- 手把手带你初始化一个angular库
angular
在使用angular的过程中,我们希望将一些公共的组件等剥离到一个单独的库中,然后供我们在其它的angular项目中直接导入。本文将展示如何初始化并集成测试一个angular库。angularcli首先我们需要确认angular的版本,比如我当前计划初始化适用于angular18版本的库,则需要在全局先安装18版本的angular-cli,然后使用ngversion来进行版本确认:命令如下:npm
- 与Vue共舞:从初识到构建数字世界的艺术之旅
skyksksksksks
综合个人杂记vue.js前端开发语言前端框架
第一章诞生记:一个框架的浪漫起源2013年的某个凌晨,上海某公寓的灯光依然明亮。前谷歌工程师尤雨溪在键盘前敲下第一行Vue代码时,或许并未想到这个框架将改变全球开发者的工作方式。当时的JavaScript世界正经历框架混战:Angular的复杂配置令人却步,React的函数式思维需要哲学顿悟。尤雨溪像一位精通东西方料理的主厨,将Angular的指令系统、React的组件化理念、Knockout的响
- 业务线接入前端异常监控sentry
weixin_33711647
1.前端异常处理的框架对比是否开源收费语言监控范围sentry是自己搭建服务器(免费)价格英文Angular、AngularJs、Backbone、Ember、JavaScript、React、Vue......fundebug否收费(708一年,本地版:12万一年)中文Angular、AngularJs、Backbone、Ember、JavaScript、React、Vue、微信小程序等等...
- WebGPU与Web框架集成
天涯学馆
WebGL3D图形图像技术前端javascriptreact.jswebgl图像处理3d
目录React集成Vue集成Angular集成Svelte集成React集成将WebGPU与React集成,可以让您在React应用中利用现代Web图形和计算API来创建高性能的3D图形和计算任务。以下是一个简化的指南,介绍如何在React应用中集成WebGPU:1.准备环境确保你的开发环境支持WebGPU。目前,大多数现代浏览器已开始支持WebGPU,但可能需要在实验性特性中开启。同时,确保你的
- 2024年前端框架选择指南:React、Vue、Angular与新兴框架对比
海豹工匠
前端框架
在当今快速发展的前端技术领域,选择合适的框架对于项目成功至关重要。本文将深入探讨主流前端框架的特点、优缺点及适用场景,为开发者提供全面的选择指南。主流框架概览React特点:基于组件的开发方式,虚拟DOM差分算法优点:灵活性强,生态系统丰富缺点:需要学习JSX和状态管理库适用场景:中大型项目,需要高度灵活性和复杂状态管理的应用Vue特点:简单易学,模板直观,内置状态管理优点:学习曲线平缓,适合快速
- 第五章:工程化实践 - 第一节 - Tailwind CSS 与前端框架的集成
qianmoQ
TailwindCSS:现代化开发实战指南css前端框架前端
TailwindCSS可以与各种现代前端框架完美配合。本节将详细介绍如何将TailwindCSS集成到React、Vue和Angular等主流框架中,并介绍相关的最佳实践。React集成基础配置#创建React项目npxcreate-react-appmy-app--templatetypescript#安装TailwindCSSnpminstall-Dtailwindcsspostcssauto
- pytorch torch.triu函数介绍
qq_27390023
pytorch人工智能python
torch.triu是PyTorch提供的一个函数,用于生成矩阵的上三角部分。它的名称来源于"triangularupper"(上三角形),作用是将矩阵的下三角部分置为零,只保留对角线及其上方的元素。函数签名torch.triu(input,diagonal=0)→Tensor参数input:输入的张量,一般是一个二维矩阵(Tensor)。diagonal:对角线的偏移量,默认值为0。当diago
- 分析React和Vue的区别与优势
Neo Evolution
前端框架
React和Vue是目前两种非常流行的前端框架/库,它们各自有独特的设计理念和特点。下面是它们在各个方面的比较,包括架构、学习曲线、性能等。1.架构与理念React:开发类型:React是一个UI库,专注于视图层的构建。它本身没有集成像Vue或Angular那样的完整框架,所以需要与其他库或工具结合使用(如ReactRouter、Redux、ContextAPI等)。设计理念:React强调组件化
- 在Angular项目使用socket.io实现通信
陈仙生
angularsockettypescriptangularnode.js
step1、为项目安装依赖在终端输入以下命令为我们的angular项目安装express、socket.io、socket.io-clientnpminstallexpresssocket.iosocket.io-client本人安装的各版本信息如下:"express":"^4.17.1","socket.io":"^3.0.4","socket.io-client":"^3.0.4",step2
- Angular使用自带拖动组件-实现拖动效果
No Big Deal
angular入坑angulartypescript
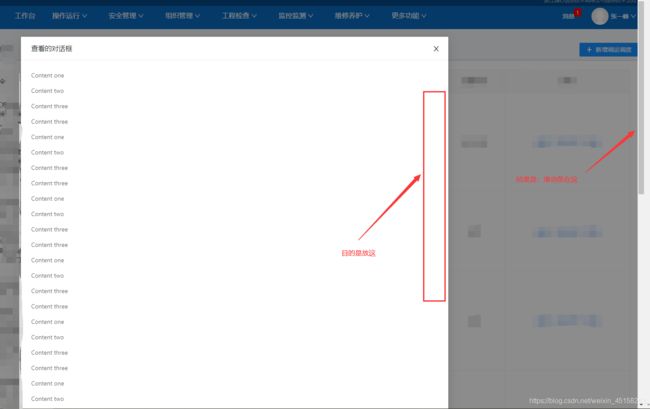
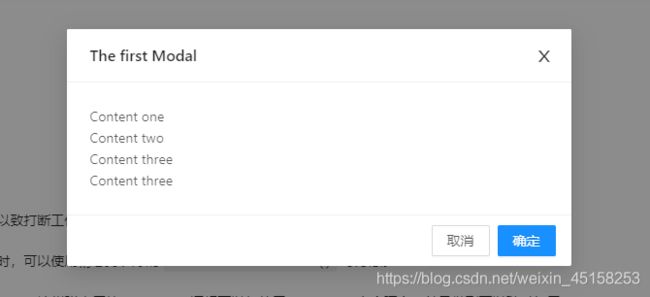
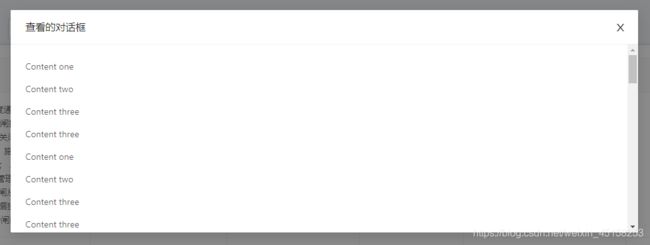
前言 客户需求:某块内容能拖动改变顺序。网上也找过第三方组件,但是没用成功,可能是姿势不对于是就发现了angular自带的拖动组件。注:本文记录简单的使用,并没有太多的理解。更多用法,看官网吧===>angular官网拖动结果演示(不知道为啥,录制的gif上传后总是变成png,无奈只能重新截个图了)目录一、xxx.module.ts中相关操作二、xxx.components.ts中相关操作三、
- angular新版本未生成app.module.ts
张某人的胡思乱想
angular前端angular.jsjavascript前端
https://angular.cn/tutorial/tour-of-heroeshttps://angular.cn/tutorial/tour-of-heroes/toh-pt0ngnewangular-tour-of-heroescdangular-tour-of-heroesngserve--open查看目录,未生成app.module.ts网上搜了一下https://github.co
- Angular使用animation动画
勘察加熊人
typescripttypescript
Angular使用animation动画step1:D:\vue\untitled2902\src\app\app.module.tsimport{NgModule}from'@angular/core';import{BrowserModule}from'@angular/platform-browser';import{AppComponent}from'./app.component';im
- 自存放忘 angular 动态加载子节点
2301_78916954
angular.js前端javascript
html{{treeControl.isExpanded(node)?"expand_more":"chevron_right"}}tsimport{Component,OnInit,Injectable}from'@angular/core';import{CollectionViewer,SelectionChange,DataSource,}from'@angular/cdk/collect
- angular中使用animation.css实现翻转展示卡片正反两面效果
2301_78916954
angular.jscss前端
html正面背面component.tsisFlipped:boolean=false;flip(){this.isFlipped=!this.isFlipped;}安装插件https://animate.style/在angular.json中使用"styles":["node_modules/animate.css/animate.min.css","src/styles.scss",],以上
- Vite 学习笔记
a鲸
前端
优势vite是vue团队官方出品,vue-cli会在下面两个版本中将vite作为预设构建工具未来适用vue-cli构建vue项目时要写的vue.config.js不再是webpack的配置而是vite的配置(目前只基于浏览器项目)vite也支持构建react项目,也支持构建angular项目,svelte项目也支持构建内容1.什么是构建工具构建工具是运行在服务器的企业级项目里都可能会具备哪些功能t
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- AngularJS中文手册前半部分学习
CV战士plus
angular.jsangular.js学习前端
AngularJS简介AngularJS的中文参考手册AngularJS的使用AngularJS是一个JS框架,通过指令(ng-directives)扩展了HTML,且通过表达式绑定数据到HTML,用于开发单一页面应用程序(SPAs:SinglePageApplications)可以通过script标签添加到网页中(建议把脚本放在元素的底部。这会提高网页加载速度,因为HTML加载不受制于脚本加载。
- 一些流行的拖拽化和低代码平台(汇总)
视频砖家
文章存档低代码低代码平台
一些流行的拖拽化和低代码平台,这些工具可以帮助用户快速构建应用程序,无需深入的编程知识:1.开源拖拽库dragula:一款强大且兼容性极好的拖拽排序库,支持多种框架,如vanillaJavaScript、Angular、React等。Interact.js:提供拖拽、调整尺寸和多点触摸手势功能,适用于现代浏览器。react-dnd:React组件库,用于实现拖拽功能。Sortable:适用于多种框
- 前端三大主流框架:React、Vue、Angular
m0_54851477
前端react.jsvue.js
文章目录一、React、Vue、Angular简介二、React初始化案例三、Vue初始化案例四、Angular初始化案例五、相关链接一、React、Vue、Angular简介前端三大主流框架分别是Angular、React和Vue。以下是这三个框架的详细概述:Angular:Angular原名AngularJS,诞生于2009年,由Google开发并维护。它是一个完整的框架,提供了数据绑定、组件
- ✨《微前端落地实战:qiankun从入门到精通!3小时搞定Vue+React多应用架构》
庸俗今天不摸鱼
前端vue.jsreact.js学习前端框架
微前端落地实践指南(qiankun框架)微前端核心架构图graphTDA[主应用]-->B[vue子应用]A-->C[react子应用]A-->D[angular子应用]B-->E{通信机制}C-->ED-->E主应用配置详解1.主应用注册流程//main.jsimport{registerMicroApps,start}from'qiankun';constapps=[{name:'vueApp
- (二)用控制器controller给模型数据赋初始值
diandingyin9417
javascriptViewUI
之前博客,非常easy的就实现了模型数据和页面显示的自己主动绑定。如今我们使用控制器,给模型赋初始值。假设使用jquery来实现变量赋初值,须要在页面载入完毕后运行$("#target").attr("value",selfValue);使用AngularJS代码例如以下:Hello,World!functionWholeController($scope){$scope.yourName="at
- angular 新语法糖学习一
延迟视图@defer是Angularv16引入的一项功能,用于优化组件的加载和渲染。它提供了一种延迟加载组件的方法,可以减少初始渲染时的开销,延迟加载(LazyLoading)主要是通过路由实现的。通过路由配置中的loadChildren属性,可以在需要时加载特定的模块。这种方式适合处理大型应用程序中的模块划分问题,但不能直接用于组件级别的延迟加载。随着angular的发展,在angularv16
- 格拉姆角场(GAF)将一维序列转化为图像
开发小途
图像处理
格拉姆角场(GramianAngularField,GAF)是一种将一维时间序列数据转换为二维图像表示的有效方法。以下是关于格拉姆角场(GAF)的详细解释,包括其原理、步骤以及优势和应用:一、原理格拉姆角场通过将一维时间序列数据中的每个数据点视为向量空间中的一个点,并计算这些点之间夹角的余弦值,进而将这些余弦值映射到二维图像的像素上,从而生成能够反映时间序列动态和周期性特征的图像。二、步骤数据预处
- 【前端框架选择:Vue、React、Angular,谁更适合你的项目?】
程序员远仔
vue.jsreact.jsjavascript前端框架angular.js前端
前端框架选择:Vue、React、Angular,谁更适合你的项目?前言在当今快速迭代的前端开发领域,Vue、React和Angular三大框架形成鼎立之势。本文通过20+维度深度对比,结合最新技术动态(截至2024年Q3),为不同规模、不同类型的项目提供科学的框架选型方案。关键词前端框架选型、Vue3、React18、Angular16、响应式原理、虚拟DOM、组件化开发、单向数据流、双向数据绑
- 前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南——谁将主宰你的2025?
Light60
技能篇实战篇前端框架react.jsvue.jsAngular实战指南
引言:为什么开发者总在争论“三大框架”?前端框架之争从未停歇:React的灵活高效、Vue的渐进优雅、Angular的全能厚重,各拥趸针锋相对。但技术选型从无“完美解”,只有“最优解”。本文将撕开表象,直击框架设计的底层逻辑,助你找到匹配业务的“灵魂拍档”。一、设计哲学:三大框架的“灵魂画像”1.React:一切皆组件,拥抱函数式核心思想:UI=f(state),通过单向数据流与虚拟DOM实现高效
- Web前端三大主流框架:Angular、React与Vue的对比与解析
生活的方式简单点
前端框架前端angular.jsreact.jsvue.js
在快速发展的Web前端领域,框架的选择对于项目的成功至关重要。Angular、React和Vue作为三大主流前端框架,各自拥有独特的特点和优势,为开发者提供了强大的工具集和灵活的解决方案。本文将对这三大框架进行详细的对比与解析,帮助读者更好地了解它们的特点和适用场景。一、AngularAngular是Google开发的一款开源JavaScript框架,它提供了一套完整的开发解决方案,包括数据绑定、
- 常见的前端框架和库有哪些
默萧笙故
.NETC#前端框架前端框架c#.net
1.React描述:由Facebook开发的一个JavaScript库,用于构建用户界面,尤其是单页面应用(SPA)。特点:基于组件的架构,便于重用UI组件。使用虚拟DOM提升性能。容易与其他库和框架集成。2.Angular描述:由Google开发的一个全面的前端框架,适合开发大型应用。特点:提供双向数据绑定,简化数据和UI状态的同步。强大的依赖注入机制,促进代码的可测试性。具有丰富的生态系统和工
- Angular-hello world
杨晓风-linda
angular.js前端javascript
环境搭建-安装angular-cli用npm安装typescript和typingsnpminstall-gtypescripttypings安装angular-clnpminstall-gangular-cli@latestngnewProjectName//ProjectName为你的项目名,用此命令建立基本文件,然后强制终止cdProjectNamecnpminstall//下载node-m
- 基于微信小程序,springboot,安卓andro的管理系统的设计与实现的毕业设计(完整资源包+详解+可定制)
Q_103237121_Q
课程设计学习springboot微信小程序小程序java算法
中文摘要本文旨在设计并实现一个基于Web的古诗词学习平台,以提升个人及教育机构在古诗词教育领域的互动性和学习效率。系统后端采用先进的Web开发框架(如SpringBoot或Django),结合前端技术(如Vue.js、React或Angular),实现了前后端分离的开发架构,确保了系统的可扩展性、灵活性及易于维护的特性。用户可以通过Web浏览器或移动应用轻松访问该平台,无需安装额外软件即可沉浸在古
- 探索前端框架的未来:Svelte 的崛起
大梦百万秋
知识学爆前端框架
引言在前端开发的世界里,框架更新换代的速度仿佛光速。从jQuery到Angular,再到如今大热的React和Vue,开发者们不断追逐更轻量、更快、更易于维护的框架。如今,Svelte正悄然崛起,并引发了关于前端框架未来的热烈讨论。本文将介绍Svelte的独特之处,以及为什么它可能会成为下一个主流前端框架。1.什么是Svelte?Svelte是一个相对年轻的前端框架,由RichHarris开发。与
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息