localStorage深入解析
localStorage 使用指南-你所不知道的 localStorage
相信大家对于本地存储的 localStorage 和 sessionStorage 对象已经非常熟悉了。那么首先花点小篇幅稍微回顾一下。
localStorage 是只读的。数据存储也是跨浏览器会话。localStorage 类似于sessionStorage。区别在于,数据存储在 localStorage 是无期限的,而当页面会话结束——也就是说当页面被关闭时,数据存储在 sessionStorage 会被清除 。
常用的四个 API 也很简单 :
// 增加了一个 localStorage ‘myCat’ 数据项
localStorage.setItem('myCat', 'Tom');
// 读取 localStorage ‘myCat’ 数据项
let cat = localStorage.getItem('myCat');
// 移除 localStorage ‘myCat’ 数据项
localStorage.removeItem('myCat');
// 移除所有的 localStorage 数据项
localStorage.clear();相信大家对这些已经非常熟悉了,也没什么好说的,我们接下来说说大家可能陌生的,不常用的一些东西。
localStorage 对象 和 Storage 对象
首先来说说 Storage 对象, Storage 提供了访问特定域名下的会话存储(session storage)或本地存储(local storage)的功能,例如,可以添加、修改或删除存储的数据项。
Storage 对象通过 Window.sessionStorage 和 Window.localStorage 属性使用(更确切的说,在支持的浏览器中 Window 对象实现了 WindowLocalStorage 和 WindowSessionStorage 对象并挂在其 localStorage 和 sessionStorage 属性下)—— 调用其中任一对象会创建相应的 Storage 对象,通过 Storage 对象,可以设置、获取和移除数据项。对于每个源(origin)sessionStorage 和 localStorage 使用不同的 Storage 对象——独立运行和控制。
有点绕口是吧?我们说的直接一点。
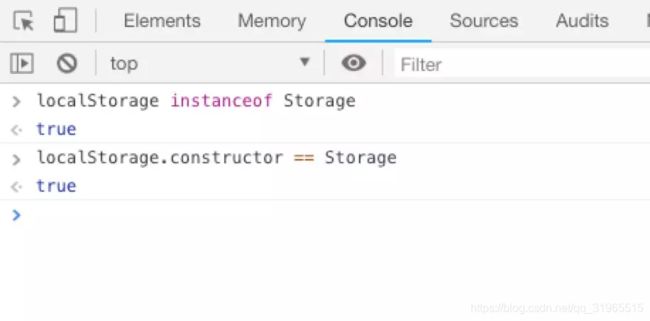
localStorage 对象其实就是 Storage 对象的实例对象。我们可以在 Firefox 的开发者工具的控制台(Console)面板中输入 Storage, localStorage,查看这两个对象,再输入 localStorage instanceof Storage 或者 localStorage.constructor==Storage 查看这两个对象的关系:
Chrome 控制台(Console)面板中输入 Storage 看不到内容,但是原理是一样的:
我们可以看出 localStorage 是 Storage 对象的实例对象!
那么这就和我们所理解的 JavaScript 实例对象和原型继承完全是同一套逻辑了,是吧?也就是说我们接下来可以和我们自己编写的实例对象一样,随意使用 localStorage 对象。
localStorage 一些不为人知的方法
上面已经说过的,我们熟知的 localStorage.setItem(), localStorage.getItem(), localStorage.removeItem(), localStorage.clear() 方法我们不再赘述。
访问和设置数据
localStorage 对象是简单的键值存储,类似于对象。 键和值始终是字符串。 您可以像对象一样,使用点语法 .或者中括号 []的形式访问这些值,也可以使用 localStorage.getItem() 和 localStorage.setItem() 方法访问或者设置这些值。 下面的代码是等价的:
// 设置值
localStorage.myCat = 'Tom';
localStorage['myCat'] = 'Tom';
localStorage.setItem('myCat', 'Tom');
// 获取值
localStorage.myCat; // 'Tom'
localStorage['myCat']; // 'Tom'
localStorage.getItem('myCat'); // 'Tom'我一般都使用点语法,但是官方建议使用 setItem, getItem, removeItem 这些API,来防止与使用普通对象作为键值存储相关的 陷阱。
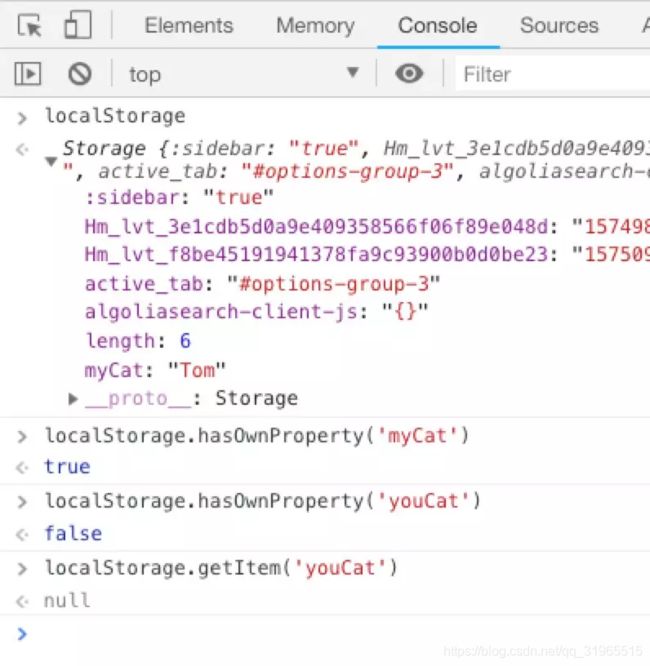
使用 localStorage.hasOwnProperty() 检查 localStorage 中存储的数据里是否保存某个值
hasOwnProperty() 方法检查对象自身属性中是否具有指定的属性,返回一个布尔值。换句话说就是检查 localStorage 中存储的数据里是否保存某个值。
假设,我们得本地存储了 myCat 数据,没存 youCat 数据。之前你要判断本地是否存储了 youCat 数据,你可能需要这么做:
localStorage.getItem('youCat') //null有了 hasOwnProperty() 方法就简单多了:
localStorage.hasOwnProperty('myCat') // true
localStorage.hasOwnProperty('youCat') // falseObject.keys(localStorage) 查看 localStorage 中存储数据所有的键
想知道 localStorage 中存储了哪些值,我们可以直接使用 Object.keys(localStorage) 查看,很方便。
localStorage.key(index) 方法
读取第 index 个数据的名字或键经常(从0开始索引),感觉这个方法没什么用。
-
localStorage.key(5); // "myCat"
localStorage.length 属性
localStorage 存储了多少个数具,感觉用处不大。
-
localStorage.length; // 6
其他实用技巧
接下来再来说说实际应用的技巧。
将 JSON 存储到 localStorage 里
为了方便起见,我们通常会将一个大数组或者对象存储到 localStorage 中。而 localStorage 只能存储字符串,所以我们可以使用 JSON 方法对存取值进行转换:
var users =[
{name:"xiaoming",
grade:1
},
{
name:"teemo",
grade:3
}];
// 存数据
usersStr =JSON.stringify(users);
//将JSON转为字符串
localStorage.users =usersStr;
// 将字符串存到 localStorage users 键下
// 取数据
var newUsers =JSON.parse(localStorage.users);
// 转为JSON
console.log(newUsers);
// 打印出原先对象为 localStorage 设置过期时间
localstorage 原生是不支持设置过期时间的,想要设置的话,就只能自己来封装一层逻辑来实现:
function set(key,value){
var curtime = new Date().getTime();//获取当前时间
localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));//转换成json字符串序列
}
function get(key,exp)//exp是设置的过期时间
{
var val = localStorage.getItem(key);//获取存储的元素
var dataobj = JSON.parse(val);//解析出json对象
if(new Date().getTime() - dataobj.time > exp)//如果当前时间-减去存储的元素在创建时候设置的时间 > 过期时间
{
console.log("expires");//提示过期
}
else{
console.log("val="+dataobj.val);
}
}原理就是在存值得时候附带一个设置的时间,取值的时候传一个时间过期时间(毫秒),和存的时间做比较,然后做相应的操作。
storage 事件
当存储数据发生变化时,会触发 storage 事件。值得特别注意的是,该事件不在导致数据变化的当前页面触发。如果浏览器同时打开一个域名下面的多个页面,当其中的一个页面改变 sessionStorage 或 localStorage 的数据时,其他所有页面的storage事件会被触发,而原始页面并不触发 storage 事件。可以通过这种机制,实现多个窗口之间的通信。(当然 ie 这个特例除外,它包含自己本事也会触发 storage 事件)。 例如我们全局下监听 storage 事件,
window.addEventListener("storage",function onStorageChange(event) {
// event 对象中几个主要属性:
console.log(event.key); //更新值得键
console.log(event.oldValue); //更新前的值。如果该键为新增加,则这个属性为null。
console.log(event.newValue); //更新后的值。如果该键被删除,则这个属性为null。
// 如果 Storage 调用的是 clear 方法,则事件中的 key 、oldValue 、newValue 都是为 null
console.log(event.url); //原始触发storage事件的那个网页的网址。
});小结
本文列出了 localStorage 中一些常用和不常用的方法,sessionStorage 也是一样的原理,只是会话结束后 sessionStorage 会被清空。