django学习笔记一:搭建简易博客
初次学习Django,总结有不对的地方,希望大家多多指出。
文章最后附上学习资料链接,供大家学习。
我的项目源码已经上传到github:https://github.com/xuna123/Django_study1/tree/master
django是什么?
Django是一个开放源代码的Web应用框架,由Python语言写成。采用了MTV的软件设计模式,即模型M(model.py),模型T(主要是html文件)和视图V(View.py)。
环境
- 操作系统:虚拟机ubuntu 16.04 64bit
- Django版本 :1.11.3
- Python版本 : 3.5.2
- 数据库:SQLite3(Django自带)
实现的功能
从数据库获得文章数据,显示在浏览器页面。
文章的具有的属性
- 标题
- 正文
- 作者
- 发表时间
代码实现
知道了博客要实现的功能,下面就是如何用代码实现我们想要的功能。
创建项目与应用
#项目 相当于容器
django-admin.py startproject esay_blog
#应用app
django-admin.py startapp blog
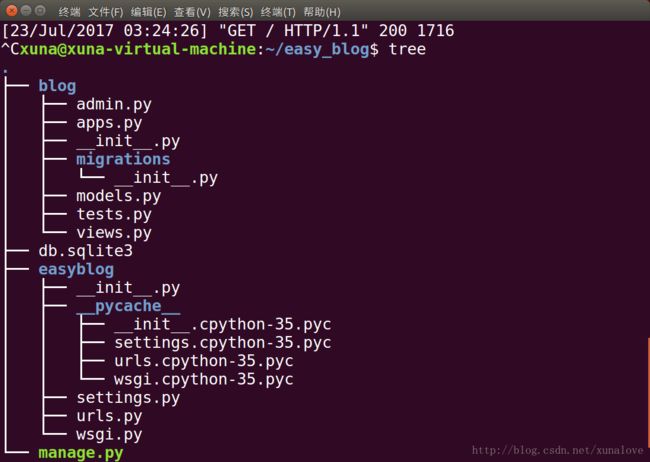
个别文件的功能
- manage.py: 调用数据库。
- settings.py: 项目设置/配置。
- urls.py: 驱动网站的目录。
- wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
- blog:建立的django应用
用下面这条语句在本地运行服务器
python3 manage.py runserver
注册博客应用
已经创建好app,需要告诉项目我们的app,便于调用。
easy_blog/easy_blog/settings.py
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog', #注册的博客应用
]
设计数据库(M)
根据功能需要设计如下一个数据库表。
| id | 标题 | 正文 | 发表时间 |
|---|---|---|---|
| 1 | title 1 | text 1 | 2017-7-19 |
| 2 | title 2 | text 2 | 2017-7-20 |
代码部分:
easy_blog/blog/models.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.db import models
from django.contrib.auth.models import User
# Create your models here.
class Article(models.Model):
'''
文章数据库
'''
#文章标题字段 CharField相当于sql里面的char
title = models.CharField(max_length=70)
#文章正文字段
body = models.TextField()
#文章的创建时间
created_time =models.DateTimeField()
我们知道在数据库中执行的语句为sql语句,所以需要将Python语言翻译成sql语言执行。
#Django 在 blog 应用的 migrations\ 目录下生成了一个 0001_initial.py 文件,这个文件是 Django 用来记录我们对模型做了哪些修改的文件。
python3 manage.py makemigrations
python3 manage.py migrate
#翻译成数据库语言
设计模板(T)
在根目录下建立 templates文件 ,在templates下面建立一个index.html。
easy_blog/templates/index.html
{% load staticfiles %}
<html>
<head>
<title>xunalove的博客title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css">
<link rel="stylesheet" href="{% static 'blog/css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'blog/css/pace.css' %}">
<link rel="stylesheet" href="{% static 'blog/css/custom.css' %}">
<script src="{% static 'blog/js/jquery-2.1.3.min.js' %}">script>
<script src="{% static 'blog/js/bootstrap.min.js' %}">script>
<script src="{% static 'blog/js/pace.min.js' %}">script>
<script src="{% static 'blog/js/modernizr.custom.js' %}">script>
head>
<body>
<div class="container">
<header id="site-header">
<div class="row">
<div class="col-md-4 col-sm-5 col-xs-8">
<div class="logo">
<h1><a href="index.html">xunalove的博客a>h1>
div>
div>
<div class="col-md-8 col-sm-7 col-xs-4">
<nav class="main-nav" role="navigation">
<div class="navbar-header">
<button type="button" id="trigger-overlay" class="navbar-toggle">
<span class="ion-navicon">span>
button>
div>
nav>
div>
div>
header>
div>
<div class="content-body">
<div class="container">
<div class="row">
<main class="col-md-8">
{% for post in article_list %}
<article class="post post-{{ post.pk }}">
<header class="entry-header">
<h1 class="entry-title">
<a href="single.html">{{ post.title }}a>
h1>
<div class="entry-meta">
<span class="post-date"><a href="#"><time class="entry-date"
datetime="{{ post.created_time }}">{{ post.created_time }}time>a>span>
div>
header>
<div class="entry-content clearfix">
<p>{{ post.excerpt }}p>
<div class="read-more cl-effect-14">
<a href="#" class="more-link">继续阅读 <span class="meta-nav">→span>a>
div>
div>
article>
{% empty %}
<div class="no-post">暂时还没有发布的文章!div>
{% endfor %}
main>
<aside class="col-md-4">
aside>
div>
div>
div>
<script src="{% static 'blog/js/script.js' %}">script>
body>
html>设计视图函数(V)
使用Django里面的all() 方法从数据库里获取了全部的文章,将结果存在article_list 变量, 同时博客文章列表是按文章发表时间倒序排列的
blog/views.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.shortcuts import render
from .models import Article
# Create your views here.
def index(request):
article_list = Article.objects.all().order_by('-created_time')
#文章列表数据的 article_list 变量传给了模板
return render(request, 'index.html', context={'article_list':article_list})
绑定URL和视图函数
blog/urls.py
from django.conf.urls import url
from . import views
urlpatterns = [
'''
绑定URL与视图函数
把网址和对应的处理函数作为参数传给url函数
第一个参数:网址
第二个参数:处理函数
第三个参数:别名,显示在浏览器
'''
url(r'^$',views.index, name=index),
]
告诉项目的url
easy_blog/urls.py
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'', include('blog.urls')),
]
Admin后台管理
admin是Django自带的后台管理,我们可以在后台注册我们的模型,方便写文章和管理。
创建管理员帐号:
python3 manage.py createsuperuser
根据要求输入帐号,邮箱,密码。
注册我们的模型:
blog/admin.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.contrib import admin
from .models import Article
# Register your models here.
admin.site.register(Article)
启动服务器:
python3 manage.py runserver
运行开发服务器,访问 http://127.0.0.1:8000/admin/ :
输入注册的帐号和密码,登进去可以看到我们刚才注册的Article模型:

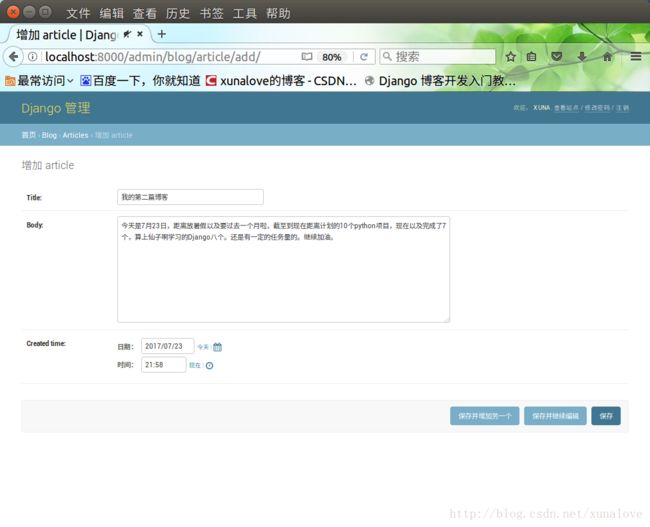
现在我们在后台编辑一篇文章:
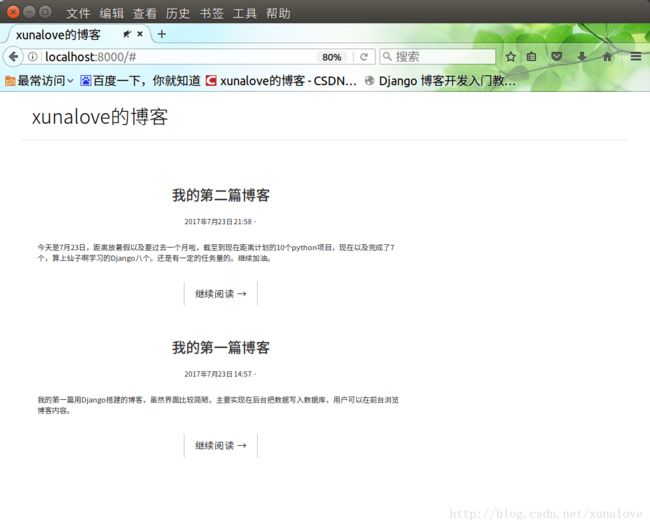
运行开发服务器,此时就可以看到我们刚刚添加的文章。
遇到的问题:
怎么样修改后台界面为中文?时区为中国?
解决方法:修改setting.py的LANGUAGE_CODE项就可以实现(修改如下):
把英文改为中文
LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'zh-hans'
把国际时区改为中国时区
TIME_ZONE = 'UTC'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = True
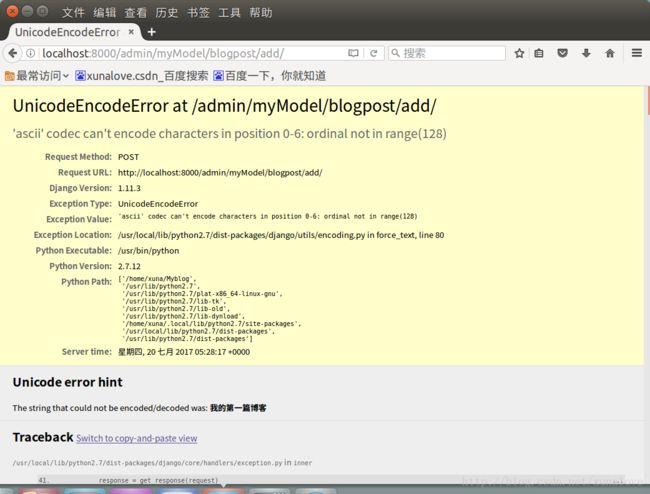
添加文章时候发现添加内容为中文出现编码错误
import sys
reload(sys)
sys.setdefaultencoding('utf8')
学习资料:
- 菜鸟教程:http://www.runoob.com/django/django-tutorial.html
- django博客教程:http://zmrenwu.com/category/django-blog-tutorial/
- django book:http://djangobook.py3k.cn/2.0/?utm_source=qq&utm_medium=social