web技术性文档第二篇之——Express框架
Express 是一个非常灵活的web应用程序开发框架,它基于Nodejs平台,由路由与中间件组成。它提供了一系列强大特性帮助创建各种Web应用和丰富的HTTP工具。使用它可以非常迅速地搭建一个网站。
安装Express
在使用Express之前,首先要安装express。
安装命令: npm install express
同时,还需要安装几个重要的模块,以便于使用express的功能。
body-parser node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
cookie-parser 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
npm install body-parser
npm install cookie-parser
npm install multer
安装完毕,我们可以使用以下命令来查看到express使用的版本号:
npm list express
使用Expresss框架构造项目结构
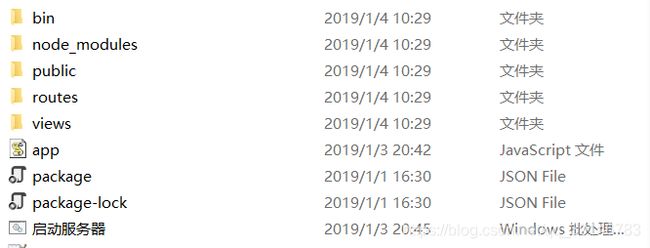
一个应用Express框架构造的项目结构目录
bin:存放项目启动的执行文件
node_modules:项目需要依赖的模块,在该目录下执行npm install安装项目需要的模块。
public:静态资源文件夹。
routes:路由文件,相当于mvc中的controller,默认创建的express项目包括index.js和user.js
views:视图文件,相当于mvc中的view。
package.json:项目的依赖配置与版本信息。
app.js:应用的入口,加载初始化依赖模块,核心配置文件。
接下来我们来使用express,看看效果。
第一个项目—helloworld
引入express模块,并在客户端发起请求后,响应"Hello World"字符串
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
在浏览器中访问 http://127.0.0.1:8081,输出结果Hello World
Express应用使用回调函数的参数:request和response对象来处理请求和响应的数据。
request 对象表示HTTP请求,包含了请求查询字符串,参数,内容,HTTP 头部等属性。
response 对象表示HTTP响应,即在接收到请求时向客户端发送的 HTTP 响应数据。
路由功能
客户端访问服务器可以有多种方式,如get、post、add、delete。
var express = require('express');
var app = express();
app.get('/', function (req, res) {
console.log("主页 GET 请求");
res.send('Hello GET');
})
app.post('/', function (req, res) {
console.log("主页 POST 请求");
res.send('Hello POST');
})
app.get('/del_user', function (req, res) {
console.log("/del_user 响应 DELETE 请求");
res.send('删除页面');
})
app.get('/list_user', function (req, res) {
console.log("/list_user GET 请求");
res.send('用户列表页面');
})
app.get('/ab*cd', function(req, res) {
console.log("/ab*cd GET 请求");
res.send('正则匹配');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
访问 http://127.0.0.1:8081不同的地址,会有不同的效果。
设置静态文件
Express 提供了内置的中间件 express.static 来设置静态文件。
使用express.static中间件来设置静态文件路径。
var express = require('express');
var app = express();
app.use('/public', express.static('public'));
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
在浏览器中访问 http://127.0.0.1:8081/+地址,即可显示public/images路径下的bk图片。
Cookie管理
我们可以使用cookie-parser中间件向 Node.js 服务器发送cookie信息,通过以下代码可以输出客户端发送的cookie信息。
var express = require('express')
var cookieParser = require('cookie-parser')
var util = require('util');
var app = express()
app.use(cookieParser())
app.get('/', function(req, res) {
console.log("Cookies: " + util.inspect(req.cookies));
})
app.listen(8081)
运行代码之后,访问http://127.0.0.1:8081,可以看到终端输出了cookie信息。