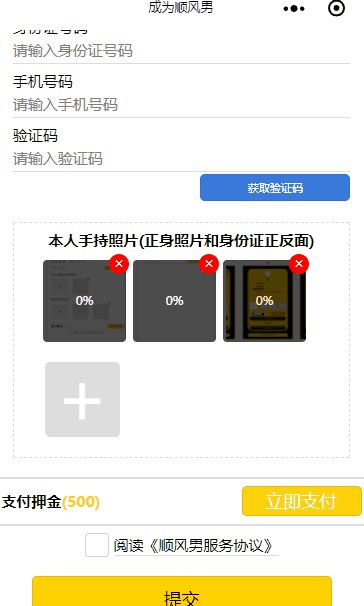
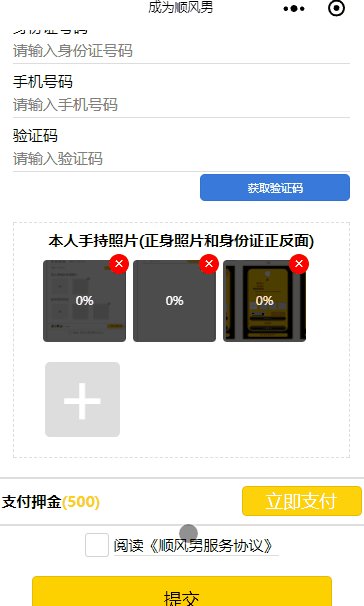
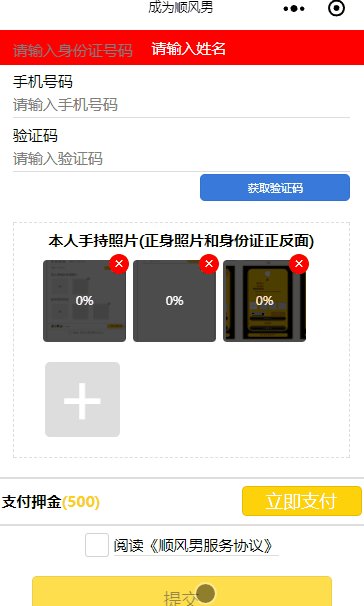
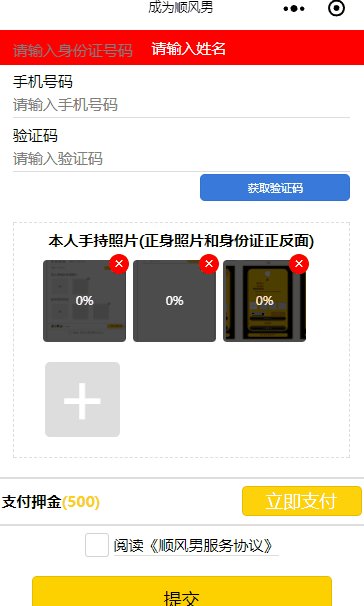
微信小程序 - 表单验证插件WxValidate(自定义警告信息形式)
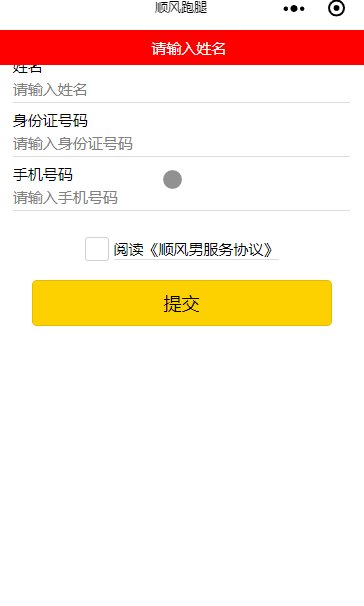
弹出的形式对于用户来说,总是不太友好的
微信小程序的开发框架个人感觉大体上跟VUE是差不多的,但是他的表单组件没有自带的验证功能,因此开发小程序的表单验证时候一般有两种方法,一是自己裸写验证规则,但是需要比较扎实的正则表达式基础,一种是利用官方社区开发的WxValidate插件进行表单验证。
WxValidate插件是参考 jQuery Validate 封装的,为小程序表单提供了一套常用的验证规则,包括手机号码、电子邮件验证等等,同时提供了添加自定义校验方法,让表单验证变得更简单。
首先插件的下载地址和官方文档都在WxValidate下载地址和文档地址
具体的WxValidate.js文件的位置在wx-extend/src/assets/plugins/wx-validate/WxValidate.js
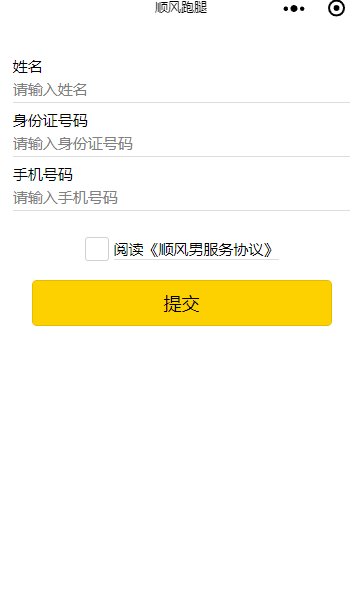
–wxml–
<form bindsubmit='submitCheckInfo'>
<view class='wran-tips' style='{{displayWarn}}'>
<text>{{warnInfo}}text>
view>
<view class="container">
<view class='container-info'>
<view class="man-form-info">
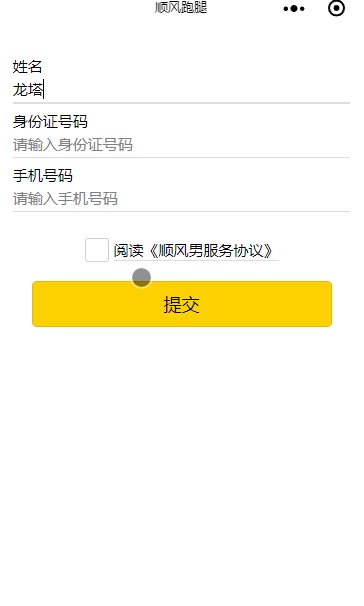
<view class='name'>姓名
<input placeholder='请输入姓名' name="name">input>
view>
<view class='idcard'>
身份证号码
<input maxlength='18' placeholder='请输入身份证号码' type='idcard' name="idcard">input>
view>
<view class='phone'>
手机号码
<input maxlength='11' placeholder='请输入手机号码' type='number' bindinput="phoneInput" name="tel">input>
view>
view>
view>
<view class='read-man-pact'>
<checkbox-group name="assistance">
<checkbox>checkbox>
<navigator class='pact'>阅读《顺风男服务协议》navigator>
checkbox-group>
view>
<view class='submit-form-info'>
<button form-type='submit'>提交button>
view>
view>
form>
–js–
import WxValidate from '../../../utils/WxValidate';
Page({
/**
* 页面的初始数据
*/
data: {
// 初始化警告
displayWarn: 'display:none'
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
// 校验规则 -rules
this.initValidate();
},
/**
* 表单验证->(可自定义验证形式)
*/
showWarnInfo(error) {
// 当前page是this对象
let page = this;
// 延时时间等待
let delayTime = 1;
// 延时等待毫秒,现设置为1000
let delayMillsecond = 1000;
// 调用显示警告函数
showWran(page, error, delayTime, delayMillsecond);
},
/**
* 表单-提交前的(校验)
*/
submitCheckInfo(e) {
const params = e.detail.value
console.log(params)
// 传入表单数据,调用验证方法
if (!this.WxValidate.checkForm(params)) {
const error = this.WxValidate.errorList[0]
this.showWarnInfo(error)
return false
}
// 验证通过以后
this.submitForm(params);
},
/**
* 表单-提交(到后端)
*/
submitForm(params) {
console.log(params);
wx.showToast({
title: '提交吧~Q!',
})
},
/**
* 表单-验证字段
*/
initValidate() {
const rules = {
name: {
required: true,
rangelength: [2, 4]
},
idcard: {
required: true,
idcard: true,
},
tel: {
required: true,
tel: true,
},
regcode: {
required: false,
minlength: 6
},
assistance: {
required: true,
assistance: true,
},
}
// 验证字段的提示信息,若不传则调用默认的信息
const messages = {
name: {
required: '请输入姓名',
rangelength: '请输入2~4个汉字个汉字'
},
tel: {
required: '请输入11位手机号码',
tel: '请输入正确的手机号码',
},
idcard: {
required: '请输入身份证号码',
idcard: '请输入正确的身份证号码',
},
regcode: {
required: '请输入验证码',
minlength: '请输入正确的验证码'
},
assistance: {
required: '请勾选 《顺风男服务协议》'
},
}
// 创建实例对象
this.WxValidate = new WxValidate(rules, messages)
// 自定义验证规则
this.WxValidate.addMethod('assistance', (value, param) => {
return this.WxValidate.optional(value) || (value.length >= 1 && value.length <= 2)
}, '请勾选 《顺风男服务协议》')
}
})
/**
* 可加入工具集-减少代码量
*/
function showWran(page, error, delayTime, delayMillsecond) {
let timesRun = 0;
let interval = setInterval(function() {
timesRun += delayTime;
if (timesRun === delayTime) {
clearInterval(interval);
}
page.setData({
warnInfo: error.msg,
displayWarn: 'display:none'
});
}, delayMillsecond);
page.setData({
warnInfo: error.msg,
displayWarn: 'display:block'
});
}
–wxss–
@import "../../template/up-pic.wxss";
page {
font-size: 30rpx;
}
button:active {
opacity: 0.7;
}
.wran-tips {
text-align: center;
color: #fff;
padding: 2%;
width: 100%;
background-color: #f00;
display: flex;
justify-content: center;
position: fixed;
top: 0;
}
.container-info {
padding: 5%;
/* margin-top: 4%; */
}
.man-form-info {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.man-form-info .name, .man-form-info .idcard, .man-form-info .phone,
.man-form-info .regcode {
display: flex;
width: 100%;
flex-wrap: wrap;
margin-top: 2%;
}
.man-form-info input {
width: 100%;
border-bottom: 1px solid #ddd;
}
.regcode {
position: relative;
}
.regcode button {
border-radius: 10rpx;
background-color: #3879d9;
color: #fff;
height: 54rpx;
line-height: 54rpx;
font-size: 23rpx;
width: 300rpx;
margin-top: -2%;
}
.regcode input {
/* width: 50%; */
width: 100%;
}
.code {
position: relative;
width: 100%;
}
.code button {
position: absolute;
top: 72rpx;
right: 0;
}
input:hover {
border-bottom: 2px solid #ddd;
}
.self-idcard-info {
margin-top: 15%;
display: flex;
flex-wrap: wrap;
justify-content: center;
width: 100%;
border: 1px dashed #ddd;
padding: 2%;
}
.f-center {
display: flex;
justify-content: center;
width: 100%;
}
.picture_list {
/* justify-content: center; */
padding: 0 7%;
}
.add-image {
background-color: #ddd;
color: #fff;
}
.upload_progress {
width: 167rpx;
height: 164rpx;
}
.apply {
width: 96%;
display: flex;
justify-content: space-between;
align-items: center;
padding: 2%;
border-top: 2px solid #ddd;
border-bottom: 2px solid #ddd;
}
.apply-deposit {
font-weight: bold;
}
.apply-deposit-amount {
font-weight: bold;
color: #fdd20c;
}
.apply button {
margin: 0;
padding: 0;
width: 240rpx;
height: 60rpx;
line-height: 60rpx;
color: #fff;
background-color: #fdd20c;
}
.read-man-pact {
display: flex;
justify-content: center;
padding: 2%;
}
.read-man-pact checkbox-group {
display: flex;
align-items: center;
}
.pact {
border-bottom: 1px solid #ddd;
}
.submit-form-info {
display: flex;
justify-content: center;
}
.submit-form-info button {
background-color: #fdd000;
width: 80%;
margin: 3% 0;
}