python django环境配置 (二)
统一资源的配置:
接着上一篇的Django服务器配置,这里主要修改默认路径,将前端资源进行统一管理。首先,我们先来看一下Django下运行statapp后的文件目录树(form.py为随后单独创建)
├─account
│ ├─assets
│ │ ├─css
│ │ ├─fonts
│ │ ├─js
│ │ └─sass
│ │ ├─base
│ │ ├─components
│ │ ├─layout
│ │ └─libs
│ ├─migrations
│ │ └─__pycache__
│ └─__pycache__
├─static
│ ├─assets
│ │ ├─css
│ │ ├─fonts
│ │ ├─js
│ │ └─sass
│ │ ├─base
│ │ ├─components
│ │ ├─layout
│ │ └─libs
│ └─images
│ └─gallery
│ ├─fulls
│ └─thumbs
└─templates
├─account
├─admin
│ ├─auth
│ │ └─user
│ ├─edit_inline
│ ├─includes
│ └─widgets
└─registration
这里template主要用来存放前端的HTML文件,static主要用于存放一些图片以及CSS格式信息。在创建好一个app功能之后,修改setting.py和urls.py文件,定位到相应的文件夹功能之上。
#setting.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates'),],#这里自定义HTML文件存放位置
'APP_DIRS': False,#这里修改则不允许系统按照默认方式寻找模板文件。
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
#这里修正静态资源的配置
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"static"),
)文件的作用:
model.py:定义保存到数据库中数据字段的类型,性质(unique,主键,外键)
admin.py:在django默认的后台用户管理界面进行数据内容的注册以及可视化管理(数据库的视图层)
forms.py:定义了在网页中POST字段提交上来的表单字段以及格式,注意前端label的name要和forms表单中的一致。
model.py:涉及到数据库所保存的字段类型。Django对于数据库的操作统一采用ORM格式。
url.py:绑定了统一资源定位符和其所调用的功能。
views.py:最重要的一个函数,是对于后端逻辑功能的主要实现模块,一般请求分为POST与GET。可分别针对实现相应功能。
这里在forms或model常用内部类Meta对模型进行行为功能上的补充,其中可以定义数据库中表的名字,也可以定义排序等功能。
class Foo(models.Model):
bar = models.CharField(maxlength=30)
class Meta:
#在实战的项目之中,form.py有两种继承方式,代码如下:
from django import forms
from django.contrib.auth.models import User
from .models import UserProfile
class LoginForm(forms.Form):
"""docstring for LoginForm"""
username = forms.CharField()
password = forms.CharField(widget = forms.PasswordInput)
class RegistrationForm(forms.ModelForm):##
password = forms.CharField(label="Password",widget=forms.PasswordInput)
password2 = forms.CharField(label="Confirm Password",widget=forms.PasswordInput)
class Meta:
model = User###这里申明的类型
fields = ("username", "email")
def clean_password2(self):#随后在调用is_valid()会自动调用这种方法
cd =self.cleaned_data
if cd['password'] !=cd['password2']:
raise forms.ValidationError("passwords do not match")
return cd['password2']
class UserProfile(forms.ModelForm):
class Meta:
model = UserProfile
fields = ("phone", "birth")上述代码分别定义了注册以及登陆的两种表单,其中forms.Form中的数据继承后无需写入数据库,相反,forms.ModelForm继承后的数据是需要写入数据库之中的,就流程上而言,我们是先写好model中保存到数据库的字段,随后再来定义forms,定义好以后,在admin.py中注册代码如下:
from django.contrib import admin
from .models import UserProfile
# Register your models here.
class UserProfileAdmin(admin.ModelAdmin):
list_display = ('user', 'birth', 'phone')
list_filter = ('phone',)
admin.site.register(UserProfile,UserProfileAdmin)views.py内容:
对于前端过来的HTTP请求通常分为四种:
POST:(改)POST表示可能修改变服务器上的资源的请求
GET:(查)GET用于信息获取,而且应该是安全的和幂等的
PUT:
DELETE:(删)
get/post区别:
1、GET请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),以?分割URL和传输数据,参数之间以&相连,如果数据是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密。POST把提交的数据则放置在是HTTP包的包体中,以FORM表单形式提交。
2、POST的安全性要比GET的安全性高。
这里很重要的一点应用就是爬虫:
###get
def search_info(value):
#所谓的get方法其实就是直接改变url里面search_text的关键字来获得查询
#注意Python2.x的区别
url_values=urllib.parse.urlencode(value)#我知道了,这里的数据封装就是吧/0X的形式转化为%以便和网页形式相符合
url="https://movie.douban.com/subject_search?"+url_values+"&cat=1002"
bsobj=BeautifulSoup(urllib.request.urlopen(url).read().decode('UTF-8'),'lxml')
return bsobjimport urllib.request
import urllib.parse
import json
content = input("请输入需要翻译的内容:")
url = "XX翻译网站"
data = {}
data['type'] = 'AUTO'
data['i'] = content
data['doctype'] = 'json'
data['xmlVersion'] = '1.6'
data['keyfrom'] = 'fanyi.web'
data['ue'] = 'UTF-8'
data['typoResult'] = 'true'
data = urllib.parse.urlencode(data).encode('utf-8')
response = urllib.request.urlopen(url, data)##在此处将post数据提交
html = response.read().decode('utf-8')
target = json.loads(html)#这其实是一种jason结构,随后我们来看在网页之中views后端如何处理前端的请求:
def user_register(request):
if request.method == "POST":
user_form = RegistrationForm(request.POST)
userprofile_form= UserProfile(request.POST)
if user_form.is_valid():
new_user = user_form.save(commit= False)##数据并没有被保存到数据库
new_user.set_password(user_form.cleaned_data['password'])##再次设置对象的密码
new_user.save()
new_profile = userprofile_form.save(commit= False)
new_profile.user = new_user
new_profile.save()
return HttpResponse('succesfully')
else:
return HttpResponse('sorry , your can not register.')
else:
user_form=RegistrationForm()
return render(request,"account/register.html",{'form':user_form})这里需要注意的是if/else分别处理了request.POST&request.GET请求,提交上来的form表单形式如下:
<tr><th><label for="id_username">Username:label>th><td><input type="text" name="username" value="sad" maxlength="150" required id="id_username" /><br /><span class="helptext">Required. 150 characters or fewer. Letters, digits and @/./+/-/_ only.span>td>tr>
<tr><th><label for="id_email">Email address:label>th><td><input type="email" name="email" value="[email protected]" maxlength="254" id="id_email" />td>tr>
<tr><th><label for="id_password">Password:label>th><td><input type="password" name="password" required id="id_password" />td>tr>
<tr><th><label for="id_password2">Confirm Password:label>th><td><input type="password" name="password2" required id="id_password2" />td>tr>
[25/Oct/2017 10:21:40] "POST /account/register/ HTTP/1.1" 200 11这里调用form表单类读取POST数据后,有两个很重要的方法:is_valid()查询数据是否有空缺或不和要求返回TRUE/FALSE。cleaned_data()返回K-V字典。都是在后端数据处理需要时常用到的功能。
此外,这里需要对比三个历史函数:1、HttpResponse 2、render 3、render_to_response的区别
我们的类方法:objects.all()、objects.get()方法都是一种与数据库交互的ORM,其作用是对数据库进行查询操作。高级语言对数据库的操作有两种方式:1、嵌入式的SQL的语言。2、ORM
相比于嵌入式的SQL,ORM虽然在定义时候稍微麻烦,但是其优点也很明显:
1、可移植性性强。 2、安全性好。 3、查询语法简单。
前端部分:
不知道大家有没有注意到setting.py中定义的中间件:
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]这里所有前端的form表单都需要在其后加上{% csrf_token %}以规避跨站点请求伪造。
<form action="#" method="post">{% csrf_token %}
<input type="text" Name="username" placeholder="用户名" required="">
<input type="text" Name="email" placeholder="邮箱" required="">
<input type="password" Name="password" placeholder="密码" required="",id="password">
<input type="password" Name="password2" placeholder="确认密码" required="",id="password2">
<input type="date" Name="birth" placeholder="出生日期" required="",id="birth">
<input type="text" Name="phone" placeholder="手机号码" required="",id="phone">
<ul class="actions">
<li><input type="submit" value="Login" class="button special" />li>
ul>
form>此外,这些静态代码块也可以用来替代绝对地址,使代码具有好的移植性。
{% load static %}
{% load staticfiles %}
<link rel="stylesheet" href="{% static '/assets/css/style.css' %}" type="text/css" media="all">网页快速搭建的基本流程:1、在setting.py中注册。2、在urls.py中定义统一资源定位符和其跳转的功能模块。3、model定义存入数据库的模型,forms继承model模板,定义POST传来的数据格式。4、views.py设置后端功能。5、前端模块。
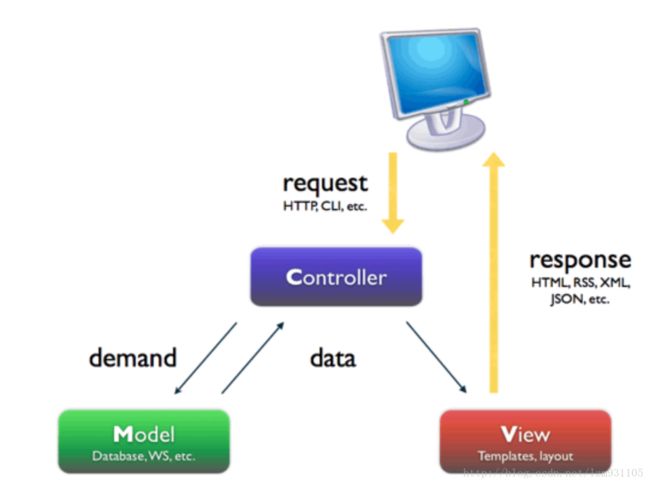
框架:
MVC VS MTV(Django)