- Unity Apple Vision Pro 开发(七):UI 交互 + 虚拟键盘
YY-nb
#UnityAppleVisionPro开发applevisionprouiunity
XR开发者社区链接:SpatialXR社区:完整课程、项目下载、项目孵化宣发、答疑、投融资、专属圈子课程试看:https://www.bilibili.com/video/BV1fS421X7fn完整版课程,答疑仅社区成员可见,可以通过文章开头的链接加入社区。课程内容:使用Unity内置的UGUI搭建UI面板在远距离和近距离与UI进行交互UI按钮点击事件的使用调用VisionPro的系统键盘
- Unity中Test和TestMeshPro的区别
宇导
unityui
首先介绍一下什么是TestMeshPro:TestMeshPro是一个第三方插件,后被Unity收购后,它是Unity中文字渲染的终极解决方案。1.UGUI的Text使用了一张字体贴图,Unity把所有需要显示的字符放到了一张图集中,字符的形状是通过像素定义的。当我们放大时,像素不够用就会出现文字变模糊的情况。2.TextMeshPro的Text使用了SignedDistanceField技术去渲
- Unity自带的UGUI ScrollView刷新不及时问题
DOUBLE_-H
unity游戏引擎
self:RefreshCommentsList()self.scrollView=self.CommentsView:GetComponent(ScrollRect)self.scrollView.verticalNormalizedPosition=0如上所示,当我想刷新Unity中的一个ScrollView的列表后,将这个列表瞬间移至底部。但是上述这三行代码会出现一个问题:存在ScrollV
- UGUI源码分析与研究3-扩展UGUI实现自定义UI组件
unity学院
苍狼王unity技术学院UGUI开发ui
扩展UGUI是指在Unity中使用UGUI(UnityGUI)系统来创建自定义UI组件。UGUI是Unity提供的一套用于创建用户界面的工具,它提供了一系列的UI元素和交互件,可以用于构建游戏中的各种用户界面。要扩展UGUI实现自定义UI组件,可以按照以下步骤进行:创建自定义UI组件的脚本:首先,在Unity中创建一个新的C#脚本,用于定义你的自定义UI组件。这个脚本将继承自Unity的UI组件类
- UGUI空白可点击组件,减少重绘
积微阁
Unityunity
如果使用imagealpha=0,会导致overDraw,直接清空mesh,不绘制即可避免#ifUNITY_EDITORusingUnityEditor;#endifusingUnityEngine;usingUnityEngine.UI;namespaceUnityGameFramework{[AddComponentMenu("Game/UI/GameEmpty4Raycast")][Requ
- mesh渲染到ui_UGUI深入理解--渲染系统
陈人
mesh渲染到ui
UGUI怎么显示一张图片?从原理上来说,显示图片和其他渲染一样,需要的也是mesh和material。所以我们要看的就是怎么把mesh和material传给引擎。UI的渲染可以分三部分来看CanvasUpdateRegistry负责驱动,也就是通知需要渲染的UI组件,为什么用通知的方式而不是UI自己处理呢,UGUI的处理流程是这样的,UI自己记录是否需要重新渲染,注册事件给registry,reg
- unity图集刷新工具
那个妹子留步
unityui图集
usingSystem.Collections;usingSystem.Collections.Generic;usingSystem.IO;usingUnityEditor;usingUnityEngine;usingUnityEngine.U2D;usingUnityEditor.U2D;publicclassUITools{#region刷新图集内容[MenuItem("UGUI工具/刷新图
- UGUI 文本对齐格式化
IT_yanghui
UGUIUnityUGUIText
usingUnityEngine;usingUnityEngine.UI;usingText=UnityEngine.UI.Text;[RequireComponent(typeof(Text))]publicclassTextFormatting:BaseMeshEffect{[SerializeField][Header("多行对齐方式:默认UpperLeft")]privateTextAnc
- 如何在unity中实现倒计时
老朱佩琪!
unityunity游戏引擎c#
publicclassshowtime:MonoBehaviour{publicTextMeshProUGUICountdown;voidUpdate(){if(Input.GetKeyDown(KeyCode.Space))//如果按下空格后开始倒计时{StartCoroutine(hahaha());}}IEnumeratorhahaha()//声明了一个协程函数hahaha{inttime=
- Unity UGUI Image镜像详解
运动过后喝柠檬
游戏开发UIUnity3Dunitymesh游戏引擎
在镜像之前需要先了解uv坐标,什么是uv坐标呢?博主找到了一篇很详细的博客什么是uv坐标如图所示:坐标轴中的矩形是我们的图片,原本a、b、c、d四个点的坐标为a(0,0)b(1,0)c(0,1)d(1,1)经过horizontal镜像之后,四个点的坐标应该变成a(1,0)b(0,0)c(1,1)d(0,1)根据图可知从a->bx方向的变量变换了两倍的从a点到中心轴的位置从b->ax的方向也是变换了
- Unity ScrollRect控件,将Content中任意元素定位到viewport中心的方法
猪皮香蕉
Unity游戏开发之路游戏开发unityugui
参考:uguimaxminauchor解释localPosition与anchoredPosition的转化关系UnityUGUI原理篇(三):RectTransformRectTransform中localPosition与anchoredPosition的区别UGUI在两个UI间坐标转换这个需求是做一个小游戏项目中,需要将玩家退出游戏时的关卡保存,在重新加载的过程中,在选关界面的中心自动定位到
- Unity基于NGUI点击事件向下传递的解决方法
NothingFor~
unity游戏引擎
Unity开发中经常有点击Button,弹窗提示界面,然后点击任意区域关闭提示界面并且提示界面下一层的事件依然可以触发;需要点击事件向下传递;UGUI对此支持相对好处理,NGUI本身对此支持不好;这里提供一个方法:publicclassUIClickOutWidget:MonoBehaviour{publicUIWidgetBGWidget;//界面widgetpublicUIWidgetTarg
- Material xxx doesn‘t have _Stencil property问题记录
chillxiaohan
unity3d
记录一个实际遇到的问题。起因是写了个UGUI闪红灯警告效果的shader,用的时候发现,放在button上没有问题,但是放到ScrollRect里的item上,就总是输出警告信息,Materialxxxdoesn’thave_Stencilproperty,导致编辑器中运行程序超级卡。百度了下,看到有问的但是没看到解答的,之后就找不同,发现这shader可以穿透ScrollRect的遮罩层,就想着
- 2048
背上的匕首
界面玩法:点击滑动鼠标,数字将朝鼠标的方向移动,同数字合并界面:由UGUI搭建而成MaxScore:显示最高分数纪录(I/O技术)Score:每次合并,将合并后的数字作为分数累加数字网格:添加gridlayoutgroup组件自动形成数字生成:生成时的数字会有从小到大的变化效果(ITween插件)
- Unity UGUI事件穿透
Unity大海
Unity
在Unity开发中,一个按钮被前面的面板挡住,但是你依然能够进行交互,这个最简单的就是把前面的面板raycastTarget属性不勾选不就行了,但是如果说前面的面板也需要做事件监测的的情况下该怎样做呢,比如下图,按钮被Image挡住了,但是你依然想点击下面的Button,这个时候应该怎么办呢?其实Unity交互其实都是基于射线检测的,当我们检测到当前面板的时候,我们只需要将当前的事件渗透下去就行了
- 防止Unity UGUI中UI点击穿透问题
J.Tabibito
游戏开发
使用Input.MouseButton()方法时,通过UI的EventSystem判断当前是否点击了物体,这里的物体是包含UI和物体的,PointEventData是把你当前所点击到的物体数据进行一个获取和保存,再获取鼠标的位置信息,最后获取当前点击的所有物体数量,这样就能保持一直点击的都是最上层的第一个对象了。/// ///检测是否点击在UI上 /// /// protectedvirt
- Unity UGUI实现点击事件穿透
小张不爱写代码
Unityunity
代码很简单如下将此代码挂载到上层节点上即可usingSystem.Collections.Generic;usingUnityEngine;usingUnityEngine.EventSystems;publicclassClickEventPenetration:MonoBehaviour,IPointerClickHandler{publicvoidOnPointerClick(Pointer
- Unity的TextMeshPro学习笔记
生活在他方
游戏引擎unity3dunity游戏引擎
2020年12月,Unity2020.3.18,TextMeshPro版本3.0.6TextMeshPro比原有UGUI里的Text显示效果更好,能在不同大小保持平滑,能显示出更多样子,能够受光照影响并生成阴影。总之就是比原来酷。而且能在一些方面提升性能。第一次启动的时候,需要安装基础配置,官方建议放在Resources目录下。最关键的TextMeshPro的配置文件,默认字体资源,还有那些着色器
- 【Unity】TextMeshPro描边功能
张不无
Unity程序设计unity游戏引擎
问题描述有的小伙伴第一次使用TextMeshPro的时候,会找不到TextMeshPro的描边功能,对此,我来简单的讲述一下。1.先在工程里新建3个TextMeshProUGUI2.选择text1,就可以在Inspector面板下面找到Outline描边参数3.试着修改描边参数,发现虽然文字有描边了,但是为什么其他我没有修改的文字也有描边了?4.找到字体文件5.选中字体材质球,Ctrl+D复制一个
- Unity3D学习之UI系统——UGUI
千殃sama
学习ui笔记unity
文章目录1.前言2六大基础组件概述3Canvas——渲染模式的控制3.1Canvas作用3.2Canvas的渲染模式3.2.1ScreenSpace-Overlay覆盖模式3.2.2ScreenSpace-Camera摄像机模式3.2.3WorldSpace4CanvasScaler——画布缩放控制器4.1ConstantPixelSize恒定像素模式4.2ScaleWithScreenSize缩
- NGUI和UGUI对比及性能提升技巧
_ArayA_
概述NGUI:在远古时期,UGUI出现之前,约国内八成左右的商业项目,UI都是使用NGUI来实现的,可以说NGUI是元老了。NGUI是严格遵循KISS原则并用C#编写的Unity(适用于专业版和免费版)插件,提供强大的UI系统和事件通知框架。其代码简洁易懂,程序员可以很容易地扩展NGUI的功能或调节已有功能,也意味着更容易优化其性能及更低的学习难度。另外的优点是,组件属性集成到了Inspector
- Ugui优化
AngerCow
1.DrawCall1-1.什么是DrawCall:CPU调用命令GPU进行渲染的操作。1-2..CPU和GPU并行工作的原理:CPU和GPU并行工作依赖一个东西:命令缓冲区(CommandBuffer)。命令缓冲区包含了一个命令队列,由CPU向其中添加命令,而由GPU从中读取命令。添加和读取的过程是相互独立的,因此命令缓冲区可以使CPU和GPU相互独立工作。当CPU需要渲染一些对象时,它可以向命
- Unity UGUI系列十 EventSystem 和Input输入事件
合肥黑
一、EventSystem参考【Unity学习笔记】事件系统EventSystem第一次在Unity中创建UI元素时,总会自动生成一个EventSystem物体,它包含三个组件:Transform、EventSystem、StandaloneInputModule。如果我们把它删除了,会发现UI上的事件(比如点击、拖拽)将不会被检测到。没错,它就是用来处理UI相关的事件的。EventSystem基
- Unity | 渡鸦避难所-9 | 角色名字及血条等信息
渡鸦~
unity游戏引擎
1效果预览游戏中角色的名字和血条是非常重要的元素,它们可以帮助玩家了解角色的身份和状态。在Unity中,可以使用UGUI来实现这些功能2实现方案1画布(Canvas)画布(Canvas)组件表示进行UI布局和渲染的抽象空间。所有UI元素都必须是附加了画布组件的游戏对象的子对象。从菜单(GameObject>CreateUI)创建UI元素对象时,如果场景中没有画布(Canvas)对象,则会自动创建该
- Unity中调试开源的UGUI源码
拂面清风三点水
UGUIUnityunity游戏引擎
Unity中调试开源的UGUI源码最近有点颓废,很久没写文章了,为了激励自己,准备开一个新坑:结合官方文档,我自己的使用体验,还有我自己的理解等各个方面来对UGUI的源码进行简单的梳理和分析.感觉这个系列我可以写一年,再也不担心找不到内容水文章了,哈哈.看到网上很多人都做过这个尝试,但是没写几篇文章就放弃了,希望我自己能够尽可能坚持下去.好了,废话不多说,正式开始今天的内容.今天是整个系列的开篇,
- Unity UGUI源码解析(一) EventSystem
IMBA鑫鑫
Unity3d学习UnityUGUIEventSystem
一.引言当我们在Unity中创建一个Canvas时,编辑器会默认给我们创建一个EventSystem,其上有两个组件EventSystem和StandaloneInputModule如下图那EventSystem到底是用来干什么的呢?我们找到UGUI底层的源码来一探究竟!UGUI源码二.EventSystem作用EventSystem在UGUI源码中属于事件逻辑处理模块。所有UI事件都是通过Eve
- Unity UGUI ContentSizeFitter源码浅析
红黑色的圣西罗
Unityunity游戏引擎
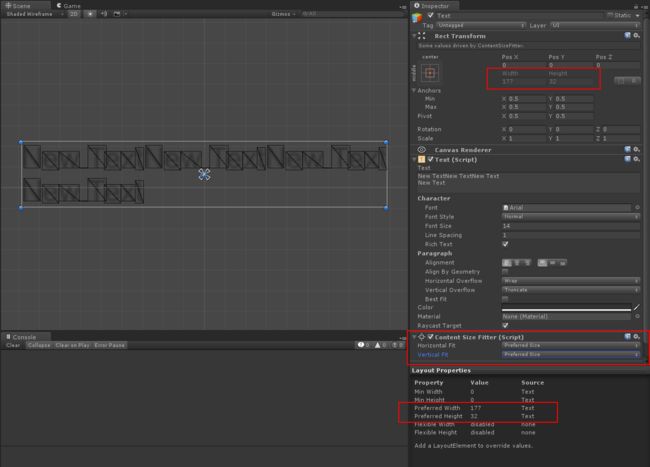
usingUnityEngine.EventSystems;namespaceUnityEngine.UI{[AddComponentMenu("Layout/ContentSizeFitter",141)][ExecuteAlways][RequireComponent(typeof(RectTransform))]//////ResizesaRectTransformtofitthesizeo
- Unity UGUI源码调试与修改
后知后觉℘
Unity-UGUI
关于UGUI就不过多介绍了,那么直接进入主题:1.UGUI源码地址如下:https://bitbucket.org/Unity-Technologies/ui/downloads?tab=tags2.找到对应版本的UGUI,然后下载zip或者其他类型的的压缩包。根据自己的喜好解压到指定目录。3.使用文本打开README.md文件,获取UGUI文件路径。本人的版本是Windows版本,所以路径如下:
- Unity UGUI Button源码浅析
红黑色的圣西罗
Unityunity游戏引擎
usingSystem;usingSystem.Collections;usingUnityEngine.Events;usingUnityEngine.EventSystems;usingUnityEngine.Serialization;namespaceUnityEngine.UI{//Buttonthat'smeanttoworkwithmouseortouch-baseddevices.
- Unity UGUI Selectable部分源码浅析
红黑色的圣西罗
Unityunity游戏引擎
privatereadonlyListm_CanvasGroupCache=newList();protectedoverridevoidOnCanvasGroupChanged(){//判断父节点中是否允许交互vargroupAllowInteraction=true;Transformt=transform;while(t!=null){t.GetComponents(m_CanvasGrou
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持