SyntaxError: Unexpected token import
之前,为做一些NodeJS的一些相关测试,在 webstrom 工具写代码测试的时候,出现了一个问题,运行测试代码的时候,老是提示不支持 import 关键字。现象如下:
我创建了一个测试文件 assert.js
import assert from "assert";
assert(1 === 2);直接在 webstrom 中运行,然后就出现以下错误:
"F:\Program Files\JetBrains\WebStorm 2017.2\bin\runnerw.exe" E:\hsl\java\software\nodejs\node.exe E:\hsl\web\nodeJs\js\assert.js
E:\hsl\web\nodeJs\js\assert.js:5
import assert from "assert";
^^^^^^
SyntaxError: Unexpected token import
at createScript (vm.js:56:10)
at Object.runInThisContext (vm.js:97:10)
at Module._compile (module.js:542:28)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.runMain (module.js:604:10)
at run (bootstrap_node.js:389:7)
at startup (bootstrap_node.js:149:9)
Process finished with exit code 1为了解决这个问题,我在网上找了很多方法,都没有得到解决。后来在查 nodeJs 运行环境时,终于找到问题的根源了。
目前 NodeJs 只支持部分 ES6 的语法,有些 ES6 的语法还不支持,而 import 语法就是其中之一,web browser 也是一样,只支持部分语法。而要 NodeJs 全部支持 ES6 的语法,可能需要在今后新版本的 NodeJs 才可以。
解决这个问题,可以找一些目前使用的替代方案,比如使用 Babel-cli 插件,将 ES6 转换成 ES5,然后再使用。当然你也可以不使用 import 语法,而使用具有相同功能的 require 语法(非 ES6 语法)。
比如使用 require:
// import assert from "assert";
const assert = require("assert");
assert(1 === 2);
直接在 webstrom 中运行,可以正常看到测试结果:
"F:\Program Files\JetBrains\WebStorm 2017.2\bin\runnerw.exe" E:\hsl\java\software\nodejs\node.exe E:\hsl\web\nodeJs\js\assert.js
assert.js:81
throw new assert.AssertionError({
^
AssertionError: false == true
at Object. (E:\hsl\web\nodeJs\js\assert.js:8:1)
at Module._compile (module.js:570:32)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.runMain (module.js:604:10)
at run (bootstrap_node.js:389:7)
at startup (bootstrap_node.js:149:9)
at bootstrap_node.js:502:3
Process finished with exit code 1 如果你一定需要使用 import语法,则需要结合 babel 一起使用。如下我自己解决方法,代码中结合了 webpack 的一些相关技术,比如使用 webpack-dev-server,以及生产环境与开发环境分离等技术。若有不怎么了解这方面知识的,可以参考如下几篇文章:
Webpack整合实例及优化
webpack-dev-server 使用 hash
webpack开发环境与生产环境分离
若是不会搭建 webstrom 中 ES6 的开发环境,可以参考这篇文章:
webstrom 配置 es6 的运行环境
assert.js
/**
* Created by DreamCatcher on 2017/12/2.
*/
import assert from "assert";
assert(1 === 2);
index.js
/**
* Created by DreamCatcher on 2017/12/2.
*/
import assert from "./assert";
index.temp.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test webpacktitle>
head>
<body>
<h3>Test the NODE JSh3>
body>
html>
package.json
{
"name": "nodejs",
"version": "1.0.0",
"description": "This is just a test of the nodeJs",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --open --config webpack.dev.js",
"build": "webpack --config webpack.prod.js"
},
"keywords": [
"nodeJs",
"test",
"dev-server",
"webpack"
],
"author": "slHuang",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-cli": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.6.1",
"babel-plugin-transform-runtime": "^6.23.0",
"webpack": "^3.9.1",
"webpack-dev-server": "^2.9.5",
"webpack-merge": "^4.1.1",
"clean-webpack-plugin": "^0.1.17",
"html-webpack-plugin": "^2.30.1",
"eslint": "^4.12.1"
},
"dependencies": {
"babel-runtime": "^6.26.0"
}
}
webpack.common.js
const CleanWebpackPlugin = require("clean-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const path = require("path");
module.exports = {
entry: {
app: "./js/index.js"
},
module: {
rules: [
{
test: /\.js\/*\.js$/,
use: {
loader: "babel-loader?cacheDirectory=true", // 使用cache提升编译速度
options: {
presets: ["env"],
plugins: ["transform-runtime"]// 避免重复引入
}
},
exclude: /node-modules/
}
]
},
plugins: [
new CleanWebpackPlugin(["dist"]),
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "index.temp.html")
})
]
};
webpack.dev.js
const merge = require("webpack-merge");
const common = require("./webpack.common");
const path = require("path");
module.exports = merge(common, {
devtool: "eval-source-map", // 仅在开发过程中使用
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.[hash].js"
},
devServer: {
contentBase: "./",
historyApiFallback: true,
inline: true
}
});
webpack.prod.js
const merge = require("webpack-merge");
const common = require("./webpack.common");
const path = require("path");
const webpack = require("webpack");
module.exports = merge(common, {
devtool: "source-map", // 生产环境也可以设置,有点儿影响性能,但方便调试"
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js"
},
plugins: [
new webpack.BannerPlugin("版权所有,盗版必究!"),
new webpack.DefinePlugin({
"process.env": {
"NODE_ENV": JSON.stringify("production")
}
}),
new webpack.optimize.UglifyJsPlugin({
output: {
comments: false// remove all comments
},
compress: {
warnings: false
},
sourceMap: true // 如果你在压缩代码时启用了 source map,或者想要让 uglifyjs 的警告能够对应到正确的代码行,你需要将 UglifyJsPlugin 的 sourceMap 设为 true。
})
]
});
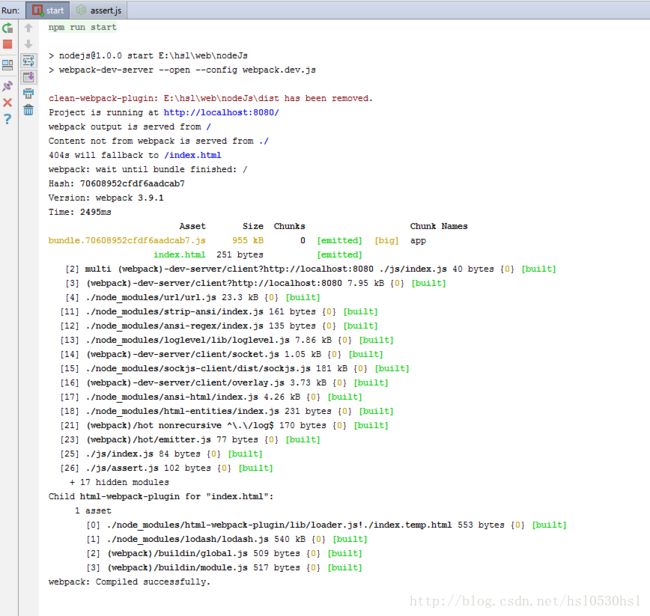
选中 package.json 中 scripts 下面的 start 方法,右键点击 run start.

若在控制台中看到如下信息,说明运行成功,并会自动打开了一个 browser 页面。

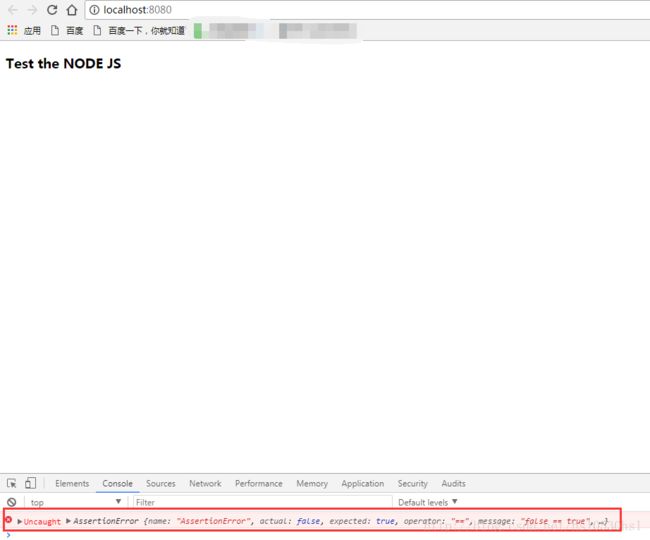
在自动打开的 browser 中,打开调试窗口,会看到你的 assert 结果信息。

然后,修改 assert.js 中的代码,webstrom 会自动进行编译,并自动刷新 browser 页面。