JavaScript中的数组用法
数组
-数组的定义
new Array(length/content)
字面量
-数组的读和写
arr[num] //不可以溢出读,结果是undefined
arr[num] = xxx ; //可以溢出写
数组常用方法
改变原数组
-push,pop,shift,unshift,sort,reverse
-splice
不改变原数组
concat,join——>split,toString,slice
push:在数组的最后一位添加数据,可以是任意位
下面代码是重写了Array的push方法
var arr = [1,2,3];
Array.prototype.push = function(){
for(var i = 0; i < arguments.length; i++){
this[this.length] = arguments[i];
}
return this.length;
}pop:把数组的最后一位剪切出来,pop使用时不需要传递参数,array.pop()
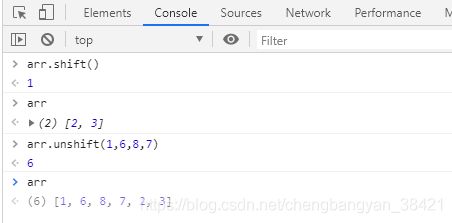
shift:移除数组的第一位,返回的是移除的元素值,不需要传递参数
unshift:在数组的最前面添加数据
比如原来的数组是arr[1,2,3],在控制台使用shift和unshift
splice:arr.splice(从第几位开始,截取多少的长度,在切口处添加新的数据) 返回的是截取的数据
splice的运用
在arr的3和5之间添加一个4,从第三位开始,截取长度是0,添加一个4进去
var arr = [1,2,3,5];
arr.splice(3,0,4);用splice方法还可以实现shift方法,splice中还可以传递负数,splice(-1,9),意思是在数组的倒数第二位添加一个9,系统判断出是负数的时候,会把负数加length,从而定位到倒数第几位。
sort:sort函数留了一个接口,当sort内部的函数返回值为正数时交换正在排列的两个数的位置,否则不交换
var arr = [1,3,5,4,10,9];
//1.必须写两个形参
//2.看返回值 1)当返回值为负数的时候,那么前面的数放在前面
// 2)为正数,后面的数在前
// 2)为0,不做调整
arr.sort(function(a,b){ //里面的函数会被调用无数次,第一次是把数组的第一位,第二位作为参数传进来,接着比较第(1和3,1和4,1和5,2和3,2和4,.....)位
return a-b; //当a-b大于零的时候,返回的是一个正数,交换位置,小数在前,大数在后,当a-b小于零的时候,返回的是负数,不交换位置,从而完成升序排列,同理return b-a;就是降序排列
});给一个有序数组乱序
var arr = [1,2,3,4,5,6,7];
arr.sort(function(){
return Math.random()-0.5;
})根据对象的某个属性值排序
var cheng = {
name : "cheng",
sex : "female",
age : 20,
face : "beautiful"
}
var cui = {
name : "cui",
sex : "male",
age : 18,
face : "amazing"
}
var zhang = {
name : "zhang",
male : "female",
age : 45
}
var arr = [cheng,cui,zhang];
arr.sort(function(a,b){
return a.age-b.age; //按年龄的升序进行排列
})根据一个数组的字节长度排序
function retBytes(str){
var num = str.length;
for(var i = 0; i < str.length; i++){
if(str.charCodeAt(i) > 255){
num ++;
}
}
return num;
}
var arr = ['ac','bdf','cheng帮yan','sertyhhkik','sssss','ssyuh掉'];
arr.sort(function(a,b){
return retBytes(a)-retBytes(b);
});concat
var arr = [1,2,3,4,5];
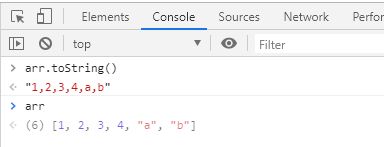
var arr1 = [8,9,10];toString
var arr = [1,2,3,4,'a','b'];slice
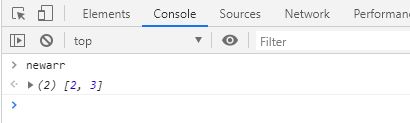
var arr = [1,2,3,4,5];
//slice(从该位开始截取,截取到该位)
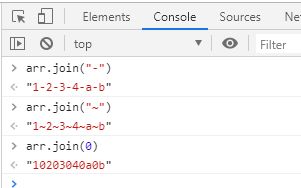
var newarr = arr.slice(1,3);join:数组连成字符串
split:join可以把数组用连接符连成一个字符串,split刚好与此相反,split按照split里面传的参数将字符串分割成函数
var arr = [1,2,3,4,5,6];
var str = arr.join('-');连接多个字符串
var str = "alibaba",
str1 = 'elma',
str2 = 'wangyiyun',
str3 = 'meituan';
var arr = [str,str1,str2,str3];
console.log(arr.join(""));