unity3d学习之UGUI_ScrollRect滚动列表使用
| 1 | |
|---|---|
一.首先创建一个panel 并且添加ScrollRect组件** 以及 Mask组件

ScrollRect是滚动组件,属性介绍
Content 就是我们要可以滚动的长条列表这里添加了image
Horizontal 勾选了可以左右滑动(因为我的时上下列表,所以没有勾选)
Vertical 勾选了就可以上下滑动
Movement Type 滑动类型自己可以测试三个选项那个适合
Inertia 是否启用惯性,启用了会有一个滑动缓存
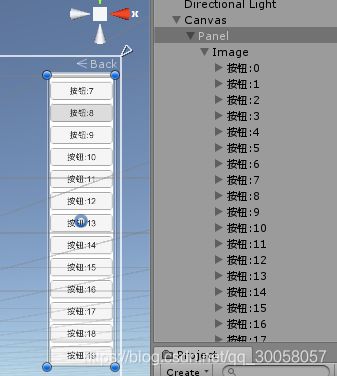
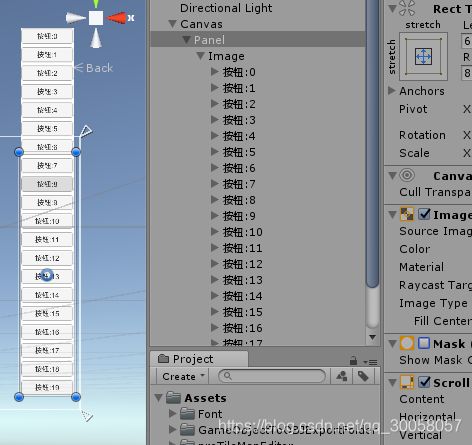
从这两张图可以看出,其实image中的按钮列表其实并不只是panenl范围那么大。但是我们其他的不需要看的,而Mask组件则是只显示panel大小的image内容用的

上图禁用了panel的Mask组件发现image我们不需要看到的也显示了出来。
| 2 | |
|---|---|
二.在panel下面创建 image并添加Vertical Layout Group(Horizontal Layout Group)组件 和 Content Size Fitter
Vertical Layout Group(Horizontal Layout Group):用于对子物体进行一个列表排列因为我的列表为上下列表所 以我是用的Vertical Layout Group
Content Size Fitter:组件用来控制image随着子物体列表的增减而放大和缩小
Horizontal Fit是控制水平方向,再次没有使用,所以选择Unconstrained
注意:如果不添加Content Size Fitter则会使你的image带下不会变化从而造成列表无法拖动或者拖动只能在很小的范围内无法正常达到下限或者上限。
注意:为了是动态生成各种列表时不会造成排序错乱,image锚点找一个合适的地方