【Unity 28】 Unity中的物品拖动,2D简单小游戏
PS:本系列笔记将会记录我此次在北京学习Unity开发的总体过程,方便后期写总结,笔记为日更。
笔记内容均为 自己理解,不保证每个都对
Hint近期 可能会少更,一边准备学校项目,一边学习Unity,一边写程序文档,有点忙不过来
Part 1 物品拖动交换(交换单元格):
主要实现,两个Panel之间的 单元格内 图片的交换,即 模拟背包和仓库
物体有两种方式:
第一种:交换子类在父类中的位置顺序,适用于在同一个Panel
第二种:交换图片信息,即交换Image组件中的Sprite
拖拽的前提是我们要获取到将要拖拽物体的信息:
public void OnBeginDrag(PointerEventData eventData)
{
if(curImage.color.a != 0) //判断图片是否全透明
{
canDrag = true;
// 将 当前选择的图片 赋值给 拖动的图片
PickManager.Instance.dragImage.sprite = curImage.sprite;
//隐藏当前图片
curImage.color = new Color(1, 1, 1, 0);
//将 拖动的图片显示
PickManager.Instance.dragImage.color = new Color(1, 1, 1, 1);
//初始化一下
PickManager.Instance.downImage = null;
}
}
利用 上篇博客 所学到的 UI部分接口 可实现物品拖动:
public void OnDrag(PointerEventData eventData)
{
if(canDrag)
//移动 拖拽的 图片
PickManager.Instance.dragImage.transform.position = eventData.position;
}
若要实现物体交换,我们则需要获得 拖拽物体所经过的物体的信息
可以通过 IPointerEnterHandler 接口来获取
PickManager为自己定义的管理器脚本,只是实例化一次
curImage为图片信息,拖拽脚本在每个物体上都有,所以curImage的信息即为图片信息
public void OnPointerEnter(PointerEventData eventData)
{
//Debug.Log(" name=="+ transform.name);
PickManager.Instance.downImage = curImage;
}
void Start()
{
curImage = transform.GetComponent();
}
松开鼠标后,根据情况进行交换操作:
public void OnEndDrag(PointerEventData eventData)
{
if (!canDrag)
return;
Debug.Log(" finish drag " + PickManager.Instance.downImage.color);
// 只要下面的图片 不为null
if (PickManager.Instance.downImage != null)
{
//发生图片交换。
Sprite tmpSprite = curImage.sprite;
curImage.sprite = PickManager.Instance.downImage.sprite;
PickManager.Instance.downImage.sprite = tmpSprite;
if (PickManager.Instance.downImage.color.a == 0)
{
//显示downImage
PickManager.Instance.downImage.color = new Color(1, 1, 1, 1);
//显示当前 pick 图片
curImage.color = new Color(1, 1, 1, 0);
}
else
{
//显示当前 pick 图片
curImage.color = new Color(1, 1, 1, 1);
}
//隐藏拖拽 图片
PickManager.Instance.dragImage.color = new Color(1, 1, 1, 0);
}
canDrag = false;
}
总代码:
拖拽脚本:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class DragItem : MonoBehaviour,
IBeginDragHandler,IDragHandler,IEndDragHandler,IPointerEnterHandler
{
bool canDrag = false;
public void OnBeginDrag(PointerEventData eventData)
{
if(curImage.color.a != 0)
{
canDrag = true;
// 将 当前选择的图片 赋值给 拖动的图片
PickManager.Instance.dragImage.sprite = curImage.sprite;
//隐藏当前图片
curImage.color = new Color(1, 1, 1, 0);
PickManager.Instance.dragImage.color = new Color(1, 1, 1, 1);
//初始化一下
PickManager.Instance.downImage = null;
}
}
public void OnDrag(PointerEventData eventData)
{
if(canDrag)
//移动 拖拽的 图片
PickManager.Instance.dragImage.transform.position = eventData.position;
}
public void OnEndDrag(PointerEventData eventData)
{
if (!canDrag)
return;
Debug.Log(" finish drag " + PickManager.Instance.downImage.color);
// 只要下面的图片 不为null
if (PickManager.Instance.downImage != null)
{
//发生图片交换。
Sprite tmpSprite = curImage.sprite;
curImage.sprite = PickManager.Instance.downImage.sprite;
PickManager.Instance.downImage.sprite = tmpSprite;
if (PickManager.Instance.downImage.color.a == 0)
{
//显示当前 pick 图片
PickManager.Instance.downImage.color = new Color(1, 1, 1, 1);
//显示当前 pick 图片
curImage.color = new Color(1, 1, 1, 0);
}
else
{
//显示当前 pick 图片
curImage.color = new Color(1, 1, 1, 1);
}
//隐藏拖拽 图片
PickManager.Instance.dragImage.color = new Color(1, 1, 1, 0);
}
canDrag = false;
}
public void OnPointerEnter(PointerEventData eventData)
{
Debug.Log(" name=="+ transform.name);
PickManager.Instance.downImage = curImage;
}
Image curImage;
// Start is called before the first frame update
void Start()
{
curImage = transform.GetComponent();
}
// Update is called once per frame
void Update()
{
}
}
拖拽管理器脚本(挂在空白图片上):
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class PickManager
{
private static PickManager instance;
public static PickManager Instance
{
get
{
if (instance == null)
instance = new PickManager();
return instance;
}
}
public Image dragImage;
public Image downImage = null;
public PickManager()
{
GameObject tmpObj = GameObject.FindGameObjectWithTag("DragImg");
if(tmpObj !=null)
{
dragImage = tmpObj.GetComponent();
dragImage.color = new Color(1,1,1,0);
}
}
}
PS 管理器实例化 可以用两种方式:
继承mono :
public class DragManager : MonoBehaviour
{
// 只会实例一次。
public static DragManager Instance;
private void Awake()
{
Instance = this;
}
}
非继承mono:
public class IManager
{
// 变量
private static IManager instance;
// get set 方法
public static IManager Instance
{
get
{
if (instance == null)
instance = new IManager();
return instance;
}
}
}
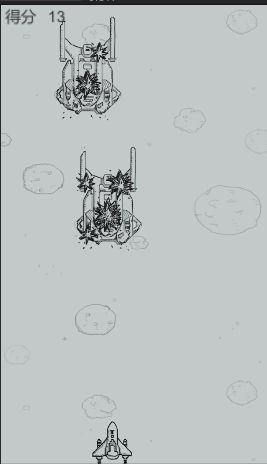
Part 2 2D简单小游戏
暂时没添加 敌方攻击,己方死亡判定的功能。
大致效果:
得分计算,玩家WSAD移动,Space发射子弹,敌机生成,爆炸动画,声音系统