前端:HTML5 and CSS 入门(一)
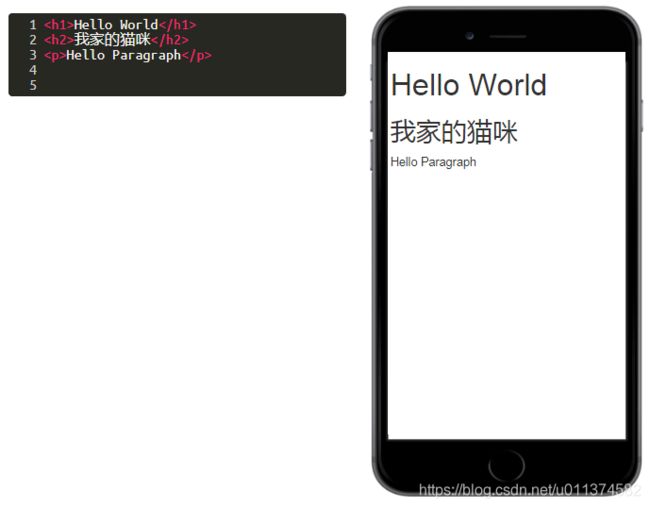
1. Say Hello to HTML Element
HTML是英文Hyper Text Markup Language(超文本标记语言)的缩写。
你看到Hello
h1就是一个HTML元素,h1是header1的简写,意思是一级标题。
大部分元素都有一个开始标记和一个结束标记。
开始标记像这样:
结束标记像这样:
开始标记和结束标记的唯一区别就是结束标记多了一个/。
2. Headline with the h2 Element
h是英文header标题的缩写,标题无处不在,它的应用范围十分广泛:网站结构、写作文、PPT等。h1是主标题,h2是副标题,h3、h4、h5、h6依次递减字体的大小。

3. Inform with the Paragraph Element
p是英文paragraph段落的缩写,经常被用来创建一个段落,就和你写作文一样。

4.Uncomment HTML
注释有两个功能:
1、想让某一段代码不起作用,但你又不想删除这一段代码。
2、就是给代码添加一些说明,方便团队合作或日后自己查看,但又不想影响代码本身。
我们先学习如何删除注释,再学习如何添加注释。
提示:可以通过删除 来删除注释。
5.Comment out HTML
6.Fill in the Blank with Placeholder Text
Web开发者通常用lorem ipsum text来做占位符,占位符就是占着位置的一些文字,没有实际意义。
为什么叫lorem ipsum text呢?
是因为lorem ipsum是古罗马西塞罗谚语的前两个单词。
从公元16世纪开始lorem ipsum text就被当做占位符了,这种传统延续到了互联网时代。
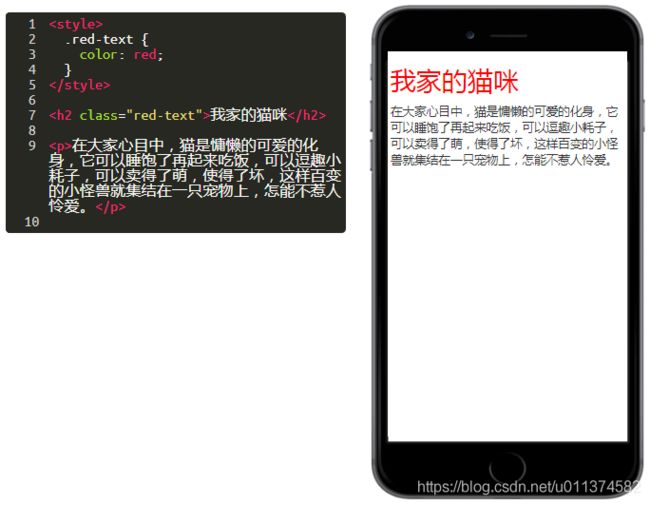
7.Change the Color of Text
现在让我们来改变某些文本的颜色。
我们可以通过修改h2元素的style(样式)来达到目的。
样式的属性有很多,其中color用来指定颜色。
以下是将你的h2元素的文本颜色设置为蓝色的示例代码:
CatPhotoApp
8.Use CSS Selectors to Style Elements
样式的属性多达几千个,但别担心,按照80-20原则,常用的也就几十个,你完全可以掌握它。
当你键入CatPhotoApp
内联样式是为元素添加样式的最简单有效的方式,但是更易于维护的方式是使用层叠样式表CSS(Cascading Style Sheets)。
在代码的最顶端,创建一个如下的style元素:
在这个style元素内, 你可以为所有的h2元素创建一个元素选择器。比如,如果你想要将所有的h2元素设置为红色, 你的代码应该看起来像这样:
9. Use a CSS Class to Style an Element
上节课我们学习了元素选择器,这节课我们学习类选择器。
我们先声明一个类选择器:
上面的代码在
然后在h2元素上应用我们声明的类选择器:
CatPhotoApp
注意:在CSS中,类选择器应该添加.为前缀。
而在HTML中,class属性不能添加.为前缀。
这是因为在CSS中如果类选择器前不添加. 浏览器就会误认为类选择器是一个元素选择器。

10.Change the Font Size of an Element
字号是由样式属性font-size来控制的, 如下:
h1 {
font-size: 30px;
}
11.Set the Font Family of an Element
用font-family属性来设置元素的字体。
如果你想把副标题的字体设置为Sans-serif,你可以使用下面的CSS:
h2 {
font-family: Sans-serif;
}
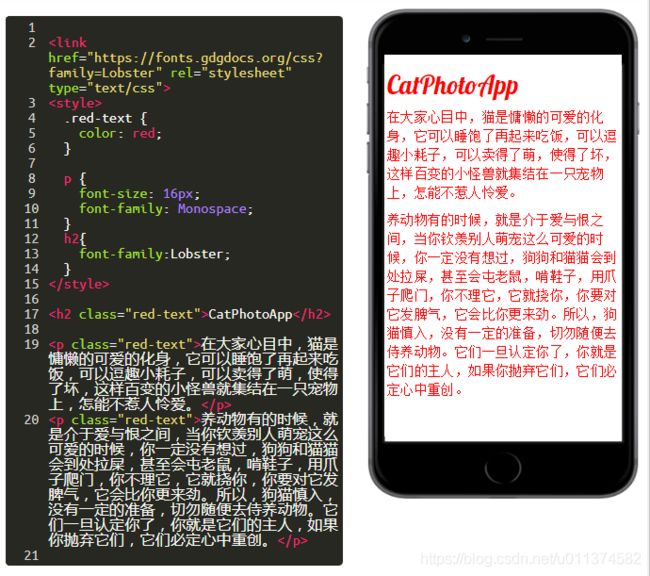
12.Import a Google Font
现在,让我们来导入谷歌字体。
首先,你需要用link标签来引入谷歌Lobster字体。
复制下面的代码片断并将其粘贴到你的代码编辑器的顶部:
现在你可以将Lobster作为 font-family属性 的值应用到你的h2元素上了。
为你的h2元素应用font-family属性,值为Lobster。

13.Specify How Fonts Should Degrade
有几种默认的字体是所有浏览器都可用的,包括Monospace、Serif和Sans-Serif。
当某种字体不可用时,你可以让浏览器自动降级到另一种字体。
例如,如果你想让段落的字体为Helvetica,但你同时想在Helvetica字体不可用时自动降级使用Sans-Serif字体,你可以使用如下CSS样式:
p {
font-family: Helvetica, Sans-Serif;
}
现在注释掉link标签,以使Lobster字体不可用。请仔细观察浏览器是如何降级到Monospace字体的。
14.Add Images to your Website
使用img元素来为你的网站添加图片,使用src属性指向一个图片的具体地址。
举例如下:

注意:img元素是自关闭元素,不需要结束标记。
15.Size your Images
CSS包含一个控制元素宽度的width属性。像控制字体一样,我们使用px(像素)来指定图片的宽度。
例如,如果我们想要创建一个名为larger-image的类选择器,把HTML元素的宽度设定为500像素,我们使用:
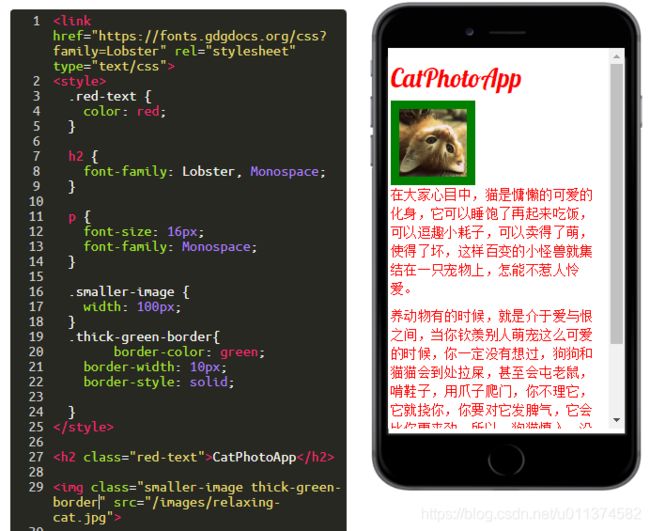
16.Add Borders Around your Elements
CSS 边框的属性有style(样式)、color(颜色)、width(宽度)、height(高度)等。
举个例子,如果我们想要让一个HTML元素的边框颜色为红色、边框宽度为5像素(px)、边框样式为固体(solid),代码如下:
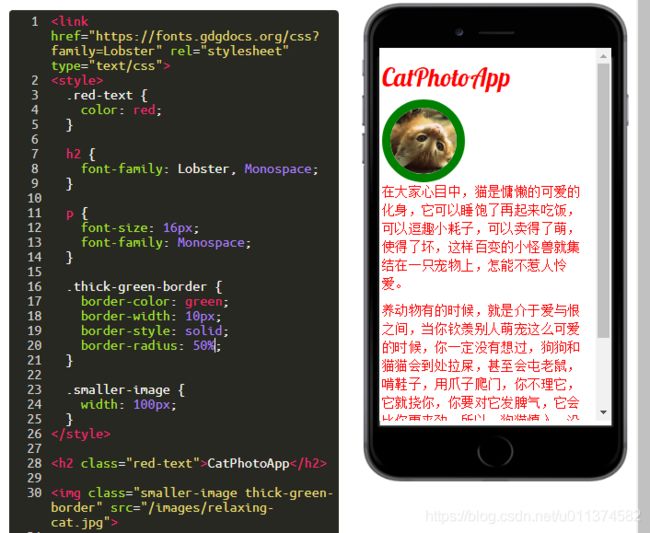
17.Add Rounded Corners with a Border Radius
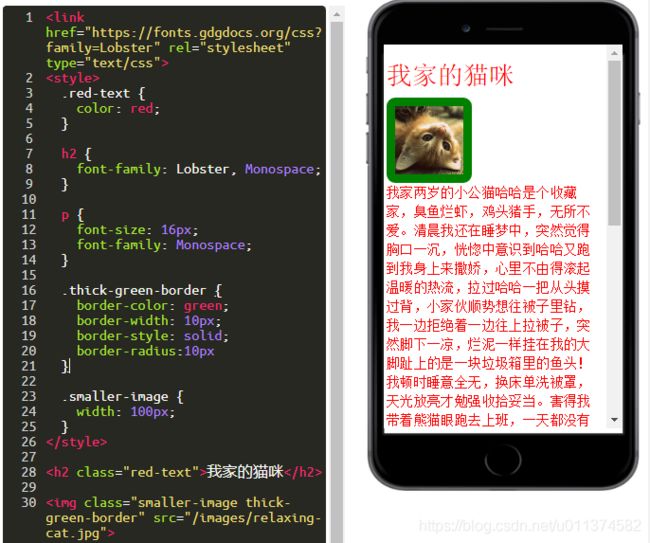
猫咪图片的边框现在是尖尖的,不够可爱,我们可以通过CSS的一个叫border-radius(边框半径)的属性来让它的边框变成圆的。
你同样可以使用像素来指定border-radius的属性值,现在让你的猫咪图片的边框半径为10px吧。
注意:这个任务有多种解决方案。你可以添加border-radius到.thick-green-border类选择器,也可以添加到.smaller-image类选择器.