Unity插件_____DoTween(二)
一 . DOTween 的 Sequence 应用.
在DOTween的官网中有一段对Sequence的介绍:
 大概意思如下:
大概意思如下:
1.基本介绍:
a.序列和动画一样,但是并不是动画属性或是其他什么值而是作为动画一个群体存在。
b.序列可以无层数限制地被嵌套在任意序列中。
c.序列不需要一个接一个延续,你可以将任意动画插入到序列中。
d.一个动画只能用于某一个序列中,意味着不能在多个序列中插入相同动画。
e.得到主序列的时候,你不能单独控制其中被嵌套的动画或序列。
2.创建一个序列的两步:
a.创建一个新的序列作为存储。
b.在序列中插入回调函数或者动画。
3.相关方法介绍:
DOTween.Sequence() 静态,返回一个新的空序列。
sequence.Append(Tween tween) 添加一个动画到序列末尾。(意思就是当序列前面动画播放完毕时此动画才开始播放)
sequence.AppendCallback(TweenCallback cb) 添加回调函数到序列末尾。(当序列前面动画播放完毕时会执行此方法)
sequence.AppeedInterval(float interval)添加一段空时间到序列末尾。(当序列前面动画播放完毕时会延迟一段时间)
sequenve.Insert(float time,Tween tween) 插入一段动画到指定时间。(注意动画是和原序列当前时间动画合并重叠)
sequenve.InsertCallback(float time,TweenCallback cb) 插入回调函数到序列指定时间。
sequenve.Join(Tween tween) 插入动画与序列最后一个动画(这里的最后是指最后加入序列而非序列末尾)同时播放。
sequenve.Prepend、sequenve.PrependCallback、sequenve.PrependInterval 和前面三个类似,这里是加入到序列开头。
4.注意事项:
a.以上方法只能在序列刚被创建之后执行也就是必须是在创建序列同一个代码块,或者是当序列暂停时执行。否则无效。
b.一个动画必须是完全被创建之后才能加入到序列之中,因为加入到序列之后该动画将会被锁定。
c.无限循环的动画是不能被加入到序列中。
d.你可以创建一个序列只有回调函数和延迟,这样这个序列就当做了一个计时器使用。
5.飘字效果制作:
预览效果:

分析:其实整个动画就是三部分(当然为了使得效果更加漂亮可以加更多的细节在里面,比如放大缩小)
a.字体向上移动同时颜色Alpha从0渐变到1。
b.延迟1秒,字体显示一秒钟。
c.字体向上移动同时颜色Alpha从1渐变到0。
二 . DOTween 的 Path 应用.
1.基本介绍:
如果之前接触过iTween之类的动画插件应该对Path这个功能不会太陌生。主要功能就是:
a.路径点的创建和删除。
b.路径的可视化。
c.路径动画的控制。
需要注意的是:一旦Path动画开始播放我们就不能对Path路径有任何修改。
当然DOTween对Path集成功能越完善我们要修改就越麻烦:
a.物体在Path上的移动作为动画只有duration的概念,所以我们要模拟速度只能用Length/speed来模拟.
b.如果物体和原来的Path动画有一个定向量的偏移(例如跑酷类游戏的左右)。我们也不能直接改动画:
i.在OnUpdate里面加回调函数设置偏移量。
ii.创建一个新的Path路径然后根据当前的Path路径加上偏移量。然后将物体定位到当前时间播放。
2.Path路径动画的创建:
静态创建:
在需要添加Path动画的物体上挂上 DOTweenPath 组件.
a. Shift + Ctrl : 添加路径点
b. Shift + Alt : 删除路径点
动态创建:
transform.DOPath(vector3[] waypoints,float duration);
a. waypoints : 路径点
b. duration : 动画时间
c. pathtype : 路径类型,路径类型分为线性或者利用CatmullRom插值算法形成的曲线。(默认参数)
d. pathmode : 路径模式,主要是用于对物体三个方向上的旋转的限制。(默认参数)
e. resolution :CatmullRom算法的参数,数值越大曲线越精细,一般5足以,默认为10。(默认参数)
f. gizmoColor :辅助线的颜色,只会在动画Running时在Secene面板上可见。 (默认参数)
3.Path路径动画的属性:
一般动画有的属性Path都有,我就介绍几个独特的属性:
a. Ease :动画类型,其实前面动画也有这个属性,我只是想推荐一个网址:
http://robertpenner.com/easing/easing_demo.html
b. ClosePath :封闭路径,如果勾选此属性路径将会形成一个封闭环。
c. LocalMovement :局部移动,如果勾选此属性将会按照局部坐标移动。
d. Orientation :运动朝向,分为ToPath朝向路线LookAtTran朝向Tran和LookatPos朝向点.
e. LookAhead :朝向前瞻性,数值越大朝向约向靠近更前方的点。
f. Relative :点相对,表示路径点是否与物体为相对的。
4.Path路径动画的相关方法:
一般动画有的方法Path都有,我就介绍几个独特的方法:
a. SetOptions(bool closePath,AxisConstraint lockPos,AxisConstraint lockRota);
i.第一个参数不用说上面有。
ii.路径上三个维度的位置限制,给的参数为AxisConstraint.X,那么路径在X上位置不会变化。
ii.路径上三个维度的方向限制,给的参数为AxisConstraint.X,那么路径在X上方向不会变化。
b. SetLookAt() 设置Path动画 Orientation 属性的。
c. PathLength() 返回路径长度。
d. PathGetPoint(float pathPecentage); 参数为0~1小数,返回路径上小数百分比对应的点。
e. PathGetDrawPoint(float pathPecentage);参数为返回构成路径点的个数。
注意d.e两个方法,如果返回为Vector3.zero或者null.表示路径无效、路径尚未初始化或者这不是一个路径动画。
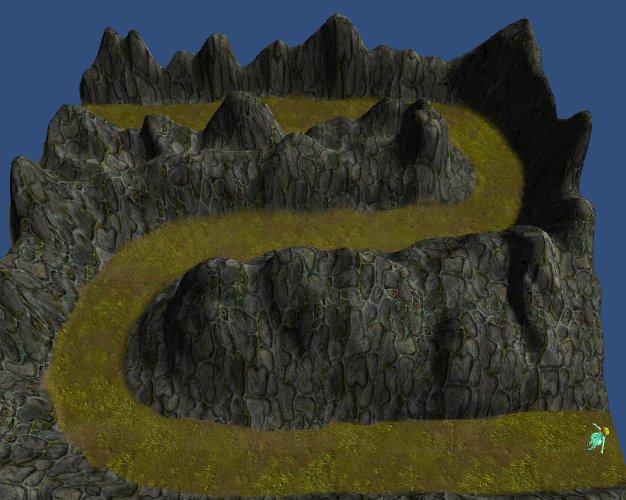
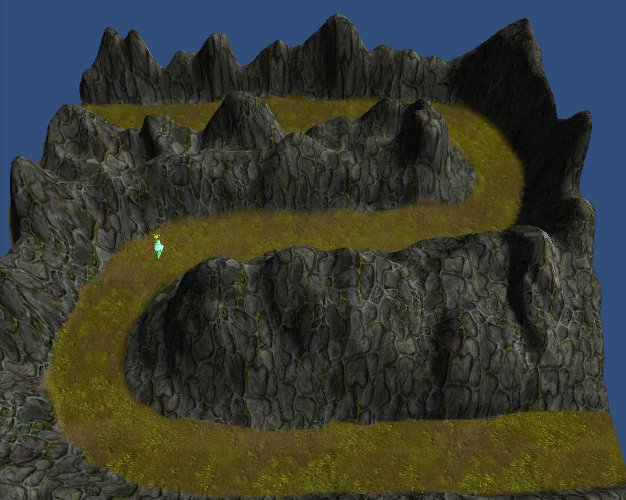
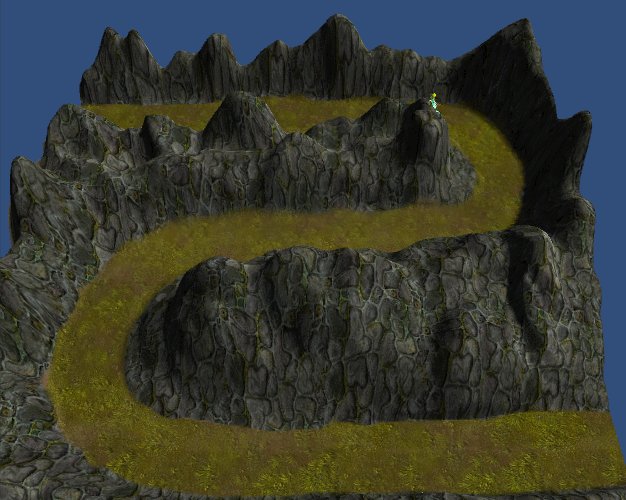
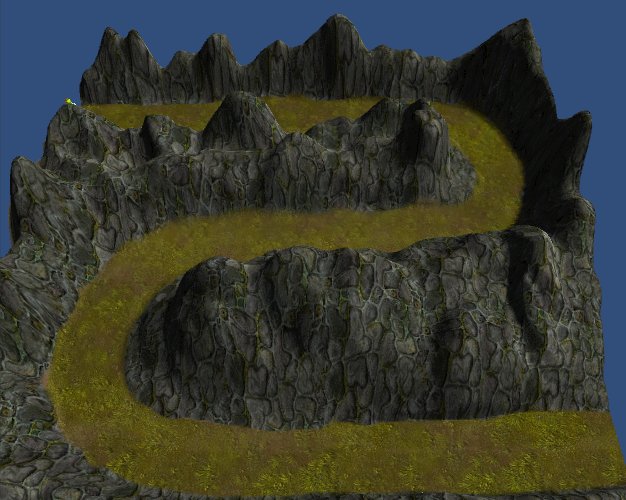
5.简易塔防的路径创建:
a.首先创建一个地形,然后画出路径,根据路径建立拉出山丘等等最后贴图

b.导入DOTween包和物体模型,然后再物体模型上添加 DOTweenPath 组件。(我这里就用一个妹子的模型)


c.利用 Shift + Ctrl 沿着路径添加路径点形成一条完整路径。(因为这里所有点都在同一Y轴上建议用Top视角)

d.设置一下Orientation为To Path 以及 duration 。
e.调整Camera的位置,就可以直接运行查看效果了。
在DOTween的官网中有一段对Sequence的介绍:
 大概意思如下:
大概意思如下:
1.基本介绍:
a.序列和动画一样,但是并不是动画属性或是其他什么值而是作为动画一个群体存在。
b.序列可以无层数限制地被嵌套在任意序列中。
c.序列不需要一个接一个延续,你可以将任意动画插入到序列中。
d.一个动画只能用于某一个序列中,意味着不能在多个序列中插入相同动画。
e.得到主序列的时候,你不能单独控制其中被嵌套的动画或序列。
2.创建一个序列的两步:
a.创建一个新的序列作为存储。
b.在序列中插入回调函数或者动画。
3.相关方法介绍:
DOTween.Sequence() 静态,返回一个新的空序列。
sequence.Append(Tween tween) 添加一个动画到序列末尾。(意思就是当序列前面动画播放完毕时此动画才开始播放)
sequence.AppendCallback(TweenCallback cb) 添加回调函数到序列末尾。(当序列前面动画播放完毕时会执行此方法)
sequence.AppeedInterval(float interval)添加一段空时间到序列末尾。(当序列前面动画播放完毕时会延迟一段时间)
sequenve.Insert(float time,Tween tween) 插入一段动画到指定时间。(注意动画是和原序列当前时间动画合并重叠)
sequenve.InsertCallback(float time,TweenCallback cb) 插入回调函数到序列指定时间。
sequenve.Join(Tween tween) 插入动画与序列最后一个动画(这里的最后是指最后加入序列而非序列末尾)同时播放。
sequenve.Prepend、sequenve.PrependCallback、sequenve.PrependInterval 和前面三个类似,这里是加入到序列开头。
4.注意事项:
a.以上方法只能在序列刚被创建之后执行也就是必须是在创建序列同一个代码块,或者是当序列暂停时执行。否则无效。
b.一个动画必须是完全被创建之后才能加入到序列之中,因为加入到序列之后该动画将会被锁定。
c.无限循环的动画是不能被加入到序列中。
d.你可以创建一个序列只有回调函数和延迟,这样这个序列就当做了一个计时器使用。
5.飘字效果制作:
预览效果:

分析:其实整个动画就是三部分(当然为了使得效果更加漂亮可以加更多的细节在里面,比如放大缩小)
a.字体向上移动同时颜色Alpha从0渐变到1。
b.延迟1秒,字体显示一秒钟。
c.字体向上移动同时颜色Alpha从1渐变到0。
代码如下:
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using DG.Tweening;
public class FlyText : MonoBehaviour {
public void FlyTo(Graphic graphic)
{
RectTransform rt = graphic.rectTransform;
Color c = graphic.color;
c.a = 0;
graphic.color = c; //先将字体透明
Sequence mySequence = DOTween.Sequence(); //创建空序列
Tweener move1 = rt.DOMoveY(rt.position.y + 20, 0.5f); //创建向上移动的第一个动画
Tweener move2 = rt.DOMoveY(rt.position.y + 40, 0.5f); //创建向上移动的第二个动画
Tweener alpha1 = graphic.DOColor(new Color(c.r, c.g, c.b, 1), 0.5f);//创建Alpha由0到1渐变的动画
Tweener alpha2 = graphic.DOColor(new Color(c.r, c.g, c.b, 0), 0.5f);//创建Alpha由1到0渐变的动画
mySequence.Append(move1); //先添加向上移动的动画
mySequence.Join(alpha1); //同时执行Alpha由0到1渐变的动画
mySequence.AppendInterval(1); //延迟1秒钟
mySequence.Append(move2); //添加向上移动的动画
mySequence.Join(alpha2); //同时执行Alpha由1到0渐变的动画
}
public void Update()
{
if(Input.GetMouseButtonDown(0))
{
FlyTo(GetComponent());
}
}
} 二 . DOTween 的 Path 应用.
1.基本介绍:
如果之前接触过iTween之类的动画插件应该对Path这个功能不会太陌生。主要功能就是:
a.路径点的创建和删除。
b.路径的可视化。
c.路径动画的控制。
需要注意的是:一旦Path动画开始播放我们就不能对Path路径有任何修改。
当然DOTween对Path集成功能越完善我们要修改就越麻烦:
a.物体在Path上的移动作为动画只有duration的概念,所以我们要模拟速度只能用Length/speed来模拟.
b.如果物体和原来的Path动画有一个定向量的偏移(例如跑酷类游戏的左右)。我们也不能直接改动画:
i.在OnUpdate里面加回调函数设置偏移量。
ii.创建一个新的Path路径然后根据当前的Path路径加上偏移量。然后将物体定位到当前时间播放。
2.Path路径动画的创建:
静态创建:
在需要添加Path动画的物体上挂上 DOTweenPath 组件.
a. Shift + Ctrl : 添加路径点
b. Shift + Alt : 删除路径点
动态创建:
transform.DOPath(vector3[] waypoints,float duration);
a. waypoints : 路径点
b. duration : 动画时间
c. pathtype : 路径类型,路径类型分为线性或者利用CatmullRom插值算法形成的曲线。(默认参数)
d. pathmode : 路径模式,主要是用于对物体三个方向上的旋转的限制。(默认参数)
e. resolution :CatmullRom算法的参数,数值越大曲线越精细,一般5足以,默认为10。(默认参数)
f. gizmoColor :辅助线的颜色,只会在动画Running时在Secene面板上可见。 (默认参数)
3.Path路径动画的属性:
一般动画有的属性Path都有,我就介绍几个独特的属性:
a. Ease :动画类型,其实前面动画也有这个属性,我只是想推荐一个网址:
http://robertpenner.com/easing/easing_demo.html
b. ClosePath :封闭路径,如果勾选此属性路径将会形成一个封闭环。
c. LocalMovement :局部移动,如果勾选此属性将会按照局部坐标移动。
d. Orientation :运动朝向,分为ToPath朝向路线LookAtTran朝向Tran和LookatPos朝向点.
e. LookAhead :朝向前瞻性,数值越大朝向约向靠近更前方的点。
f. Relative :点相对,表示路径点是否与物体为相对的。
4.Path路径动画的相关方法:
一般动画有的方法Path都有,我就介绍几个独特的方法:
a. SetOptions(bool closePath,AxisConstraint lockPos,AxisConstraint lockRota);
i.第一个参数不用说上面有。
ii.路径上三个维度的位置限制,给的参数为AxisConstraint.X,那么路径在X上位置不会变化。
ii.路径上三个维度的方向限制,给的参数为AxisConstraint.X,那么路径在X上方向不会变化。
b. SetLookAt() 设置Path动画 Orientation 属性的。
c. PathLength() 返回路径长度。
d. PathGetPoint(float pathPecentage); 参数为0~1小数,返回路径上小数百分比对应的点。
e. PathGetDrawPoint(float pathPecentage);参数为返回构成路径点的个数。
注意d.e两个方法,如果返回为Vector3.zero或者null.表示路径无效、路径尚未初始化或者这不是一个路径动画。
5.简易塔防的路径创建:
a.首先创建一个地形,然后画出路径,根据路径建立拉出山丘等等最后贴图

b.导入DOTween包和物体模型,然后再物体模型上添加 DOTweenPath 组件。(我这里就用一个妹子的模型)


c.利用 Shift + Ctrl 沿着路径添加路径点形成一条完整路径。(因为这里所有点都在同一Y轴上建议用Top视角)

d.设置一下Orientation为To Path 以及 duration 。
e.调整Camera的位置,就可以直接运行查看效果了。
(我在样例中加入了Camera的切换以及模型的动画、Path路径动画的控制,有兴趣可以自己看)
以上所有源码地址:链接:http://pan.baidu.com/s/1hrpYTda 密码:jhzu