SSM框架项目使用MyBatis分页插件PageHelper实现分页功能
由于平时做练习项目会涉及数据分页,就写个功能总结方便自己学习。
Spring + Spring mvc + MyBatis项目,前端为html 采用的是bootstrap框架 数据交互使用的Ajax
首先在IDEA pom文件中加入分页插件PageHelper坐标
com.github.pagehelper
pagehelper
5.1.4
其次在mybatis.xml中配置
分页合理化的设置会保证不出现负页码/超过总页数情况
如果没有mybatis.xml亦可在spring.xml中配置,具体操作看看别人的…
1.封装类Results 用于返回json数据
package com.crud.utils;
public class Results {
//成功与否
private boolean success;
//数据
private Object data;
public boolean isSuccess() {
return success;
}
public void setSuccess(boolean success) {
this.success = success;
}
public Object getData() {
return data;
}
public void setData(Object data) {
this.data = data;
}
}
附 json坐标
com.fasterxml.jackson.core
jackson-databind
2.8.7
2.Bean User类
package com.crud.bean;
public class User {
private int id;
private String name;
private String pwd;
private String account;
private String email;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public String getAccount() {
return account;
}
public void setAccount(String account) {
this.account = account;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
3.Dao UserDao接口
package com.crud.dao;
import com.crud.bean.User;
import org.apache.ibatis.annotations.Select;
import java.util.List;
public interface UserDao {
@Select("select * from tb_user")
List<User> findAll();
}
4.Service接口和ServiceImpl实现类
package com.crud.service;
import com.crud.bean.User;
import java.util.List;
public interface UserService {
List<User> findAll();
}
package com.crud.service;
import com.crud.bean.User;
import com.crud.dao.UserDao;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class UserServiceImpl implements UserService{
@Autowired
private UserDao userDao;
@Override
public List<User> findAll() {
return userDao.findAll();
}
}
5.控制器 UserController 类
package com.crud.controller;
import com.crud.bean.User;
import com.crud.service.UserService;
import com.crud.utils.Results;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
@Controller
public class UserController {
@Autowired
private UserService userService;
//返回页面
@RequestMapping(value = "/page")
public String Topage(){
return "page";
}
//分页显示信息
@ResponseBody
@RequestMapping(value = "/pageInfo",method = RequestMethod.GET)
public Results getPageInfo(@RequestParam(value="pageNo",defaultValue = "1")Integer pageNo,
@RequestParam(value ="pageSize")Integer pageSize){
//在查询之前只需要调用 传入页码 以及每页大小
PageHelper.startPage(pageNo,pageSize);
List<User> users = userService.findAll();
Results rs = new Results();
if(users!=null){
//使用pageInfo包装查询后的结果
//封装了详细的分页信息 包括查询出来的数据 传入连续显示的页数
PageInfo pageInfo = new PageInfo(users,5);
rs.setSuccess(true);
rs.setData(pageInfo);
}else
rs.setSuccess(false);
return rs;
}
}
6.前端界面
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>Home</title>
<!-- 引入Jquery -->
<script type="text/javascript" src="static/js/jquery-1.9.1.min.js"></script>
<!-- Bootstrap -->
<link href="static/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<!-- 加载 Bootstrap 的所有 JavaScript 插件 -->
<script src="static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</head>
<body>
<script>
$(function () {
//首次直接调用
pageFind(1);
});
//页面列表展示
function pageFind(pageNo) {
var jsonData = {"pageNo": pageNo, "pageSize": 5};
//如果查询内容标志为true则添加内容
$.ajax({
url: "pageInfo",
type: "GET",
dataType: "json",
contentType: "application/json",
data: jsonData,
timeout: 3000,
//处理信息提示
//成功
success: function (result) {
if (result.success) {
//表格内容
var tbodyContent = "";
//分页文字内容
var infoContent = "";
//分页信息内容
var navContent = "";
//获取展示信息内容
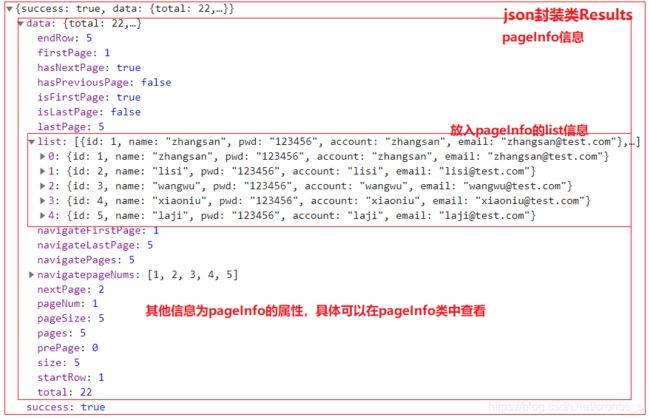
var pageInfoList = result.data.list;
//获取分页内容
var info = result.data;
//展示页面
pageInfoList.forEach((list, index) => {
tbodyContent += '';
tbodyContent += ' +list.id+'"> ';
tbodyContent += ' ' + (index + 1) + ' ';
tbodyContent += ' ' + list.name + ' ';
tbodyContent += ' ' + list.account + ' ';
tbodyContent += ' ' + list.pwd + ' ';
tbodyContent += ' ' + list.email + ' ';
tbodyContent += ' ';
tbodyContent += ' ;
tbodyContent += ' ;
tbodyContent += ' 编辑';
tbodyContent += ' ';
tbodyContent += ' ';
tbodyContent += ' ;
tbodyContent += ' ;
tbodyContent += ' 删除';
tbodyContent += ' ';
tbodyContent += ' ';
tbodyContent += ' ';
tbodyContent += ' ';
})
//填充表格内容
$("#tbodyContent").html(tbodyContent);
//============================================================================================
//展示文字信息
//清空infoContent
$("#infoContent").empty();
//填充分页文字信息
infoContent +='当前'+info.pageNum+'页,' +
'总计'+info.pages+'页,' +
'总计'+info.total+'条';
//填充文字信息
$("#infoContent").html(infoContent);
//============================================================================================
//展示页码信息
//清空navContent
$("#navContent").empty();
navContent += ';
navContent += ''
;
if(info.hasPreviousPage == false){
navContent += '首页 ';
navContent += '首页 ';
navContent += '+ (info.pageNum-1)+')" aria-label="Previous">';
}
$.each(info.navigatepageNums,function (index,item) {
if(info.pageNum==item){
navContent += '' +item+'';
}else {
navContent += '+ item+')">'+item+'';
}
})
if(info.hasNextPage == false){
navContent += '末页 ';
}else{
navContent += '+ (info.pageNum+1)+')" aria-label="Next">';
navContent += '+ info.pages+')">末页';
}
navContent += '';
$("#navContent").html(navContent);
}
},
error: function (error) {
alert('获取列表失败');
}
});
}
</script>
<!-- 搭建显示页面 -->
<div class="container">
<!-- 表格数据 -->
<div class="row">
<div class="col-md-12">
<table class="table table-hover">
<thead>
<tr>
<th>
<input type="checkbox" id="check_all"/>
</th>
<th>#</th>
<th>姓名</th>
<th>账号</th>
<th>密码</th>
<th>邮箱</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tbodyContent">
</tbody>
</table>
</div>
</div>
<!-- 分页 -->
<div class="row">
<!-- 分页文字 -->
<div class="col-md-6" id="infoContent">
</div>
<!-- 分页条 -->
<div class="col-md-6" id="navContent">
</div>
</div>
</div>
</body>
</html>
这里前端样式很丑,可以根据自己需求修改
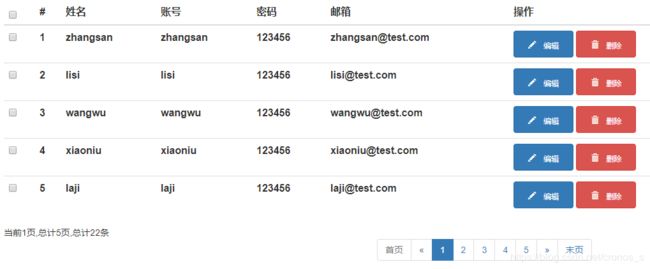
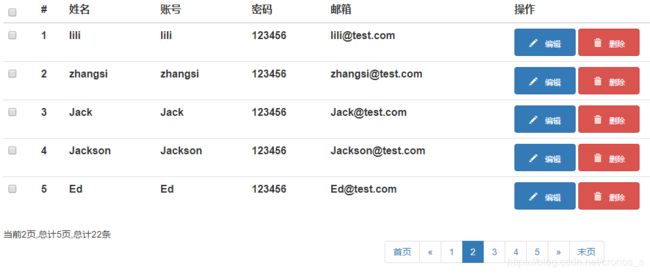
7.效果
这里为第一页 首页和<<为禁止状态