一、简介:
combotree控件是对combo(自定义下拉框)与tree(树)控件的扩展,它与combobox(下拉列表框)类似,但是它将下拉列表框的列表替换成了树。该控件支持树状态的复选框从而实现多选。
1、属性
树形下拉框的属性扩展自combo与tree,其重写的属性如下:
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| editable | boolean | 定义用户是否可以直接输入文本到字段中。 | false |
2、方法
树形下拉框的方法扩展自combo(自定义下拉框),其重写和新增的方法如下:
| 方法名 | 方法参数 | 描述 |
|---|---|---|
| options | none | 返回属性对象。 |
| tree | none | 返回树形对象。以下的例子显示了如何得到选择的树节点。 var t = $('#cc').combotree('tree'); // 获取树对象
var n = t.tree('getSelected'); // 获取选择的节点
alert(n.text);
|
| loadData | data | 读取本地树形数据。 代码示例: $('#cc').combotree('loadData', [{
id: 1,
text: 'Languages',
children: [{
id: 11,
text: 'Java'
},{
id: 12,
text: 'C++'
}]
}]);
|
| reload | url | 再次请求远程树数据。通过'url'参数重写原始URL值。 |
| clear | none | 清空控件的值。 |
| setValues | values | 设置组件值数组。 代码示例: $('#cc').combotree('setValues', [1,3,21]);
|
| setValue | value | 设置组件值。 代码示例: $('#cc').combotree('setValue', 6);
|
3、事件
该控件的事件完全继承自combo与tree.
二、用法
该控件有两种创建的方式:通过标签的方式创建以及通过javascript编程的方式创建,在下面的例子中着重以编程的方式实现。
html代码:
1、本地数据源的加载
通过继承自tree的"data"属性来实现:
$("#ProjectTree").combotree({
data: [{
text: 'Item1',
state: 'closed',
children: [{
text: 'Item11'
}, {
text: 'Item12'
}]
}, {
text: 'Item2'
}]
});
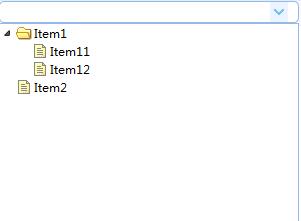
效果图:
通过方法“loadData”实现:
HTML代码:
js代码:
$("#ProjectTree").combotree("loaddata", [{
text: 'Item1',
state: 'closed',
children: [{
text: 'Item11'
}, {
text: 'Item12'
}]
}, {
text: 'Item2'
}]);
2、异步加载数据
在介绍异步加载数据之前,先讲解一下数据源的格式。其格式为json,每个节点都具备一下属性:
-
id:节点ID,对加载远程数据很重要。
-
text:显示节点文本。
-
state:节点状态,'open' 或 'closed',默认:'open'。如果为'closed'的时候,将不自动展开该节点。
-
checked:表示该节点是否被选中。
-
attributes: 被添加到节点的自定义属性。
-
children: 一个节点数组声明了若干节点。
数据源格式举例:
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true
},{
"id": 8,
"text":"Sub Bookds",
"state":"closed"
}]
}]
},{
"text":"Languages",
"state":"closed",
"children":[{
"text":"Java"
},{
"text":"C#"
}]
}]
异步加载数据举例:
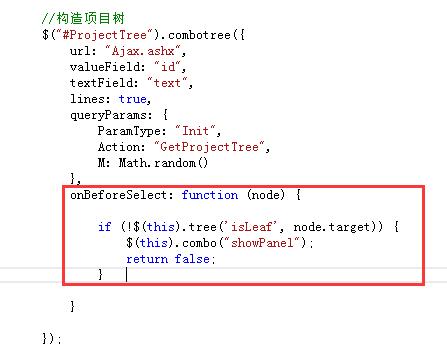
前端js代码:
//构造项目树
$("#ProjectTree").combotree({
url: "Ajax.ashx",
valueField: "id",
textField: "text",
lines: true,
queryParams: {
ParamType: "Init",
Action: "GetProjectTree",
M: Math.random()
},
onBeforeSelect: function (node) {
// debugger;
if (!$(this).tree('isLeaf', node.target)) {
$(this).combo("showPanel");
return false;
}
}
});
在这里我是通过一般处理程序来接受传递到后台的参数然后进行一系列的逻辑处理生成一个json。
三、在实现过程中遇到的问题以及解决方法记录
1、json的格式
http://baike.baidu.com/link?url=-NLPp39k0VtBHuPU0yER_K06ek_yTVzzXTzC05GwBuiAtIb-9HE7Ufgn85MbrjBXaeKUtxl_MnOPmumpv8n34q
2、C#中引号的嵌套
通过转义字符来实现:\"
3、如何生成combotree的数据源
通过递归的算法来实现,直接上代码:
///
/// 构造项目树
///
/// 返回Json格式的字符串
public string GetProjectTree()
{
string Jsonstring = "[";
DataTable dt = GetPorjectNodeById(0);
foreach(DataRow dr in dt.Rows)
{
if(dr!=dt.Rows[dt.Rows.Count-1])//如果此时不是最后一行数据
{
Jsonstring +='{'+ GetProjJson(dr)+'}'+',';
}
else
{
//string a = GetProjJson(dr);
Jsonstring +='{'+ GetProjJson(dr)+'}';
}
}
return Jsonstring+="]";
}
///
/// 获取根节点或某个父节点的子节点
///
///
///
/// 获取根节点的子节点
///
///
/// 返回json格式的字符串
public string GetProjJson(DataRow dr)
{
string ProjectJson = "";
ProjectJson = "\"id\":" + dr["type_sid"]
+ ",\"text\":\"" + dr["Name"]
+ "\",\"children\":";
DataTable dt = GetPorjectNodeById(int.Parse(dr["type_sid"].ToString()));
if (dt.Rows.Count != 0)
{
ProjectJson += "[";
foreach(DataRow d in dt.Rows)
{
if(d!=dt.Rows[dt.Rows.Count-1])
{
ProjectJson +="{"+GetProjJson(d)+"}"+",";
}
else
{
ProjectJson +="{"+GetProjJson(d)+"}";
}
}
ProjectJson += "]";
}
else {
ProjectJson += "null";
}
return ProjectJson;
}
3、combotree如何实现只允许选择叶子节点
四、总结
不积跬步、无以至千里!