【django】【专题】(路由)django 路由表及反向解析
django 路由表及反向解析 – 个人草稿
- django 路由表及反向解析 -- 个人草稿
- 错误消息:The current path, ``, didn't match any of these
- 常见原因
- urlpatterns 中的路径末尾没有 "/"
- urlpatterns 中的 `//` ":" 后带有空格
- 其它/笔记
- update weibo index `href`
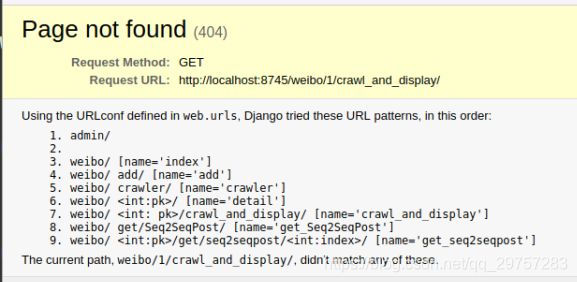
错误消息:The current path,
一个常见的错误消息如下:
一般这都是因为 urlpatterns = [ ... 中的内容可能因为笔误/不熟悉,写错造成的。
常见原因
urlpatterns 中的路径末尾没有 “/”
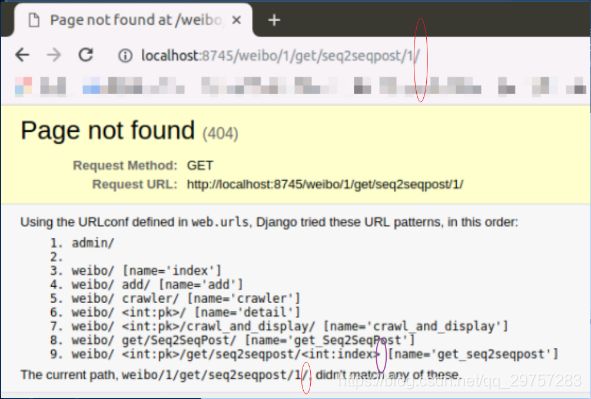
注意下图,浏览器路径中,这个 url 末尾有 “/” 结束。

而上图中的 9. 中的 url pattern 是没有 “/” 结尾的。
如果浏览器中的 url 输入没有使用 “/” 结尾,则能够正常解析出来。
但是如果 url pattern 使用了 “/” 结尾,则浏览器中对应该路径的 url 不论有没有以 “/” 结尾,django server 都可以解析。
urlpatterns 中的 // “:” 后带有空格
这个原因就和我上面截图中的 weibo/ 一样(7. 那一行),
注意到 /
而 / 中的 /pk>/ 中间是不能用空格的!
其它/笔记
update weibo index href
[...]
<tbody>
{% for each_weibo in weibo_all_objects %}
<tr><th scope="row">{{ each_weibo.id }}th>
<td><a href="{% url 'weibo:detail' each_weibo.id %}"
class="">
{{ each_weibo.name }}a>
td>
<td><input type="button" class="btn btn-primary"
name="crawler" id="crawler" value="Crawl"
onclick="crawler({{ each_weibo.pk }})">td>
{# onclick="window.open('{% url 'weibo:crawl_and_display' each_weibo.pk %}')">td> #}
tr>
{% endfor %}
tbody>
table>
<script>
function crawler(_pk){
var _url = `/weibo/${_pk}/crawl_and_display/`
window.open(_url);
}
script>
div>
对 line 11 使用
{# #}注释后,line 12 去掉注释,该种方法也有效。