iOS: 富文本AttributedString的详解
AttributedString可以分为NSAttributedString和NSMutableAttributedString两种,在使用中通过把AttributedString赋值给控件的attributedText属性来添加文字样式。具有该属性的控件有UILabel、UITextField和UITextView。
首先,初始化:
NSString *string = @"这是一个富文本字符串";
NSMutableAttributedString *attributedString = [[NSMutableAttributedString alloc] initWithString:string];然后,根据API中属性顺序依次详细说明:
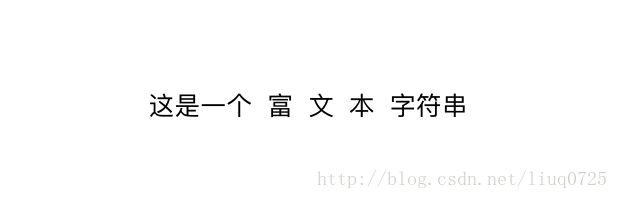
No.1 字体
[attributedString addAttribute:NSFontAttributeName
value:[UIFont systemFontOfSize:30.0f]
range:NSMakeRange(4, 3)];No.2 段落
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc] init];
//行间距
paragraphStyle.lineSpacing = 5.f;
//段落间距
paragraphStyle.paragraphSpacing = 5.f;
//段落缩进像素
paragraphStyle.firstLineHeadIndent = 25.f;
//整体缩进像素
paragraphStyle.headIndent = 10.f;
//对齐方式
paragraphStyle.alignment = NSTextAlignmentLeft;
//段落[其他属性参照NSMutableParagraphStyle]
[attributedString addAttribute:NSParagraphStyleAttributeName
value:paragraphStyle
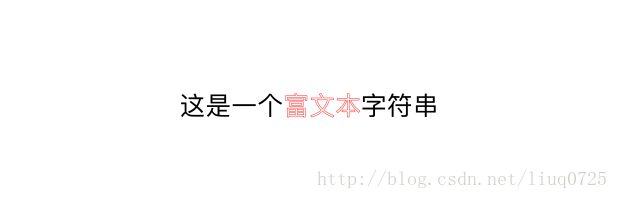
range:NSMakeRange(0, attributedString.length)];No.3 前景色
[attributedString addAttribute:NSForegroundColorAttributeName
value:[[UIColor redColor]
range:NSMakeRange(4, 3)];No.4 背景色
[attributedString addAttribute:NSBackgroundColorAttributeName
value:[UIColor redColor]
range:NSMakeRange(4, 3)];No.5 连字符
string = @"flash player";
attributedString = [[NSMutableAttributedString alloc] initWithString:string];
[attributedString addAttribute:NSLigatureAttributeName
value:@1
range:NSMakeRange(0, 5)];
[attributedString addAttribute:NSFontAttributeName
value:[UIFont fontWithName:@"futura" size:30]
range:NSMakeRange(0, 5)];No.6 文字间距
[attributedString addAttribute:NSKernAttributeName
value:@10
range:NSMakeRange(3, 4)];No.7 删除线
[attributedString addAttribute:NSStrikethroughStyleAttributeName
value:@(NSUnderlinePatternSolid | NSUnderlineStyleSingle)
range:NSMakeRange(4, 3)];
[attributedString addAttribute:NSBaselineOffsetAttributeName
value:@1
range:NSMakeRange(4, 3)];
[attributedString addAttribute:NSStrikethroughColorAttributeName
value:[UIColor redColor]
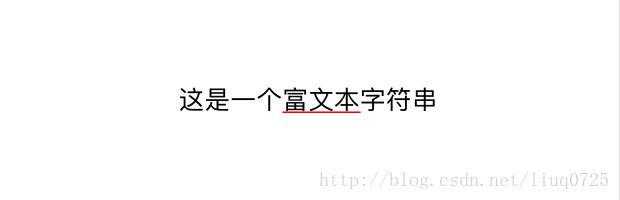
range:NSMakeRange(4, 3)];No.8 下划线
//下划线
[attributedString addAttribute:NSUnderlineStyleAttributeName
value:@(NSUnderlineStyleSingle)
range:NSMakeRange(4, 3)];
//下划线颜色
[attributedString addAttribute:NSUnderlineColorAttributeName
value:[UIColor redColor]
range:NSMakeRange(4, 3)];No.9 空心字
//描边颜色需和描边宽度一起使用
[attributedString addAttribute:NSStrokeColorAttributeName
value:[UIColor redColor]
range:NSMakeRange(4, 3)];
[attributedString addAttribute:NSStrokeWidthAttributeName
value:@1.5
range:NSMakeRange(4, 3)]; No.10 阴影
NSShadow *shadow = [[NSShadow alloc] init];
shadow.shadowOffset = CGSizeMake(0, 1);
shadow.shadowBlurRadius = 2;
shadow.shadowColor = [UIColor greenColor];
[attributedString addAttribute:NSShadowAttributeName
value:shadow
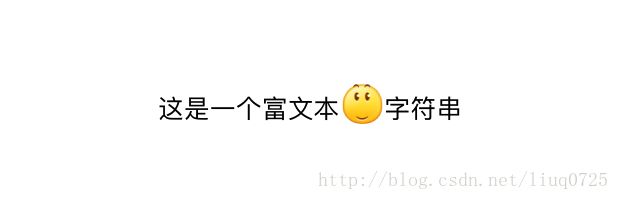
range:NSMakeRange(4, 3)]; No.11 图文混排
NSTextAttachment *textAttachment = [[NSTextAttachment alloc] init];
textAttachment.image = [UIImage imageNamed:@"emotion_0"];
textAttachment.bounds = CGRectMake(0, -6, 30, 30);
NSAttributedString *attachmentAttrStr = [NSAttributedString attributedStringWithAttachment:textAttachment];
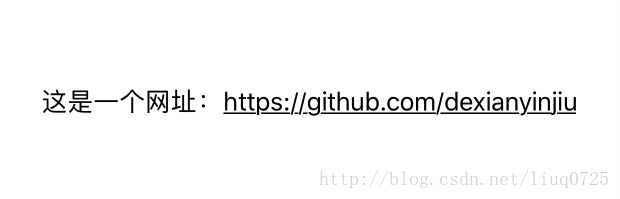
[attributedString insertAttributedString:attachmentAttrStr atIndex:7];No.12 链接
attributedString = [[NSMutableAttributedString alloc] initWithString:@"这是一个网址:https://github.com/dexianyinjiu"];
[attributedString addAttribute:NSLinkAttributeName
value:@"https://github.com/dexianyinjiu"
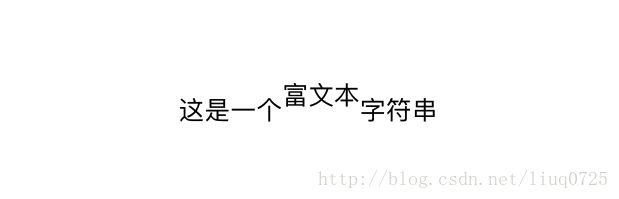
range:NSMakeRange(7, attributedString.length-7)];No.13 基线偏移
[attributedString addAttribute:NSBaselineOffsetAttributeName
value:@(10.f)
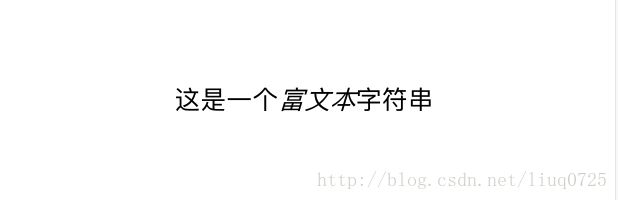
range:NSMakeRange(4, 3)];No.14 倾斜
[attributedString addAttribute:NSObliquenessAttributeName
value:@(0.5f)
range:NSMakeRange(4, 3)];No.15 拉伸/压缩
[attributedString addAttribute:NSExpansionAttributeName
value:@(0.5f)
range:NSMakeRange(4, 3)];No.16 书写方向
[attributedString addAttribute:NSWritingDirectionAttributeName
value:@[@(NSWritingDirectionRightToLeft | NSWritingDirectionOverride)]
range:NSMakeRange(0, attributedString.length)];No.17 横/竖向排版
//0:横向排版 其他:竖向排版
[attributedString addAttribute:NSVerticalGlyphFormAttributeName
value:@1
range:NSMakeRange(0, attributedString.length)];