关于Vue报错(Property or method "xxx" is not defined on the instance but referenced during render.)防踩坑
最近在用vue写前端,在页面取值的时候,发现控制台一直报错
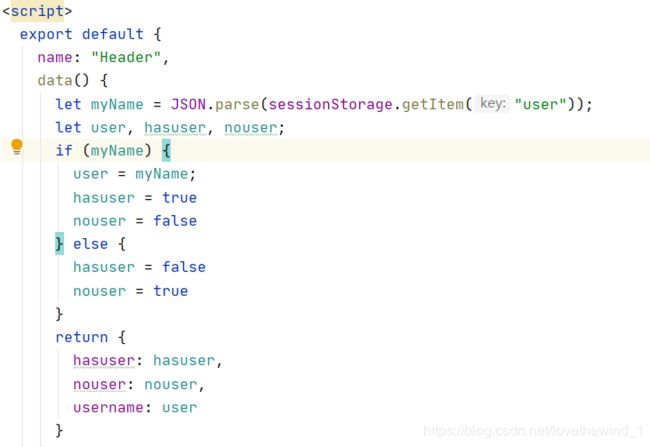
前端代码:
你好,
{{ username }} 退出
游客 欢迎登录 | 注册
控制台报错如下:
属性或方法“xxx”不是在实例上定义的,而是在呈现期间引用的。通过初始化该属性,确保该属性是反应性的,无论是在data选项中,还是在基于类的组件中。
在网上找了下原因:
说是你的“xxx‘’属性或者"xxx"方法没有定义,要在data或者methods中先定义,但我看了下我的,都是定义了的

找了好久说的都是这个问题,但显然这解决不了我遇到的问题,苦苦寻觅没有结果,直到后来我看到标签,所以在想会不会是这个问题,然后我就把所有的标签合成了一个,然后刷新,发现,没有报错了:
页面也能正常显示内容了
总结:
组件中只能写一个标签,不然就会出错,对于像我这种小白的,搞半天都搞不好◑﹏◐
如果你要引入多个
你可能感兴趣的:(前端开发)
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- 字节二面
Redstone Monstrosity
前端面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
- uniapp实现动态标记效果详细步骤【前端开发】
2401_85123349
uni-app
第二个点在于实现将已经被用户标记的内容在下一次获取后刷新它的状态为已标记。这是什么意思呢?比如说上面gif图中的这些人物对象,有一些已被该用户添加为关心,那么当用户下一次进入该页面时,这些已经被添加关心的对象需要以“红心”状态显现出来。这个点的难度还不算大,只需要在每一次获取后端的内容后对标记对象进行状态更新即可。II.动态标记效果实现思路和步骤首先,整体的思路是利用动态类名对不同的元素进行选择。
- 了解 UNPKG:前端开发者的包管理利器
小于负无穷
前端javascripttypescriptcsshtml5node.js
在现代前端开发中,JavaScript包管理和模块化是至关重要的,而npm则是最流行的JavaScript包管理器之一。不过,随着前端项目复杂性的增加,有时候我们希望快速引入外部依赖,而无需本地安装和构建。此时,CDN(内容分发网络)成为了一种方便快捷的解决方案,而UNPKG就是这种方式中的佼佼者。什么是UNPKG?UNPKG是一个基于npm的内容分发网络(CDN),它允许开发者直接通过URL从n
- 系列3:【深入】qiankun动态与按需加载子应用—像电影一样控制出现时机
rabbit_it
qiankun学习前端框架前端阿里云
一、引言:为何需要动态加载在现代前端开发中,性能优化始终是一个关键问题。对于微前端架构而言,管理多个子应用带来了前所未有的灵活性,但也对资源的加载和使用效率提出了更高要求。假设你的微前端项目就像一场电影,而子应用是场景或演员。在不同的情节中,我们只需要特定的场景和演员出现,而不需要所有场景和演员一开始就站在舞台上等待。这时,动态加载和按需加载就成为了关键工具——让需要的内容在正确的时机上场,节省性
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数
qcidyu
好用的工具集合代码效率前端技巧Vue开发组合式函数模块管理自动导入NuxtKit
title:NuxtKit自动导入功能:高效管理你的模块和组合式函数date:2024/9/14updated:2024/9/14author:cmdragonexcerpt:通过使用NuxtKit的自动导入功能,您可以更高效地管理和使用公共函数、组合式函数和VueAPI。无论是单个导入、目录导入还是从第三方模块导入,您都可以通过简单的API调用轻松实现。categories:前端开发tags:N
- 外卖霸王餐返利外卖会员卡小程序开发
闹小艾
good506070微信小程序小程序
外卖霸王餐返利外卖会员卡小程序开发"社交电商赋能下的外卖返利小程序"是专为商家与用户双赢而设计的创新平台。以下是其开发方案的详细步骤:一、需求梳理:首先,我们需要明确小程序的核心功能和特色。包括设定活动类型、返利策略,以及用户体验友好的界面设计。二、技术决策:技术选型是关键。我们采用小程序的开发框架,利用JavaScript作为前端开发语言,并结合微信提供的API进行后端接口调用与数据处理。三、账
- 终于搞懂TS中的泛型啦! | typescript 入门指南 04
程序员王天
TypeScript实践指南前端javascripttypescript
大家好,我是王天~今天分享的是《ts入门指南》系列中第四篇,主要讲解ts中的泛型应用泛型在ts中是比较重要的概念,我花挺长时间才搞明白,整理输出这篇文章,希望能帮助到大家~《ts入门指南》系列,点击下方蓝色字体即可访问TsvsJs谁适合前端开发?|TypeScript入门指南01详解tsconfig.json配置文件|TypeScript入门指南02必学!TypeScript语法类型基础|Type
- 解决前端导出excel文件,打开为乱码
荔枝,你让我拿什么荔枝!
vue前端elementuivue.js
前端开发中,导入和导出文件是比较常见的业务场景,常见的情况是:后端返回一个二进制的流文件,前端将其转化为excel文件即可。但是往往会出现转化后的excel文件内容位乱码的情况,本文中提供了两个解决方案:方案一:用户自定义上传方法添加附件添加附件代码解读:上述代码采用了element-ui的el-upload文件上传的组件。改组件有两种文件上传的方式:1.组件自带的上传方法,只需要给其设置acti
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- Web开发详解
你可以自己看
前端
要做Web开发,就好像你在厨房里要做一顿丰盛的晚餐,从准备食材到最后上桌,整个过程得协调得当。Web开发的流程有前端、后端、数据库、API,以及其他的工具和技术来共同组成。别担心,听起来复杂,但我会给你讲得生动有趣,让你感受到Web开发的美妙。1.前端开发(Web开发的颜值担当)前端就是用户能直接看到和互动的部分,给人的第一印象尤为重要,简直就是网站的“面子工程”。1.1HTML-构建页面骨架HT
- 智能合约系统DAPP开发
I592O929783
智能合约区块链
智能合约系统DAPP(去中心化应用)的开发是一个复杂且综合性的过程,它结合了区块链技术、智能合约编程、前端开发以及安全性等多方面的知识和技能。以下是对智能合约系统DAPP开发过程的详细概述:一、需求分析明确应用场景:首先,需要明确DAPP的应用场景,如金融、游戏、社交等。功能需求:确定DAPP需要实现的具体功能,包括数据处理、用户交互等。用户群体:了解目标用户群体的需求和习惯,以便更好地设计DAP
- 前端开发深入了解webpack
史努比的大头
前端
什么是webpackWebpack是一个现代JavaScript应用程序的模块打包工具。它主要用于将各种资源(如JavaScript、CSS、图片等)打包成一个或多个文件,以优化Web应用的加载性能。Webpack的核心功能包括:模块化:支持将代码拆分为模块,便于管理和重用。打包:将多个模块和资源打包成一个或多个文件,减少HTTP请求。加载器(Loaders):处理不同类型的文件(如转换ES6到E
- 解锁网页交互利器:深入浅出 AJAX,用 JavaScript 与后端服务器对话,局部请求刷新数据
微特尔普拉斯
ajaxjavascriptajax前端javascript
在当今互联网时代,网页早已不再是静态的信息展示平台,而是充满动态交互的应用体验场。而实现这种流畅交互体验的关键技术之一,便是AJAX(AsynchronousJavaScriptandXML)。它允许网页在后台悄无声息地与服务器交换数据,无需刷新整个页面,便可实现内容的动态更新,为用户带来行云流水般的操作体验。在AJAX出现之前,网页开发采用的是前后端不分离的模式。前端开发者编写好HTML和CSS
- 写一个图片裁剪的js,JavaScript图片裁剪插件PlusCropper
微特尔普拉斯
javascriptnodevuejavascript开发语言ecmascript
在前端开发中,图片裁剪是一个常见的需求。本文将深入解析一个功能完善的JavaScript图片裁剪插件——PlusCropper,带你一步步了解其实现原理和使用方法。一、插件概述PlusCropper是一个轻量级的JavaScript插件,它允许用户在网页上交互式地裁剪图片。它提供了以下功能:可拖拽和缩放的裁剪框:用户可以通过鼠标或触摸操作来调整裁剪区域的大小和位置。图片旋转:支持图片的顺时针和逆时
- Vue项目中实现AES加密解密
小金子J
前端框架JavaScript分享vue.js前端javascript
在前端开发中,保护用户数据的安全性至关重要。AES(高级加密标准)作为一种广泛使用的对称加密算法,因其高效性和安全性而受到青睐。本文将介绍如何在Vue项目中实现AES加密解密,包括ECB和CBC两种模式。环境搭建在Vue项目中使用AES加密解密功能之前,需要先安装crypto-js库。通过执行以下命令,可以轻松地将crypto-js添加到项目中:npminstallcrypto-js--save-
- web前端达到什么水平,才能找到工作?
cj瑾瑜
前端htmljavascriptcsscss3
一、前端是什么?前端即网站前台部分,也叫前端开发,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。(核心技术:HTML、CSS、JavaScript)核心技术是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义
- JavaScript 中 xml 的解析(dom4j 解析器),web前端开发规范手册
2401_84094868
程序员前端javascriptxml
创建元素:Elementschool=DocumentHelper.createElement(“school”);创建文本:school.addText(“光明小学”);指定位置添加:list.add(1,school);回写xml:和在末尾添加一样7、获取属性值attributeValue():获取属性值publicstaticvoidmain(String[]args)throwsDocum
- 前端技术简介
2401_83916204
程序员前端
“前端开发”是从“网页制作”演变而来的。从2005年开始,互联网进入web2.0时代,由单一的文字和图片组成的静态网页已经不能满足用户的需求,用户需要更好的体验。在web2.0时代,网页有静态网页和动态网页。所谓动态网页,就是用户不仅仅可以浏览网页,还可以与服务器进行交互。举个例子,你登陆新浪微博,要输入账号密码,这个时候就需要服务器对你的账号和密码进行验证通过才行。web2.0时代的网页不仅包含
- Rust:重塑编程世界的利器,对前端开发的深远影响
大鱼前端
前端
引言:在编程语言的海洋中,有一颗璀璨的明星正在冉冉升起——那就是Rust。它不仅在后端领域展现出强大的实力,更在前端领域带来了颠覆性的变革。本文将带你深入了解Rust的魅力,探讨其独特的优势,以及Rust如何影响前端开发,并通过案例分析展示Rust在前端应用的实力。一、Rust:编程语言的新星Rust,这门由Mozilla主导开发的系统编程语言,自诞生之初就以其独特的设计理念和出色的性能赢得了众多
- ref 和 reactive 区别
有一个好名字
Vuevue.jsjavascript前端
前言ref和reactive是Vue3中响应式编程的核心。在Vue中,响应式编程是一种使数据与UI保持同步的方式。当数据变化时,UI会自动更新,反之亦然。这种机制大大简化了前端开发,使我们能够专注于数据和用户界面的交互,而不必手动处理DOM更新。refref是Vue3中的一个简单响应式API,用于创建一个包装基本数据类型的响应式引用(也可以包装复杂类型,只不过底层还是由reactive的方式实现的
- HTML/CSS/JavaScript 全景指南:构建现代Web应用的基石
一杯梅子酱
技术栈学习前端htmlcss
引言:在Web开发中,HTML、CSS和JavaScript是三个不可或缺的技术,它们共同构成了前端开发的核心。本文旨在全面解析这三个技术的关键知识点,探讨它们之间的联系,并通过实际案例加深理解,最后分享一些宝贵的经验总结。一、HTML:内容的骨架1.基本结构标签的使用:,,文本内容:,至链接与图像:,列表:,,表格:,,,表单:,,,,2.语义化标签,,,,,3.案例创建一个简单的网页:Html
- Java学习之路:实践项目与进阶学习--创建一个图书管理系统
Dreams°123
java数据库开发语言springspringbootintellijideaintellij-idea
前言:上一篇学习了入门级知识,留了一份作业,其实创建一个图书管理系统是一个很好的实践项目,可以帮助你掌握数据库操作、前端开发和基本的CRUD(创建、读取、更新、删除)操作,数据库存储书籍信息,以及一个基本的用户界面。项目结构后端:使用Java和SpringBoot实现RESTfulAPI。数据库:使用H2数据库进行书籍信息存储。(也可使用mysql数据库设计,详情可参考:《MySQL数据库课程设计
- 对于大前端开发来说,转鸿蒙开发究竟是福还是祸?_鸿蒙开发面试
2401_84447417
程序员harmonyos面试华为
会不会是下一个风口?自从鸿蒙原生应用全面启动以来,各大互联网领域的鸿蒙原生应用都在加速开发,带动了人才需求持续释放,吸引了不少人才涌入。据智联招聘数据统计,2024春招市场中软件/互联网大厂是招聘鸿蒙人才的主力,鸿蒙开发岗平均月薪超1.8万。鸿蒙系统生态已覆盖智能手机、平板电脑、耳机、智能手表及智能汽车系统等多元设备,涉及不同场景的软件、应用、硬件开发,相关企业对鸿蒙人才需求旺盛。从企业规模看,大
- 代码随想录算法训练营第十天 | Javascript | 力扣Leetcode | 144、145、94. 二叉树前序,后续,中序
栗子皮皮布丁
算法leetcode职场和发展
前言踏平坎坷成大道,斗罢艰险又出发!自律的尽头是自控,自控的尽头是硬控。愿道友们披荆斩棘,终能得偿所愿。简介本人是小几年经验的前端开发,算法基础只有力扣几十道题,非常薄弱。今天是个人的代码随想录算法硬控自己第10天,搞搞二叉树,冲!题目链接:144.二叉树前序,145.二叉树后序,94.二叉树中序比较简单,代码差别不大,直接贴上。
- vue项目外挂配置文件(js 和 json)
不cong明的亚子
前端vue
文章目录前言特别注意:一、外挂JS配置文件1.创建config.js2.导入config.js到index.html3.使用config.js中的变量二、外挂json配置文件1.准备工作2.配置vue.config.js3.读入数据总结前言前端开发过程中,会有很多关键性的、易改动的常量,例如:后台url、第三方登录的url等其他第三方链接地址,它们都是很容易更改的常量。要是我们把这些变量写死在代码
- 前端开发需要了解的算法知识
史努比的大头
算法前端
手写深拷贝functiondeepClone(obj){//处理基础数据类型和函数if(obj===null||typeofobj!=='object'){returnobj;}//处理数组if(Array.isArray(obj)){returnobj.map(item=>deepClone(item));}//处理对象constclonedObj={};for(constkeyinobj){i
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。 突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。 希望帮助刚学java线程的童鞋 package thread; import java.text.SimpleDateFormat; import java.util.Calendar; import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server A Server element represents the entire Catalina servlet container. (Singleton) 2、service service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。 3、connector 一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Current To-Do List</title> </head> <body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){ var diva=byId("fot") diva.className=className; } </script> <style type="text/css"> .max{ background: #900; color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单: private static Map<Object, Object> map; private static Properties p; static { //读取properties文件 InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下: import java.util.HashMap; import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。 配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。 使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java package jedis; import org.apache.log4j.Logger; import redis.clients.jedis.Jedis; import java.util.List; import java.util.Map; import java.util.Set; pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,, 函数; 函数:PL/SQL中的函数相当于java中的方法;函数有返回值 定义函数的 --输入姓名找到该姓名的年薪 create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。 比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/* *编写控制结构 */ --条件分支语句 --简单条件判断 DECLARE v_sal NUMBER(6,2); BEGIN select sal into v_sal from emp where lower(ename)=lower('&name'); if v_sal<2000 then update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置 log4j.rootCategory=INFO, stdout , R log4j.appender.stdout=org.apache.log4j.ConsoleAppender log4j.appender.stdout.layout=org.apache.log4j.PatternLayout log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{ private static final long serialVersionUID = -2958090810811192128L; private int id; private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID 可以使用top或ps -ef |grep java ![图片描述][1] 根据进程ID找到最消耗资源的java pid 比如第一步找到的进程ID为5431 执行 top -p 5431 -H ![图片描述][2] 打印java栈信息 $ jstack -l 5431 > 5431.log 在栈信息中定位具体问题 将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList; import java.util.List; import java.util.Random; public class RandNFromRand5 { /** 题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。 解法1: f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段: &n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........ 虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活.... &nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯 http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html 找到篇不错的文章,大家可以参考一下 http://blog.sina.com.cn/s/blog_c2839d410101jahv.html 1. 创建Android工程 由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。 成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序: function fun(){ fun1(); fun2(); } 首先程序执行完fun1()之后执行fun2()然后fun()结束。 但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。 我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下: applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序, 浏览起来是没问题的,但把应用放到公网上的一台服务器, 却发现如下情况: 1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。 说实话,我感觉我的脑细胞像被轰炸过一样。 手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是? 难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗? 我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。 有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!! 直入主题: 比如我有一张表,file_info, 它有两个属性(但实际不只,我这里只是作说明用): file_code, file_version 同一个code可能对应多个version 现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录, SQL如下: select *
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。 VB家族语言简介 Visual Basic 6.0 源于BASIC语言。 由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量. 1.定义一个简单的枚举类型 public enum Sex { MAN, WOMAN } 枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型. 2.常用方法 静态的values()方

