- matlab mle 优化,MLE+: Matlab Toolbox for Integrated Modeling, Control and Optimization for Buildings...
Simon Zhong
matlabmle优化
摘要:FollowingunilateralopticnervesectioninadultPVGhoodedrat,theaxonguidancecueephrin-A2isup-regulatedincaudalbutnotrostralsuperiorcolliculus(SC)andtheEphA5receptorisdown-regulatedinaxotomisedretinalgan
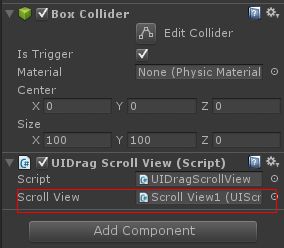
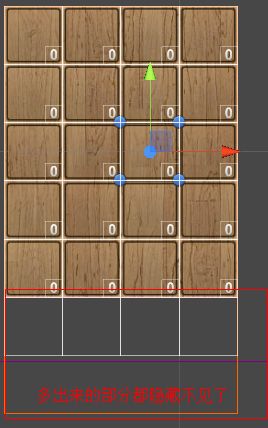
- Unity3D多线程UI之ScrollYExtand
胡强_79a4
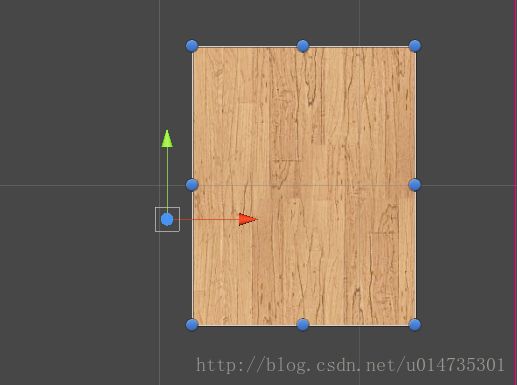
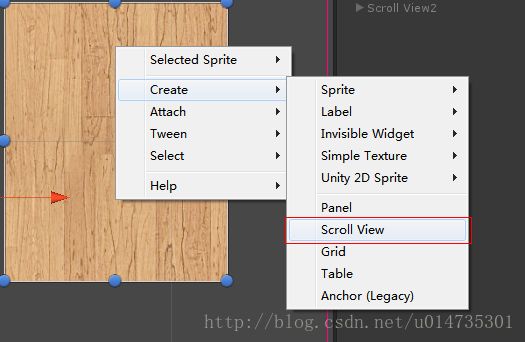
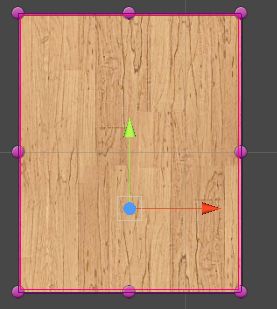
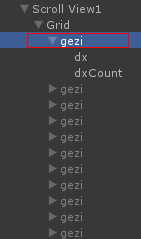
先附上git地址https://github.com/huqiang0204/huqiang.UnitySubThreadUI示例代码请看ScrollExTestPage可以绑定三种模型,头部,尾部,和中间数据部分这里只用到了中间数据模型和头部模型Listdatas=newList();ScrollYExtand.DataTemplatetmp=newScrollYExtand.DataTempl
- unity3d怎么让模型动起来_Unity动画系统详解1:在Unity中如何制作动画?
DataDuchess
unity3d怎么让模型动起来
摘要:在场景中加入动态的物体,可以让整个场景更加生动、真实。Unity场景中的物体可以通过制作动画,让物体动起来。简单的动画如物体的移动、旋转(比如旋转的风扇、闪烁不定的灯泡等),复杂的动画如游戏中角色的动作、面部表情等。洪流学堂,让你快人几步。你好,我是跟着大智学Unity的萌新,我叫小新,这几周一起来复(yu)习(xi)动画系统。包含动画的场景小新:“智哥,我想在场景里加上一个旋转的风扇怎么做
- [Unity优化] Unity3D如何减少安装包大小
hcq666
译官方文档:http://docs.unity3d.com/Manual/ReducingFilesize.htmlPDF文档:http://www.rukawa.cn/Uploads/Attachment/ReducingFilesize/ReducingFilesize.pdf原文地址:http://www.rukawa.cn/index.php?s=/home/article/detail/
- Unity3d俯视视角下,通过点击屏幕获取世界坐标是如何实现的
睡不醒的小泽
Unityunity
方式一:射线转化在Unity3D中,我们先获取对应游戏画面的摄像机,之后获取屏幕点击位置的世界坐标可以通过使用ScreenPointToRay()函数实现。这个函数将屏幕坐标(在屏幕上的位置,范围从0到屏幕宽度和高度)转换为世界坐标(在世界空间中的位置)。这种方法在rts类游戏和一些3d项目的RPG游戏中比较常见。实现的方法可以概括为:根据Input.mousePosition,从camera射出
- Unity3D DOTS系列之Struct Change核心机制分析详解
Thomas_YXQ
开发语言Unity3D游戏unity架构
引言Unity3D的DOTS(Data-OrientedTechnologyStack)体系为游戏开发带来了革命性的变化,它通过ECS(EntityComponentSystem)模型,将游戏中的对象(Entity)、属性(Component)和行为(System)分离,以数据驱动的方式来提高游戏的性能和可扩展性。在DOTS体系中,StructChange是一个核心的内存管理机制,它涉及对Enti
- Unity3D GPUDriven渲染详解
Thomas_YXQ
开发语言Unity3D架构游戏Unity
前言Unity3D中的GPUDriven渲染技术是一种通过最大化GPU的利用,减少CPU负担,从而提高渲染效率和帧率的方法。其核心思想是将更多的渲染任务转移到GPU上,充分利用现代图形硬件(显卡)的性能。以下是该技术的几个关键组件和它们的作用:对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!1.BatchRendererGroup(BRG)BRG是Unity中用于批处理渲
- Unity3D帧同步模式的网络游戏详解
Thomas_YXQ
游戏开发Unity3DUnity开发语言ui
帧同步概述帧同步(FrameSynchronization)是指在网络游戏中,多个客户端在同一时刻执行相同的游戏逻辑,确保各个客户端的游戏状态保持一致。这种同步方式对于实现公平的多人游戏和减少网络延迟对游戏体验的影响至关重要。Unity3D作为一款强大的跨平台游戏引擎,提供了丰富的工具和接口来实现帧同步。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!实现步骤1.确定帧率
- XML在C#与Unity3D中的使用详解
傻Q爱
Unity技术Unity知识笔记xmlc#开发语言
一、XML使用详解1.XML文件是什么?XML(ExtensibleMarkupLanguage)是一种可扩展标记语言,用于传输和存储数据。2.XML文件的用途XML文件常用于网络通信和本地配置文件的存储,具有良好的可读性和可扩展性。3.XML文件的示例以下是一个包含三个数据项的XML文件示例,每个数据项包含名字、年龄和性别三个属性:Plane291Weny280Seven314.如何生成XML文
- 【原创】Unity3D 游戏项目实例教程之 Xml 数据解析器
chuiyanbang9039
游戏
由于自己项目中使用XML作为配置文件,为了解析起来方便,其实更加方便的是解析XML的.cs文件都通过程序去生成,读者可以自己去实现,下面是XML解析器,仅供大家参考!先来看看最终使用例子的代码(在我们的项目中,我们需要借助上一篇的资源加载管理器来预先加载我们的配置文件):using UnityEngine;using System.Collections;public class LoaderXm
- Unity3d学习笔记
明月海子
Mecanin动画系统.pngNavigation导航系统.pngShader渲染基础.png面向对象六大原则.png策略模式Strategy.png工厂模式Factory产品工厂.png观察者Observer.png结构设计模式总结.png模板方法模式TemplateMethod.png适配器模式Adapter.png外观模式Facade.png职责连模式ChainofResponsibilit
- pythongui入门实例大全详细教程全_python简单进阶之GUI:PySimpleGUI案例
weixin_39779739
python简单进阶之GUI:PySimpleGUI案例雁陎•2020年04月23日Loading...请注意,本文编写于217天前,最后修改于217天前,其中某些信息可能已经过时。>这是简单进阶教程系列第二篇,本系列文章主要介绍那些可以很快上手的进阶库。阅读本文前,请确保你对PySimpleGUi库有基本了解如果没有的话,请参考*使用教程:[https://www.sitstars.com/ar
- 思科协作2018-IPT大项目随想
taoza
今年还有IPT的大项目,不容易。呵呵。CiscoIPPhone8800SeriesAdministrationGuideforCiscoUnifiedCommunicationsManagerhttps://www.cisco.com/c/en/us/td/docs/voice_ip_comm/cuipph/8800-series/english/adminguide/P881_BK_C13678
- Unity面试:MipMap是什么,有什么作用?
returnShitBoy
unity游戏引擎
MipMap(多级纹理映射)是计算机图形学中用于提高渲染效率和图像质量的一种技术。在Unity3D等游戏开发中,MipMap的作用主要体现在以下几个方面:减少模糊效果:当纹理在屏幕上缩小时,使用MipMap可以避免出现模糊和失真现象。MipMap的概念是为同一纹理创建多个采样级别,每个级别的分辨率逐渐降低。当物体离摄像机较远时,使用较低分辨率的纹理进行渲染,从而提供更清晰、自然的视觉效果。提高渲染
- unity 局域网读取文件_(转载)Unity3D连接本地或局域网MySQL数据库
丛子涵
unity局域网读取文件
1usingMySql.Data.MySqlClient;2usingSystem;3usingSystem.Data;45publicclassMySqlAccess6{7publicstaticMySqlConnectionmySqlConnection;//连接类对象89privatestaticstringhost;//IP地址。如果只是在本地的话,写localhost就可以。10priv
- 2022-08-22(listening)
Catholi_costudy
Vocabularyradiationn.辐射,放射线linguisticallyad.语言地,语言学方面dispersaln.分散,传播,散布,疏散ancestryn.祖先,血统,世系,演化plentifullyad.丰富地,富裕地sweatn.汗水,汗液,一身汗v.流汗,出汗,冒汗vigorouslyad.精神旺盛地,有力地,活泼地protectorn.保护器,保护者nakeda.裸露的,无遮
- 推荐一个跨平台的Unity插件——UnityPython
夏磊讳
推荐一个跨平台的Unity插件——UnityPythonunity-pythonPythonpluginforUnity3D.项目地址:https://gitcode.com/gh_mirrors/un/unity-python在游戏开发领域,尤其是Unity引擎的爱好者中,能够灵活运用多种编程语言进行创作无疑是提高效率和创新力的一大助力。今天要向大家介绍的UnityPython,正是这样一个能让
- UnityPython:在Unity中无缝运行Python代码
岑晔含Dora
UnityPython:在Unity中无缝运行Python代码unity-pythonPythonpluginforUnity3D.项目地址:https://gitcode.com/gh_mirrors/un/unity-python注意:这个项目已不再维护。但如果你想了解过去如何在Unity中集成Python的方案,那么请继续阅读。项目介绍UnityPython是一个为Unity3D开发的游戏引
- Unity-Python 项目使用指南
秋或依
Unity-Python项目使用指南unity-pythonPythonpluginforUnity3D.项目地址:https://gitcode.com/gh_mirrors/un/unity-python项目介绍Unity-Python是一个开源项目,旨在为Unity游戏引擎提供Python脚本支持。该项目通过集成Python解释器,使得开发者可以在Unity中使用Python进行游戏逻辑的编
- 探索Unity3D的新边界:Unity3D-Python-Editor
孔岱怀
探索Unity3D的新边界:Unity3D-Python-Editor1、项目介绍在游戏开发的世界中,Unity3D以其强大的功能和易用性赢得了开发者们的青睐。然而,当我们的开发需求变得越来越复杂时,内置的C#语言可能无法满足所有需求。Unity3D-Python-Editor是一个创新的开源项目,它将Python集成到Unity3D环境中,利用IronPython库提供了一个友好且高效的Pyth
- 探索Unity3D与Python的无缝结合:一个创新的游戏开发新视角
毕艾琳
探索Unity3D与Python的无缝结合:一个创新的游戏开发新视角Unity3D-Python在Unity里使用Python脚本项目地址:https://gitcode.com/gh_mirrors/un/Unity3D-Python在这个数字化时代,游戏开发已经成为一项集技术、艺术和创新于一体的热门领域。Unity3D作为业界广泛使用的跨平台游戏引擎,为我们提供了强大的工具来创造精彩纷呈的互动
- unity3D 使用WWW 加载网络上的Mp3
在夢里
publicIEnumeratorSendGet(stringurl){WWWwww=newWWW(url);yieldreturnwww;if(string.IsNullOrEmpty(www.error)){//GetComponent().material.SetTexture("_MainTex",www.texture);GetComponent().clip=www.GetAudioC
- Python GUI开发(超长文)
GRKF15
pythonGUI开发python开发语言ui
1.PythonGUI开发简介1.1为什么使用Python进行GUI开发Python是一种高级编程语言,因其简洁的语法和强大的功能而被广泛使用。使用Python进行GUI(图形用户界面)开发具有以下优势:易学易用:Python语言简洁,易于上手,使得初学者能够快速学习并开发GUI应用程序。跨平台性:Python编写的GUI应用程序可以跨平台运行,无需为不同的操作系统编写不同的代码。丰富的库支持:P
- pythongui 三维_PyQt5嵌入mayavi-python显示三维实体
weixin_39565910
pythongui三维
#First,andbeforeimportinganyEnthoughtpackages,settheETS_TOOLKIT#environmentvariabletoqt4,totellTraitsthatwewilluseQt.importos#os.environ['ETS_TOOLKIT']='qt4'#Bydefault,thePySidebindingwillbeused.Ifyou
- python gui开发工具什么好,python的gui库哪个好
M3666789
人工智能
大家好,小编来为大家解答以下问题,pythongui开发工具什么好,python的gui库哪个好,现在让我们一起来看看吧!Sourcecodedownload:本文相关源码在Python中,有很多库可以帮助创建图形用户界面(GUI)。以下是一些流行的选择:一、TkinterPython的标准库之一,用于创建窗口、按钮、滑动条和其他常见的GUI元素用python3.4画满天星。对于简单的应用程序,T
- unity打包android工程文件,Unity2018使用Gradle打包Android
Zz 911
https://docs.unity3d.com/2018.4/Documentation/Manual/android-gradle-overview.html所用版本unity2018.4.19打包流程:使用unity的gradle导出工程,在导出的工程中添加androidstudio生成的库工程以及做其他的设置,使用gradle打包最终的apk。下面是在这个过程中遇到的一些问题进行记录。1.
- 新一代交互模式:LUI&CUI&VUI
MavenTalk
AI交互LUIGUICUIVUILLM
随着技术的发展,特别是人工智能和机器学习的进步,交互方式也在不断演变。以下是一些新概念,它们描述了当下和未来可能的交互方式:ConversationalUI(CUI):以对话为基础的用户界面,用户通过自然语言与系统交互,类似于与真人对话。VoiceUserInterface(VUI):通过语音命令和响应进行交互的界面,如智能助手和智能家居设备。LUI(LinguisticUserInterface
- apkbuilder.java 362,发布apk出现问题Failed to build apk,有没有大佬帮忙看一下
weixin_39876145
apkbuilder.java362
该楼层疑似违规已被系统折叠隐藏此楼查看此楼CommandInvokationFailure:Failedtobuildapk.H:/java\bin\java.exe-Xmx2048M-Dcom.android.sdkmanager.toolsdir="H:/andorid-sdk1\tools"-Dfile.encoding=UTF8-jar"G:\unity3d\Editor\Data\Pla
- UnityECS-初识
小灰晖l
ECSunity3d
资料:官方文档资料地址:https://docs.unity3d.com/Packages/
[email protected]/api/Unity.Profiling.htmlB站Unity官方,宣雨松大大讲解DOTS:https://www.bilibili.com/video/BV18J411t7G8?t=2267Unity官方ECS案例源码:https://github.com/U
- Unity3D学习—牧师与魔鬼—MVC模式和ECS架构应用
卖女孩的男孩纸
unity3dmvcunity游戏引擎
需求PriestsandDevilsPriestsandDevilsisapuzzlegameinwhichyouwillhelpthePriestsandDevilstocrosstheriverwithinthetimelimit.Thereare3priestsand3devilsatonesideoftheriver.Theyallwanttogettotheothersideofthis
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一