ElementUI简单入门
文章目录
- ElementUI简介
ElementUI简介
我们学习VUE,知道它的核心思想式组件和数据驱动,但是每一个组件都需要自己编写模板,样式,添加事件,数据等是非常麻烦的,
所以饿了吗推出了基于VUE2.0的组件库,它的名称叫做element-ui,提供了丰富的PC端组件
ElementUI官网:http://element-cn.eleme.io/#/zh-CN
<link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js">script>
<script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js">script>
<script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js">script>
光导入是不会看到样式的,需要定义Vue边界,凡是Element的组件都要被Vue边界所管理
<html>
<head>
<meta charset="utf-8">
<link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js">script>
<script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js">script>
<script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js">script>
<title>title>
head>
<body>
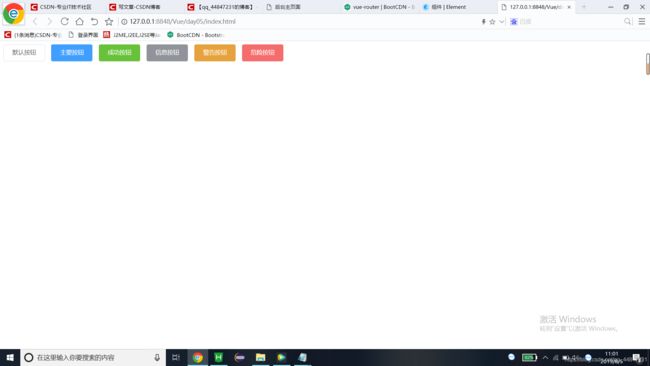
<div id="a">
<el-row>
<el-button>默认按钮el-button>
<el-button type="primary">主要按钮el-button>
<el-button type="success">成功按钮el-button>
<el-button type="info">信息按钮el-button>
<el-button type="warning">警告按钮el-button>
<el-button type="danger">危险按钮el-button>
el-row>
div>
body>
<script type="text/javascript">
new Vue({
el: "#a",
});
script>
html>
<html>
<head>
<meta charset="utf-8">
<title>elementui入门title>
<link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js">script>
<script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js">script>
<script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js">script>
<style>
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
style>
head>
<body>
<div id="app">
<ul>
<li>
<h1>{{ts}}h1>
<p>传统html+vue+elementUI开发p>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
<el-button type="primary" v-on:click="doClick">主要按钮el-button>
div>
el-col>
el-row>
<el-row>
<el-col :span="18">
<div class="grid-content bg-purple" style="height: 400px;">博客信息div>
el-col>
<el-col :span="6">
<div class="grid-content bg-purple-light" style="height: 400px;">分类管理div>
el-col>
el-row>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">版权信息div>
el-col>
el-row>
li>
ul>
div>
body>
<script>
var vm = new Vue({
el: "#app",
data: function() {
return {
ts: new Date()
}
},
methods: {
doClick: function() {
console.log('doClick');
this.$alert('这是一段内容', '标题名称', {
confirmButtonText: '确定',
callback: action => {
this.$message({
type: 'info',
message: `action: ${ action }`
});
}
});
}
}
});
script>
html>