好用的配色网站、取色网站、色彩小工具OvO
不论是平时我们写个网站,还是设计师做设计,小到平时做个PPT什么的,都需要一个配方案啊。想我以前写网页时候为了颜色搭配而头秃。今天整理收藏夹发现了我以前收藏的配色网站以及其他一些关于颜色的小网站,分享一下(其实我就是要删了他们,怕我以后又用得到,找个地方记下来而已。)
文章目录
- 配色网站:Colourcode ★★★★★
- 配色网站:palettable ★★★★☆
- 配色网站:Color Scheme Designer ★★★★★
- 配色网站:paletton ☆☆☆☆☆
- 配色网站:Colrd ★★★★☆
- 配色网站:Colorsupply ★★★★☆
- 配色网站:Adobe Color CC ★★★★★
- 配色网站:colorexplorer ★★★☆☆
- 配色网站:colorfavs ☆☆☆☆☆
- 配色网站:uigradients ★★★★☆
- 配色网站:WebGradients ★★★★☆
- 配色网站:LOLCOLORS ★★★☆☆
- 配色网站:colorhunt ★★★☆☆
- 配色网站:materialpalette ★★☆☆☆
- 色彩网站:中国色 ★☆☆☆☆
- 色彩网站:Nippon Colors ☆☆☆☆☆
- RGB颜色值转换成十六进制颜色码
配色网站:Colourcode ★★★★★
地址:https://colourco.de/
有以下几个配色选项,

- Free Build - 选定一个颜色 Monochrome - 单色配色方案:就是你选一个绿色,他会出现物种绿色形成一个渐变配色。
- Monochrome & Dark Gray - 单色和深灰色:你选中的颜色和深灰色进行过渡
- Monochrome & Light Gray - 单色和浅灰色:你选中的颜色和浅灰色进行过渡
- Analogic - 对比:反色配色
- Analogic & Complement - 对比与互补:顾名思义相近色系和对比色系
- ……
进入页面之后不要急着点击,可以先找到一个你喜欢的颜色,移动鼠标即可寻找,找到喜欢的颜色之后点击一下屏幕即可选定。你也可以先选一个单色,然后点击不同的配色方案即可直接转换。配色数量可以自由增加或减少。当然你也可以随便选定,然后点击设置,输入自己喜欢的颜色的代码(支持HEX、RGB等6种常见颜色表示方法)。如果选错了颜色,点击删除即可重新选择。
配色网站:palettable ★★★★☆
地址:https://www.palettable.io/
国内打不开,界面比较简洁,也比较佛系,开局随机给你一个颜色,喜欢就like选定,不喜欢就dislike系统重新再给你一个随机颜色。选定第一个之后系统会随机给你第二个,当然是有算法的,在我弄到第五个颜色的时候我感觉到后面的虽然是随机给,但是会给色系相近或者相反的,染整搭配起来比较舒服。可以用于发掘配色灵感吧。不建议使用,反正一般你也打不开。

配色网站:Color Scheme Designer ★★★★★
地址:http://www.peise.net/tools/web/

点进网页是这样的,我觉得这个网站设计的初衷就是给写前端的程序猿。网页区域划分如下:
①配色方案:选择一个配色方案
②配色方案显示:你选择配色方案之后,系统会自动生成对应方案的配色
③色彩选定:可以点击色环选取自己想要的颜色
④颜色预览:将你选定的颜色做出一个大致布局后的色彩
⑤自定义输入:点击可以自己输入颜色的十六进制
看看上边图片的底下那一栏,还有配色方案调节,色彩列表、高低明度网页演示。
- 配色方案调节就是你可以尝试各种系统给定的预设方案,调节色彩参数等等。

- 色彩列表:你可以看到系统自动生成的颜色的十六进制表示。

- 高低明度网页展示:顾名思义点击之后会自动给你生成一个页面,你可以自己预先看看效果。

配色网站:paletton ☆☆☆☆☆
地址:http://paletton.com/
我看好多人推这个,我也跟风瞎推,跟我推荐的上边那个一模一样,可以简单理解为上一个的英文版,国内半天加载不出来,不建议使用。

配色网站:Colrd ★★★★☆
地址:http://colrd.com/
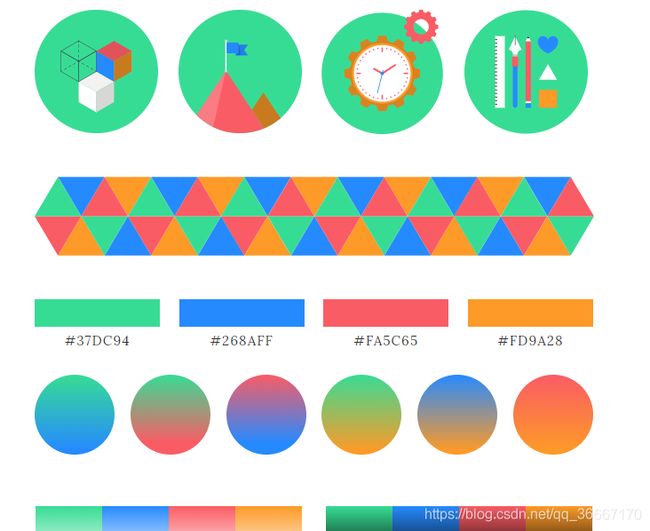
这个主要是给各位提供配色思路的,图片都是其他用户分享的,自己不会配色那就康康其他大佬是怎么搞得吧ε=ε=(ノ≧∇≦)ノ

配色网站:Colorsupply ★★★★☆
地址:https://colorsupplyyy.com/app
点击左右,获取配色方案,然后系统会给你生成一堆,你点右边配色方案即可,下拉可以看到你选中的方案生成的图标啊之类的。


配色网站:Adobe Color CC ★★★★★
地址:https://color.adobe.com/create/color-wheel/
Adobe Color CC可以选择不同的调色规则,拖动小圆点即可,也支持自己输入颜色。然后还有一个功能是你可以上传图片提取配色方案。


配色网站:colorexplorer ★★★☆☆
这个也是一个上传图片自动生成配色方案的,可能是因为这个页面比较丑,所以让我感觉没有Adobe那个好用。


配色网站:colorfavs ☆☆☆☆☆
地址:http://www.colorfavs.com/
这个也是上传图片就给你生成配色方案,但是不知道为什么我上传图片他也不给我生成。

配色网站:uigradients ★★★★☆
地址:https://uigradients.com/#AzurLane
这是个渐变色配色网站,他给定了好多渐变色配色,你可以点击左右切换,漫无目的地随机选择,也可以从左侧选项卡找自己喜欢的配色。
配色网站:WebGradients ★★★★☆
地址:https://webgradients.com/
图可以看出来,配色都比较小清新。该网站收录了180个渐变配色,github上的一个项目,作者原话是可以免费用于网站任何部分的内容背景。可以一键复制CSS3代码,还提供.PNG版本和Sketch&Photoshop的软件包。github地址戳这里→stargazers。

配色网站:LOLCOLORS ★★★☆☆
地址:https://www.webdesignrankings.com/resources/lolcolors/
提供各种配色方案,鼠标移动上去即可显示代码。

配色网站:colorhunt ★★★☆☆
地址:https://colorhunt.co/
跟上边那个一样,提供各种配色方案,鼠标移动上去即可显示代码。

配色网站:materialpalette ★★☆☆☆
地址:https://www.materialpalette.com/teal/yellow
这个网站作为一个配色网站来说实在是太鸡肋了,因为配色功能只能让你选两种颜色,然后给你显示一下配色效果(并且没什么卵用)╮( •́ω•̀ )╭
菜单栏有三个选项:PALETTES、ICONS、COLORS
- PALETTES:就是我说的鸡肋配色
- ICONS:提供一些小图标,这个网站是国外的,打开速度比较慢,单纯需要图标也不建议来这。阿里的图标库不香吗?
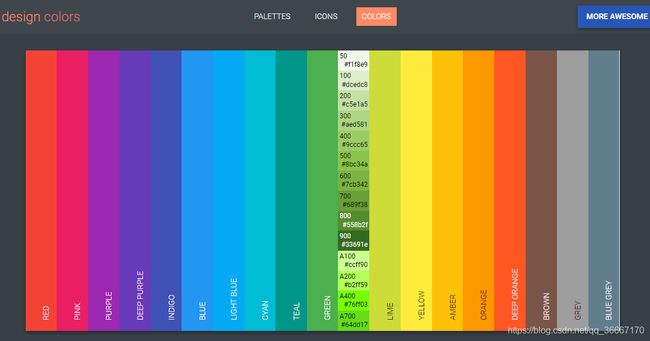
- COLORS:这个页面如下图,就是你可以点击它给的色条,来看看可以取什么颜色进行相近配色。

色彩网站:中国色 ★☆☆☆☆
地址:http://zhongguose.com/
里边有各种中国风传统配色,你只需要点击相应配色即可显示颜色代码和对应的中国名称。当然了仅供查名字,我不是很喜欢这个网站,因为它本身配色就反人类,就很不清晰!!!非常不清晰!!!见下面的GIF就懂了,我每次看都觉得自己瞎了。

看看!感受到多么反人类了吗!!!不论你点什么,总有你看不清的时候!!!
色彩网站:Nippon Colors ☆☆☆☆☆
地址:https://nipponcolors.com/
被墙了,国内打不开,看界面就知道和上边的中国色差不多,我觉得要么是同一个团队写的,要么就是一个仿写另一个的,第二种可能行比较大,毕竟如果是一个团队的话,日本色应该不会被墙。

RGB颜色值转换成十六进制颜色码
地址:https://www.sioe.cn/yingyong/yanse-rgb-16/
这只是一个网站的小功能之一,下面还给了常见的颜色码对照表,包含颜色色卡,英文代码,中文描述,十六进制,RGB。因为我以前写网页用十六进制比较多,现在markdown用英文代码比较多,为了方便我就收藏了。
你可以试一下:
在markdown编辑器里给文字换颜色。比如我是一个小番茄,显示出来就是这样的:我是一个小番茄。