玩转tableViewCell 侧滑按钮UITableViewCellDeleteConfirmationView
大家都知道只需要实现
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {}
就能实现侧滑删除功能, 但是只能实现一个按钮, 并且样式还很丑^_^, 然后趁着周末休息时间研究了一下tableViewCell的一些功能(没做优化, 只是研究了一下属性)
其实, 从iOS8开始, 苹果就新增了一个API
- (NSArray<UITableViewRowAction *> *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath { }可以看到, 返回的是一个UITableViewRowAction数组, 每一个UITableViewRowAction都代表着一个action,
比如
- (NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath {
/* UITableViewRowAction属性
+ (instancetype)rowActionWithStyle:(UITableViewRowActionStyle)style title:(nullable NSString *)title handler:(void (^)(UITableViewRowAction *action, NSIndexPath *indexPath))handler;
//按钮样式
@property (nonatomic, readonly) UITableViewRowActionStyle style;
//按钮标题
@property (nonatomic, copy, nullable) NSString *title;
//按钮背景色
@property (nonatomic, copy, nullable) UIColor *backgroundColor;
//背景毛玻璃效果
@property (nonatomic, copy, nullable) UIVisualEffect* backgroundEffect;
*/
//按钮一
UITableViewRowAction *rowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDestructive title:@"确定" handler:^(UITableViewRowAction * _Nonnull action, NSIndexPath * _Nonnull indexPath) {
NSLog(@"确定按钮");
}];
rowAction.backgroundColor = [UIColor redColor];
//按钮二
UITableViewRowAction *rowAction1 = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDestructive title:@"删除" handler:^(UITableViewRowAction * _Nonnull action, NSIndexPath * _Nonnull indexPath) {
NSLog(@"删除按钮");
}];
rowAction1.backgroundColor = [UIColor grayColor];
//按钮三
UITableViewRowAction *rowAction2 = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDestructive title:@"清除" handler:^(UITableViewRowAction * _Nonnull action, NSIndexPath * _Nonnull indexPath) {
NSLog(@"清除按钮");
}];
rowAction2.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"1.jpg"]];
return @[rowAction, rowAction1, rowAction2];
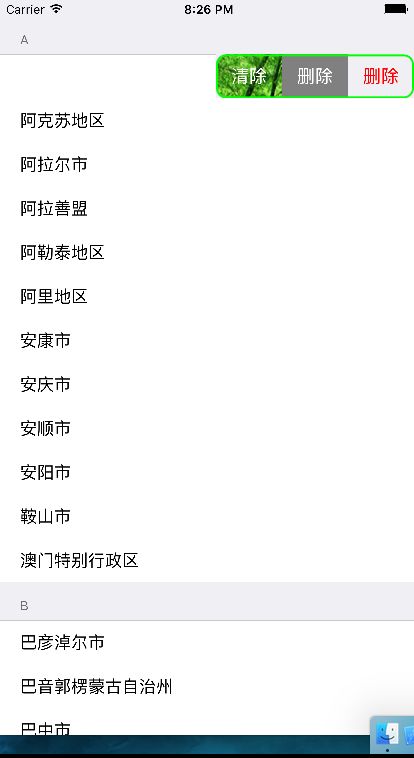
} 细心的人可能会发现, 我的第一个action是”确定”, 怎么变成了”删除”, 还是红色的
其实, 我只是重写了cell, 对cell的子控件经行了拦截
方法一, (这是我最开始用的方法)
/*
重新布局, 设置delete按钮背景色
*/
- (void)layoutSubviews
{
[super layoutSubviews];
for (UIView *subView in self.subviews) {
if ([NSStringFromClass([subView class]) isEqualToString:@"UITableViewCellDeleteConfirmationView"]) {
((UIView *)[subView.subviews firstObject]).backgroundColor = [UIColor colorWithRed:0.9 green:0.9 blue:0.9 alpha:1.0];
NSLog(@"%@", NSStringFromCGRect(((UIView *)[subView.subviews firstObject].superview).frame));
NSLog(@"%@", (UIView *)[subView.subviews firstObject].superview);
CGRect frame = self.contentView.subviews[0].frame;
frame.size.width = [UIScreen mainScreen].bounds.size.width - ((UIView *)[subView.subviews firstObject]).superview.frame.size.width;
self.contentView.subviews[0].frame = frame;
NSLog(@"--%@", NSStringFromCGRect(self.contentView.subviews[0].bounds));
}
}
}
方法二: (个人建议使用)
// 用户某一行开始侧滑, 并且侧滑的button还没展示出来时, state的值为UITableViewCellStateShowingDeleteConfirmationMask
// 但是由于侧滑的view 是懒加载的, 这个时候还没创建出来, 所以使用延时加载
/**state
UITableViewCellStateDefaultMask = 0,
UITableViewCellStateShowingEditControlMask = 1 << 0,
UITableViewCellStateShowingDeleteConfirmationMask = 1 << 1
*
*/
- (void)willTransitionToState:(UITableViewCellStateMask)state {
NSLog(@"%s, %d", __FUNCTION__, __LINE__);
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.001 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
for (UIView *subView in self.subviews) {
if ([NSStringFromClass([subView class]) isEqualToString:@"UITableViewCellDeleteConfirmationView"]) {
UIView *view = ((UIView *)[subView.subviews firstObject]);
//view : <_UITableViewCellActionButton: 0x7fbe61f1b0d0; frame = (132 0; 66 44); opaque = NO; autoresize = H; layer = >
//view.superview: >
view.backgroundColor = [UIColor clearColor];
view.superview.backgroundColor = [UIColor clearColor];
// view.backgroundColor = self.backgroundColor;
NSLog(@"%@", view.subviews[0]);
/**
*view.subviews = {
>
}
*/
//替换字体
[view.subviews[0] setValue:@"删除" forKey:@"text"];
//替换字体颜色
[view.subviews[0] setValue:[UIColor redColor] forKeyPath:@"textColor"];
//也可以直接设置view.layer 但是不会出现边框跟着移动的效果(下图), 这也说明了, UITableViewCellDeleteConfirmationView的frame是跟着你的手指移动在变化的
view.superview.layer.cornerRadius = 10.0;
view.superview.layer.borderWidth = 2.0;
view.superview.layer.borderColor = [UIColor greenColor].CGColor;
view.superview.layer.masksToBounds = YES;
}
}
});
}
//button 已经展示出来button, 将要关闭的时候调用
- (void)didTransitionToState:(UITableViewCellStateMask)state {
NSLog(@"%s, %d", __FUNCTION__, __LINE__);
}
如果iOS8以下也想实现个这个功能, 可以使用第三方库
https://github.com/JazysYu/JZTableViewRowAction