- Unity学习笔记之——ugui的性能优化
Summer_3416
unity学习笔记
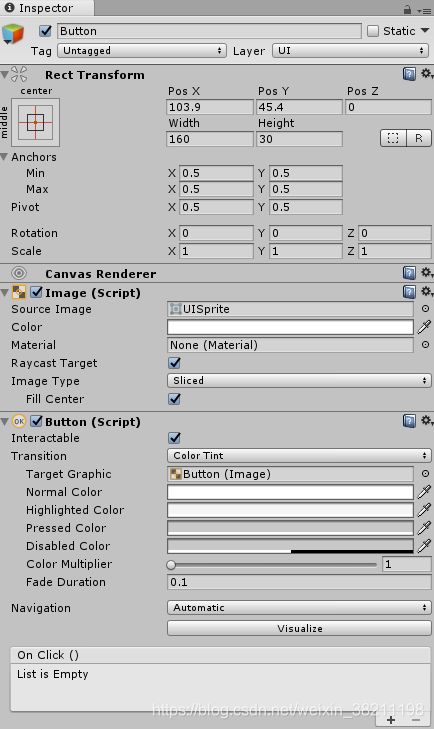
在Unity中UI优化的核心问题就是重绘和批处理之间的平衡一、Canvas优化要点1.优化原因:(1)Unity为了性能优化,会合并Canvas下的所有元素;(2)如果把所有面板放到一个Canvas下,会造成重绘Redraw(反复绘制);下面列出了Unity中导致Canvas变脏的地方:·设置顶点脏——SetVerticesDirty,如RectTransform、Image中各种参数修改等;·设
- 【Unity3D小技巧】Unity3D中实现对InputField的自定义输入限制实例
恬静的小魔龙
#Unity3D之实用功能及技巧unity编辑器游戏引擎
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址QQ群:398291828大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言InputField是UGUI的文本输入框,自带的有输入类型控制。一共有以下几种类型:类型功能
- UGUI中的InputField下的placeholder的作用?
砍柴喂马
这两个都是文本输入信息,那么为什么要分为两个呢,有什么作用呢?经过尝试我们就会发现,其实Placeholder的作用是用来输入提示信息的。当text下没有输入内容的时候,我们自己设定的提示信息就会出现在输入框中来提示我们此处应该输入什么,以致于不使我们迷惑。当在text中输入信息后,提示信息默认就会不显示了。当此处为空时,又会出现此提示信息。所以这个Placeholder的作用就是用来制作提示信息
- Unity3D中UI层级改变详解
Thomas_YXQ
uiUnity3D架构Unity游戏开发
在Unity3D开发中,UI层级的调整是常见的需求,它直接关系到用户界面(UI)元素的显示顺序。在Unity的UI系统中,主要使用UGUI(Unity'sGraphicalUserInterface)来实现界面布局和元素展示。本文将详细讲解Unity3D中如何改变UI层级的技术方法以及给出具体的代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!技术详解1.层级设置
- YIUI Unity UI框架安装与使用教程
翟培任Lame
YIUIUnityUI框架安装与使用教程YIUIUnity3DUGUIFramework项目地址:https://gitcode.com/gh_mirrors/yi/YIUI1.项目目录结构及介绍YIUI项目的目录结构如下:YIUI/├──YIUIFramework/│├──Assets/││├──Scripts/││├──Resources/││├──Scenes/││├──Shaders/││
- unity中的双击按钮检测和长按按钮的检测
头号理想
游戏效果unity
之前我写过关于UGUI的接口的几篇博客地址1地址2之后今天使用上边的知识来实现一下按钮的双击和按钮长按的检测其实我们的思路就是每次按下检测按下时间如果长按时间超过某一特定的值那么我们判定长按至于双击的检测我们是当第一次按下之后抬起开始计时在特定值之前我们如果检测到按下第二次我们判定双击按钮usingUnityEngine;usingUnityEngine.Events;usingUnityEngi
- unity3d:ugui 长按按钮
四夕立羽
UGUIUnity3d技术笔记unity3dugui长按按钮
usingUnityEngine;usingSystem.Collections;usingUnityEngine.EventSystems;usingUnityEngine.Events;publicclassRepeatButton:MonoBehaviour,IPointerDownHandler,IPointerUpHandler,IPointerExitHandler{publicboo
- 项目中 Unity UI 系统的选择
长脖鹿Johnny
Unity使用经验总结unityui游戏引擎c#游戏
项目中UnityUI系统的选择Unity提供了三个UI系统:UIToolkitUnityUIpackage(uGUI)IMGUIUIToolkitUIToolkit是Unity最新的UI系统。其设计基于web标准且优化了跨平台表现。既可以用来做编辑器扩展,也可以用于做游戏的UI。UIToolkit包括:一个retained-modeUIsystem,包含创建用户界面所需的核心特性和功能。UI资源类
- forkJoin集成spring boot
贝克尔街的风
javaspringbootintellij-ideaforkjoin
forkJoin集成springboot处理大量数据添加importcom.wugui.datax.admin.entity.JobModel;importcom.wugui.datax.admin.entity.JobModelLog;importcom.wugui.datax.admin.service.DatasourceQueryService;importcom.wugui.datax.
- 【无标题】海尔AI英语面试
Gui林
面试职场和发展
1.自我介绍Goodmorning.IamdelightedtohavethisEnglishinterview.Mynameisfuguilin.IgraduatedfromCDUTwithadegreeinInformationengineering.Duringmyuniversityyears,Ihavelaidasolidfoundationinmyprofessionalknowled
- 【Unity3D小功能】Unity3D中实现场景的淡入淡出效果
恬静的小魔龙
#Unity3D之实用功能及技巧Unityd截图淡入淡出fade
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:398291828Unity3d场景的淡入淡出效果实现思路用UGUI设计一张全屏的纯色图片控制图片的Alpha值,来实现淡入淡出的效果效果展示实
- Unity Apple Vision Pro 开发(七):UI 交互 + 虚拟键盘
YY-nb
#UnityAppleVisionPro开发applevisionprouiunity
XR开发者社区链接:SpatialXR社区:完整课程、项目下载、项目孵化宣发、答疑、投融资、专属圈子课程试看:https://www.bilibili.com/video/BV1fS421X7fn完整版课程,答疑仅社区成员可见,可以通过文章开头的链接加入社区。课程内容:使用Unity内置的UGUI搭建UI面板在远距离和近距离与UI进行交互UI按钮点击事件的使用调用VisionPro的系统键盘
- Unity中Test和TestMeshPro的区别
宇导
unityui
首先介绍一下什么是TestMeshPro:TestMeshPro是一个第三方插件,后被Unity收购后,它是Unity中文字渲染的终极解决方案。1.UGUI的Text使用了一张字体贴图,Unity把所有需要显示的字符放到了一张图集中,字符的形状是通过像素定义的。当我们放大时,像素不够用就会出现文字变模糊的情况。2.TextMeshPro的Text使用了SignedDistanceField技术去渲
- Unity自带的UGUI ScrollView刷新不及时问题
DOUBLE_-H
unity游戏引擎
self:RefreshCommentsList()self.scrollView=self.CommentsView:GetComponent(ScrollRect)self.scrollView.verticalNormalizedPosition=0如上所示,当我想刷新Unity中的一个ScrollView的列表后,将这个列表瞬间移至底部。但是上述这三行代码会出现一个问题:存在ScrollV
- UGUI源码分析与研究3-扩展UGUI实现自定义UI组件
unity学院
苍狼王unity技术学院UGUI开发ui
扩展UGUI是指在Unity中使用UGUI(UnityGUI)系统来创建自定义UI组件。UGUI是Unity提供的一套用于创建用户界面的工具,它提供了一系列的UI元素和交互件,可以用于构建游戏中的各种用户界面。要扩展UGUI实现自定义UI组件,可以按照以下步骤进行:创建自定义UI组件的脚本:首先,在Unity中创建一个新的C#脚本,用于定义你的自定义UI组件。这个脚本将继承自Unity的UI组件类
- UGUI空白可点击组件,减少重绘
积微阁
Unityunity
如果使用imagealpha=0,会导致overDraw,直接清空mesh,不绘制即可避免#ifUNITY_EDITORusingUnityEditor;#endifusingUnityEngine;usingUnityEngine.UI;namespaceUnityGameFramework{[AddComponentMenu("Game/UI/GameEmpty4Raycast")][Requ
- mesh渲染到ui_UGUI深入理解--渲染系统
陈人
mesh渲染到ui
UGUI怎么显示一张图片?从原理上来说,显示图片和其他渲染一样,需要的也是mesh和material。所以我们要看的就是怎么把mesh和material传给引擎。UI的渲染可以分三部分来看CanvasUpdateRegistry负责驱动,也就是通知需要渲染的UI组件,为什么用通知的方式而不是UI自己处理呢,UGUI的处理流程是这样的,UI自己记录是否需要重新渲染,注册事件给registry,reg
- unity图集刷新工具
那个妹子留步
unityui图集
usingSystem.Collections;usingSystem.Collections.Generic;usingSystem.IO;usingUnityEditor;usingUnityEngine;usingUnityEngine.U2D;usingUnityEditor.U2D;publicclassUITools{#region刷新图集内容[MenuItem("UGUI工具/刷新图
- UGUI 文本对齐格式化
IT_yanghui
UGUIUnityUGUIText
usingUnityEngine;usingUnityEngine.UI;usingText=UnityEngine.UI.Text;[RequireComponent(typeof(Text))]publicclassTextFormatting:BaseMeshEffect{[SerializeField][Header("多行对齐方式:默认UpperLeft")]privateTextAnc
- 如何在unity中实现倒计时
老朱佩琪!
unityunity游戏引擎c#
publicclassshowtime:MonoBehaviour{publicTextMeshProUGUICountdown;voidUpdate(){if(Input.GetKeyDown(KeyCode.Space))//如果按下空格后开始倒计时{StartCoroutine(hahaha());}}IEnumeratorhahaha()//声明了一个协程函数hahaha{inttime=
- Unity UGUI Image镜像详解
运动过后喝柠檬
游戏开发UIUnity3Dunitymesh游戏引擎
在镜像之前需要先了解uv坐标,什么是uv坐标呢?博主找到了一篇很详细的博客什么是uv坐标如图所示:坐标轴中的矩形是我们的图片,原本a、b、c、d四个点的坐标为a(0,0)b(1,0)c(0,1)d(1,1)经过horizontal镜像之后,四个点的坐标应该变成a(1,0)b(0,0)c(1,1)d(0,1)根据图可知从a->bx方向的变量变换了两倍的从a点到中心轴的位置从b->ax的方向也是变换了
- Unity ScrollRect控件,将Content中任意元素定位到viewport中心的方法
猪皮香蕉
Unity游戏开发之路游戏开发unityugui
参考:uguimaxminauchor解释localPosition与anchoredPosition的转化关系UnityUGUI原理篇(三):RectTransformRectTransform中localPosition与anchoredPosition的区别UGUI在两个UI间坐标转换这个需求是做一个小游戏项目中,需要将玩家退出游戏时的关卡保存,在重新加载的过程中,在选关界面的中心自动定位到
- Unity基于NGUI点击事件向下传递的解决方法
NothingFor~
unity游戏引擎
Unity开发中经常有点击Button,弹窗提示界面,然后点击任意区域关闭提示界面并且提示界面下一层的事件依然可以触发;需要点击事件向下传递;UGUI对此支持相对好处理,NGUI本身对此支持不好;这里提供一个方法:publicclassUIClickOutWidget:MonoBehaviour{publicUIWidgetBGWidget;//界面widgetpublicUIWidgetTarg
- Material xxx doesn‘t have _Stencil property问题记录
chillxiaohan
unity3d
记录一个实际遇到的问题。起因是写了个UGUI闪红灯警告效果的shader,用的时候发现,放在button上没有问题,但是放到ScrollRect里的item上,就总是输出警告信息,Materialxxxdoesn’thave_Stencilproperty,导致编辑器中运行程序超级卡。百度了下,看到有问的但是没看到解答的,之后就找不同,发现这shader可以穿透ScrollRect的遮罩层,就想着
- 2048
背上的匕首
界面玩法:点击滑动鼠标,数字将朝鼠标的方向移动,同数字合并界面:由UGUI搭建而成MaxScore:显示最高分数纪录(I/O技术)Score:每次合并,将合并后的数字作为分数累加数字网格:添加gridlayoutgroup组件自动形成数字生成:生成时的数字会有从小到大的变化效果(ITween插件)
- Unity UGUI事件穿透
Unity大海
Unity
在Unity开发中,一个按钮被前面的面板挡住,但是你依然能够进行交互,这个最简单的就是把前面的面板raycastTarget属性不勾选不就行了,但是如果说前面的面板也需要做事件监测的的情况下该怎样做呢,比如下图,按钮被Image挡住了,但是你依然想点击下面的Button,这个时候应该怎么办呢?其实Unity交互其实都是基于射线检测的,当我们检测到当前面板的时候,我们只需要将当前的事件渗透下去就行了
- 防止Unity UGUI中UI点击穿透问题
J.Tabibito
游戏开发
使用Input.MouseButton()方法时,通过UI的EventSystem判断当前是否点击了物体,这里的物体是包含UI和物体的,PointEventData是把你当前所点击到的物体数据进行一个获取和保存,再获取鼠标的位置信息,最后获取当前点击的所有物体数量,这样就能保持一直点击的都是最上层的第一个对象了。/// ///检测是否点击在UI上 /// /// protectedvirt
- Unity UGUI实现点击事件穿透
小张不爱写代码
Unityunity
代码很简单如下将此代码挂载到上层节点上即可usingSystem.Collections.Generic;usingUnityEngine;usingUnityEngine.EventSystems;publicclassClickEventPenetration:MonoBehaviour,IPointerClickHandler{publicvoidOnPointerClick(Pointer
- Unity的TextMeshPro学习笔记
生活在他方
游戏引擎unity3dunity游戏引擎
2020年12月,Unity2020.3.18,TextMeshPro版本3.0.6TextMeshPro比原有UGUI里的Text显示效果更好,能在不同大小保持平滑,能显示出更多样子,能够受光照影响并生成阴影。总之就是比原来酷。而且能在一些方面提升性能。第一次启动的时候,需要安装基础配置,官方建议放在Resources目录下。最关键的TextMeshPro的配置文件,默认字体资源,还有那些着色器
- 【Unity】TextMeshPro描边功能
张不无
Unity程序设计unity游戏引擎
问题描述有的小伙伴第一次使用TextMeshPro的时候,会找不到TextMeshPro的描边功能,对此,我来简单的讲述一下。1.先在工程里新建3个TextMeshProUGUI2.选择text1,就可以在Inspector面板下面找到Outline描边参数3.试着修改描边参数,发现虽然文字有描边了,但是为什么其他我没有修改的文字也有描边了?4.找到字体文件5.选中字体材质球,Ctrl+D复制一个
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST