【Vue学习总结】7.Vue定义方法、操作数据以及事件对象
接上篇《6.Vue双向数据绑定和ref属性操作原生DOM》
上一篇我们主要讲解了Vue及双向数据绑定和Vue事件,以及Vue中的ref获取dom节点的操作,本篇我们来详细的介绍Vue事件,以及如何定义、执行方法,如何获取和改变数据,执行方法传值以及事件对象的操作。
本系列博文使用的Vue版本:2.6.11
一、执行事件的方法
这个我们在上一篇讲到,执行Vue的事件,在标签体中添加“v-on:click”属性,指定一个需要触发的方法:
然后在与data ()同级的区域内,增加一个“methods:”的方法定义区的声明,并在其中定义我们需要实现的方法:
点击按钮之后,就触发了相关的方法:
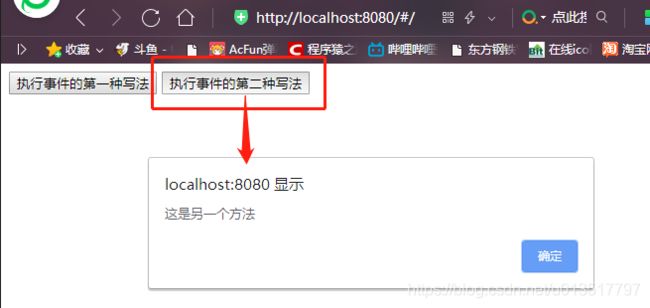
还有一种比较简洁的写法,就是标签体中添加“@click”属性,指定一个需要触发的方法:
这里我们可以注意到,在“methods:”定义另一个方法时,直接在上一个方法的后面添加逗号,紧跟着编写一个新的方法即可,看起来就像是一个json的对象数组一般,而实际上在Vue中,每一个方法都是一个单独的对象。方法的定义既可以使用第一种“run1:function()”的方式,也可以写括号定义方法“run2()”。
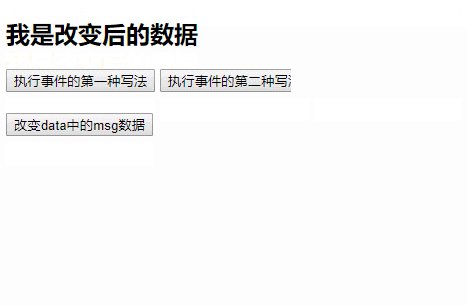
效果:
二、获取和改变data中定义的数据
1、获取data中定义的数据
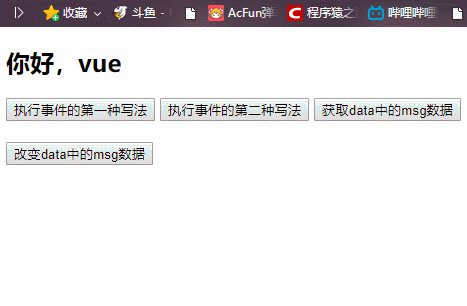
我们在使用Vue定义方法时,在方法中可以获取在data中定义的动态数据。使用“this.数据名”即可。例如我们编写第三个按钮,来获取data中定义的msg的值,可以在方法中使用“this.msg”获取:
这里我们延伸一下,在微信小程序里获取msg对象,需要写“this.data.msg”,而在React里获取msg对象,需要写“this.state.msg”,在Angular(5/6)里面获取msg对象和Vue写法一样。
2、改变data中定义的数据
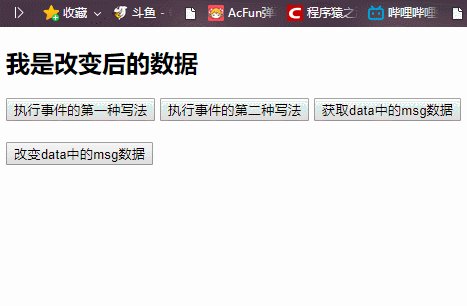
改变data中定义的数据很简单,因为获取数据是使用“this.数据名”的方式,改变其值只需要为其赋值即可“this.数据名=新值”例如我们新增一个按钮,点击后重新设置data中msg的值:
{{msg}}
效果:
结合上面两个操作方法,我们编写一个功能,实现点击一个按钮后,将data中的一个对象赋值,然后将赋值后的list数据渲染到页面上:
{{msg}}
-
{{item}}
这个例子我们用到了前面学习的“方法的定义”、“data数据的获取”、“data数据的复制”、“v-for循环渲染list数据”的操作。
这是后面我们编写小项目的时候经常用到的,请求数据和渲染数据的原理。
效果:
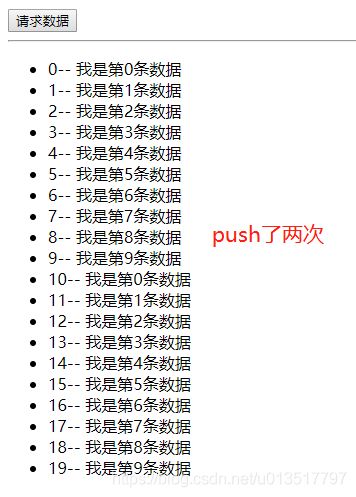
我们一直点上面的按钮会不停的扩充这个list,我们可以在前面展示list的索引值“key”,就能看到其元素的添加顺序:
-
{{key}}-- {{item}}
效果:
三、方法的传值
1、传递普通参数
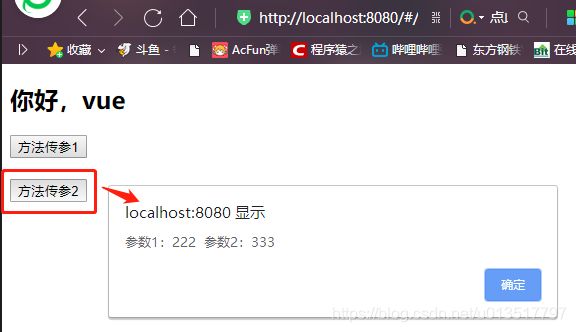
方法的传值和之前我们编写js方法一样,按照传参顺序进行方法参数的设置即可,例如我们分别给方法传一个和传两个值:
{{msg}}
效果:
2、传递事件对象
除了传值之外,我们还可以给方法传递一个事件对象,该事件对象我们可以监听鼠标、键盘、屏幕等事件,并可以编写响应的事件内部方法,同时可以使用“e.srcElement”获取当前元素的DOM对象,例如我们给一个按钮的方法传递该按钮的事件对象,并在点击时让它变为红色:
{{msg}}
效果:
既然我们可以通过“e.srcElement”获取当前元素的DOM对象,那么就可以通过“e.srcElement.dataset”属性获取在标签中定义的自定义属性,
有关“dataset”的知识,可以参照新浪的Web API接口参考中有关“HTMLElement.dataset”的文档:
https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLElement/dataset
这里是引用上面的一些简介,可以帮助我们了解“HTMLElement.dataset”:
HTMLElement.dataset属性允许无论是在读取模式和写入模式下访问在 HTML或 DOM中的元素上设置的所有自定义数据属性(data-*)集。
一个HTML data-attribute 及其对应的DOM dataset.property 不共享相同的名称,但它们总是相似的:在HTML中的一个自定义数据属性的名称以 data- 开头。它只能包含字母,数字和以下字符: dash (-), dot (.), colon (:), underscore (_) - 但不是任何ASCII大写字母(A到Z)。
JavaScript 中的一个自定义数据属性的名称是相同HTML属性的名称,但在 camelCase中,没有破折号,点等。
通过上面我们可以知道,在标签中设置一个“data-param=111”自定义属性,即设置了一个名为“param”,值为“111”的参数。
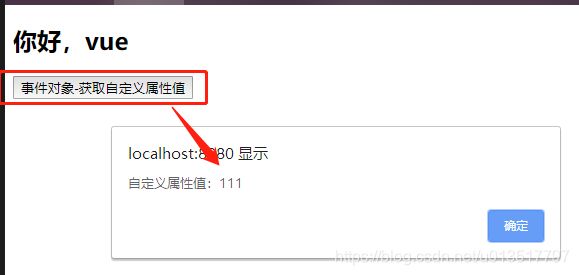
我们写个测试例子,获取设置在标签中的自定义参数中的值:
{{msg}}
效果:
至此我们介绍了执行事件的方法、获取和改变data中定义的数据以及方法的传值。下一篇我们来讲解通过Vue事件结合双向数据绑定来实现todolist。
参考:
《IT营:itying.com-2018年Vue2.x 5小时入门视频教程》
转载请注明出处:https://blog.csdn.net/acmman/article/details/108040904