Web前端开发——HTML超文本编辑语言
文章目录
- Web前端开发介绍
- HTML网页结构
- HTML标签
Web前端开发介绍
1.Web概述
Web开发技术分为服务器端开发技术与客户端开发技术也就是Web前端开发技术,其中客户端开发技术中用到的语言有HTML,CSS,JAVASCRIPT,DOM,BOM,AJAX,JQuery等。
2.Web起源
1984年蒂姆伯纳斯李创造了世界上第一个万维网导航站点,世界上第一个网站
3.Web的特点
1.易导航和图形化界面。
2.与平台无关。
3.分布式结构。
4.动态性。
5.交互性。
4,Web工作原理
首先用户通过internet直接访问Web服务器,基于TCP/IP协议,客户端与服务端通过互联网建立连接后发出请求信息,服务端向其发送响应信息,随后如果断开连接后四次挥手结束连接。

5.URL介绍
URL统一资源定位器可以理解为网址。
构成如下
协议类型:
//服务器地址(端口号)/路径/文件名
例子:
http://www.westos.org/bbs/index.html
HTML网页结构
1.HTML网页结构:HTML即是超文本标记语言,通过使用标记标签来描述页面文档结构和表现形式的一种语言,再由浏览器进行解析,然后把结果展示在网页上。
超文本指的是超连接
标记值的是标签
(1) HTML文件用编辑器打开显示的是文本,可以用文本的方式编辑。
(2) HTML文件用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。
2.HTML基本结构
文档声明:
< html >
< head >
< /head >
< body >
< /body >
< /html >

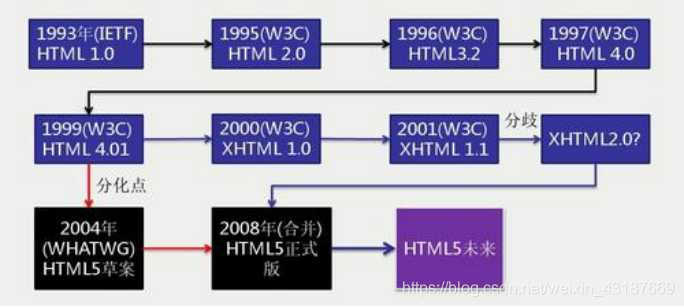
3.HTML文档类型
目前常用的两种文档类型是xhtml1.0和html5.0

4.HTML文档规范与注释
xhtml制定了文档的编写规范,html5可部分遵守,也可全部遵守,具体开开发要求。
- 所有标签必须小写
- 所有的属性必须用双引号括起来
- 所有标签必须闭合
- img必须要加alt属性(对图片的描述)
html文档代码中可以插入注释,注释是对代码的说明和注释,注释内容是不会显示在页面上,html代码中
插入注释的方法是:
< !-- 这是一段注释-- >
HTML标签
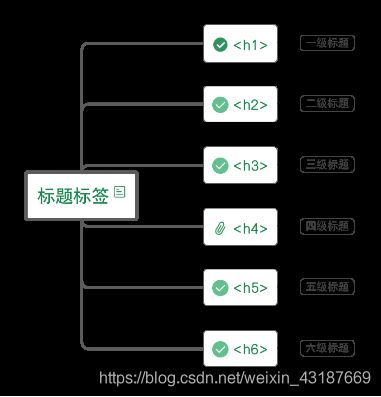
1.标题标签:
-
< h1 >一级标题
-
< h2 >二级标题
-
< h3 >三级标题
-
< h4 >四级标题
-
< h5 >五级标题
-
< h6 >六级标题
-
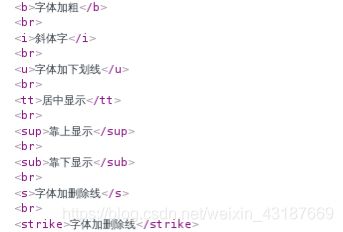
< i > … < /i > 斜体
-
< em > … < /em > 强调斜体
-
< b > … < /b > 加粗
-
< strong > … < /strong > 强调加粗
-
< cite > … < /cite > 作品的标题(引用)
-
< sub > … < /sub > 下标< sup >…< /sup >上标
-
< del > … < /del > 删除线
3.换行标签:
- < br/ > 换行
- < p >…< /p >换段
- < hr/ > 水平分割线
4.列表标签:
- < ul >…< /ul > 无序列表
- < ol >…< /ol > 有序列表其中type类型值:Aali1 start属性表示起始值
- < li >…< /li > 列表项
- < dl >…< /dl > 自定义列表
- < dt >…< /dt > 自定义列表头
- < dd >…< /dd > 自定义列表内容
综合练习步骤:
标签
四大名著
- 三国演义
- 水浒传
- 红楼梦
- 西游记
把大象放进冰箱的步骤
- 打开冰箱
- 把大象放进去
- 把冰箱门关上
把大象取出来
< div >…< /div > 常用于组合块级元素,以便通过CSS来对这些元素进行格式化。
< span >…< /span >常用于包含的文本,您可以使用CSS对它定义样式,或者使用JavaScript对他进行操作。

6.图片标签:
< img >标签定义HTML页面重的图像。有两个必需的属性:src和alt。
- src:图片名以及url地址
- alt:图片加载失败时的提示信息
- tittle:文字提示属性
- width/height:图片宽度/高度
7.超链接标签
< a href=’’ ‘’ >…< /a > 超链接标签
属性:
href:必须,指的是链接跳转地址;
target:表示链接的打开方式。
_blank新窗口
_self 本窗口(默认)
title:文字提示属性
练习示例:
今日头条
NBA板块