web前端技术总结——HTML(包括html5)
WEB前端技术总结——HTML(包括html5)
目录
- WEB前端技术总结——HTML(包括html5)
- 一:HTML基础知识
- 1:常用标签
- 2:meta标签的作用
- 3:内联框架
- 4:表格重要属性
- 二:canvas画布
- 1: js定义画布画笔
- 2: canvas绘制矩形
- 3:canvas绘制路径
- 4:canvas绘制三角形
- 5:save和restore
- 6:canvas画圆
- 7:canvas中的变换
- 8:canvas的合成
- 9:重要实例
一:HTML基础知识
1:常用标签
换行: 水平: 注释: ,页面中不会显示,源码中显示 标题:h1-6 重要性逐渐降低 ,h1仅次于title,h4-6一般不用 段落:p,默认独占一行,段与段间有一个间距,字符之间写再多空格也只会显示一个空格 列表: 图片 img 超链接 a 特点:不推荐,不会被搜索引擎查到 格式: 无序列表:定义
定义
定义
作用: 向页面中引入外部图片
属性: src:图片路径(相对路径:相对于当前资源所在路径位置,返回当前前2级目录../../)
alt:图片无法加载时对图片的描述,搜索引擎通过它识别图片内容
width/ height:设置宽度/高度(单位 px,动一另一等比例调整大小,不建议用)
格式: JPEG:支持颜色多,可压缩,不支持透明
GIF:支持颜色少,简单透明的图片,可动态
PNG:支持颜色多,复杂透明的图片(效果一致用kb小的,不一致用好的)
href:地址(相对路径)/mailto电子邮件/页面名/不确定#/#top回到顶部
target:_self当前页面打开链接/_blank新窗口中打开链接/内联框架中的name值
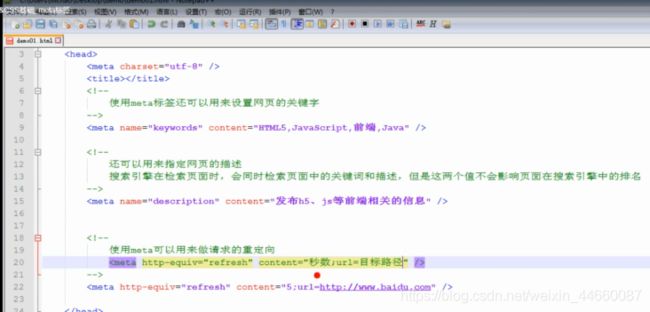
2:meta标签的作用
3:内联框架