextureC++CameraFilter滤镜视频录
- QT 笔记
繁缕怀夕
QT笔记
本文详述了QT的基础应用,其中包括基础控件应用、多线程等工具类使用、以及显示2D、3D图像等功能,适用于C++和计算机视觉领域的开发者。1、基础控件QLineEditQComboBoxQMenuQToolBar2、基础功能2.1、多线程线程QThread2.2、多语言静态显示动态切换3、QChart4、QGraphicsView5、PCL之VTK
- Mac 上管理本地 Go 版本
阿狸远翔
macosgolangchrome
在Mac上修改本地Go版本可以通过多种方法实现。以下是几种常见且详细的操作方案:方法一:使用goenv管理多版本(推荐)适用场景:需要频繁切换不同Go版本,适合长期开发者。步骤:安装goenv:#使用Homebrew安装brewinstallgoenv配置环境变量:将以下内容添加到Shell配置文件(如~/.zshrc或~/.bash_profile):exportGOENV_ROOT="$HOM
- springboot开启异步注解功能
白不懂黑的静
spingboot
主要记录内容:在springboot中如何开启异步注解功能,异步注解功能开启后,可以让在调用异步功能时,系统可以自动接着往下走,而不用一直在等待异步功能完成才可以接着走下一步任务。前提:内容时基于springboot实现的。一、service层代码:在service中定义了一个测试异步的代码:在方法上增加@Async注解packagecom.demo.service;importorg.sprin
- HarmonyOS应用深浅适配
秃顶老男孩.
harmonyos华为
应用深浅色适配概念当系统存在深浅两种显示模式,为提升用户体验,应用适配深浅色模式。从应用与系统配置关联的角度,适配深浅色模式可以分为以下两种情况应用跟随系统的深浅色模式自定义的深浅色资源自定义资源实现在resource目录下增加深色模式限定词目录(命令dark),只有应用存在dark资源文件夹,应用才会被系统识别为存在深色模式图片资源适配采用资源限定词目录的方式,参照颜色适配方法,将深色模式下对应
- 2025美赛数学建模C题:奥运奖牌榜模型——思路+代码+模型
灿灿数模
人工智能
详细思路更新见文末名片2025MCM问题C:奥运奖牌榜模型除了观看2024年巴黎夏季奥运会的各项个人比赛外,粉丝们还关注每个国家的“奖牌榜”。最终结果(表1)显示,美国获得了最多的奖牌(126枚),中国和美国在金牌榜上并列第一(40枚金牌)。东道国法国在金牌榜上排名第五(16枚金牌),但在总奖牌榜上排名第四,而英国以14枚金牌排名第七,在总奖牌数上排名第三。金牌银牌铜牌总计美国404442126中
- plt.show()输出<Figure size 1200x800 with 1 Axes>没有展示出图片在notebook里
热爱生活的五柒
AI相关pythonnotebookpython
解决方法如下:在JupyterNotebook中,如果使用plt.show()没有直接显示图像,可能是由于某些设置或限制导致的。您可以尝试使用%matplotlibinline魔术命令来确保图像能够直接显示在Notebook中。请在Notebook的第一个单元格中执行以下命令:%matplotlibinline然后再次运行您的代码,应该能够在Notebook中看到图像。示例如下:
- C# Json字符串生成工具的实现与应用
徐子贡
本文还有配套的精品资源,点击获取简介:JSON是一种轻量级的数据交换格式,被广泛用于Web服务中,用以替代XML,因其简洁易处理特性。本课程主要介绍如何在C#中使用Json.NET库生成JSON字符串,并提供源码分析,帮助开发者理解并根据需求定制自己的Json字符串生成工具。课程将涵盖数据类型、库的使用、源码解析、工具定制、效率提升、扩展性以及如何将工具集成到项目中,从而加深对JSON生成原理的理
- 本地docker镜像改名字
Wwwilling
docker容器运维
如果你想修改本地Docker镜像的名字,可以通过创建该镜像的新标签(tag)来实现。Docker中没有直接修改镜像名字的命令,但可以通过重新打标签的方式实现类似的效果。以下是具体步骤:查看当前镜像:dockerimages找到你想要重命名的镜像的IMAGEID。给镜像打一个新的标签(即新名字):dockertag:例如,如果你想把一个镜像重命名为mynewimage:latest,你可以这样做:d
- HarmonyOS快速入门,点亮LED灯
懿傕
小熊派IOT鸿蒙python
HarmonyOS快速入门,点亮LED灯目录作者介绍添加点亮LED源码文件添加点亮LED灯源码编写业务编译构建文件BUILD.gn编写模块编译构建文件BUILD.gn调试LED程序往期回顾作者介绍刘懿宵,男,西安工程大学电子信息学院,2017级本科生。专业:通信工程电子邮件:
[email protected]添加点亮LED源码文件1、新增my_led文件夹在./application
- SQL实现md5加密方法
m0_74824002
面试学习路线阿里巴巴sql数据库
1.MD5加密概述MD5(MessageDigestAlgorithm5)是一种广泛使用的哈希算法,它将输入的字符串(或数据)转换为固定长度的128位(16字节)哈希值。MD5的主要特点是:不可逆性:MD5是一种单向哈希算法,这意味着你无法从MD5哈希值还原出原始数据。输出固定长度:无论输入数据的长度如何,MD5输出的哈希值始终是32个字符的十六进制数(128位)。碰撞性:虽然MD5很长时间被广泛
- ArkUI页面导航机制
荔枝寄
harmonyos
鸿蒙操作系统(HarmonyOS)是华为公司自主研发的分布式操作系统,旨在为不同设备提供统一的操作平台。它支持多种终端设备,包括但不限于智能手机、平板电脑、智能手表等,并能够实现设备间的无缝协同工作。为了适应这一特性,鸿蒙引入了ArkUI,一个专为鸿蒙设计的用户界面开发框架。ArkUI页面导航机制在鸿蒙操作系统中,页面导航是指在应用的不同页面之间进行切换和传递数据的过程。良好的页面导航设计对于用户
- 剑指offer_edition2刷题记录
jiandandian_
数据结构与算法java开发语言
剑指offer_edition2刷题记录写在前面:此博客记录刷剑指offer题中遇到的困难和总结,以及过程中难以理解的地方,其中*代表需要过段时间回过头再看的题Q7重建二叉树*(20210421)Q8二叉树的下一个节点(原书涉及到指针,暂时跳过)Q9两个栈实现一个队列附加题两个队列实现一个栈Q10斐波那契数列附加题:青蛙跳台阶附加题:快速排序Q11旋转数组的最小数字*(20210424)Q12矩阵
- 免费开源的后端API服务-supabase安装和使用-简直是前端学习者福音
前端三评
strapiAjax工具开源前端supabase
文章目录它是什么安装和部署关于安装关于部署1、注册用户2、创建组织3、创建项目创建数据库表(填充内容)填充数据库表使用postman联调API它是什么一个开源免费的后端框架,firebase的替代品。可以简单理解类似于headlesscms,但是不仅仅只提供内容,它还集成了服务订阅、即时API,用户身份认证(包括第三方身份认证,比如使用github、Google等账号实现快速登录和注册)、边缘函数
- python pack中padx和pady的用法,padx(10,5)是什么意思
huiyuanzhenduo
python前端开发语言
在Python的Tkinter库中,`pack`方法用于添加小部件(如按钮、标签、框架等)到窗口中。`padx`和`pady`是`pack`方法的可选参数,用于控制小部件内部和外部的填充(或空隙)。-`padx`:控制小部件的!!!左右外边距!!!(水平填充)。它的值指定了小部件两侧的额外空间,单位是像素。-`pady`:控制小部件的上下外边距(垂直填充)。它的值指定了小部件上下的额外空间,单位也
- C#在软件定义无线电(SDR)开发中的革命性应用——从概念到实践的全面解析
墨夶
C#学习资料2c#网络开发语言
在这个数字化与无线通信飞速发展的时代,软件定义无线电(SoftwareDefinedRadio,SDR)作为一项关键技术,正在改变着我们对传统无线电系统的认知。它不仅允许工程师们以软件的方式实现复杂的信号处理算法,而且还为各种新型无线应用提供了无限可能。然而,要真正驾驭这项技术并非易事,尤其是在选择合适的编程语言时更是如此。今天,我们将聚焦于C#这一强大而灵活的语言,探讨它是如何成为SDR开发的理
- SQLI靶场(四)(54~65关)
新玉5401
数据库oraclejava
less-54本关需要我们在10步之内获取到字段名。不过方法和之前还是一样。但是本关会随机生成数据库名字,表名,列名。以下语句是根据我在通关时所随机产生的内容而定的。判断闭合输入:?id=1,?id=1'据此得出闭合方式为单引号闭合。判断显示位输入:?id=-1'unionselect1,2,3--+获取数据库名输入:?id=-1'unionselect1,database(),3--+获取表名输
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
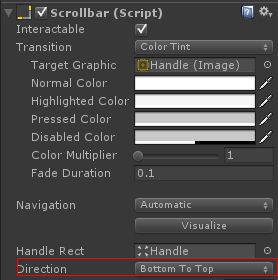
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。